жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іJavaScript+CSSеҰӮдҪ•е®һзҺ°зӣёеҶҢзү№ж•Ҳзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ

е—Ҝ е°ұжҳҜиҝҷж ·дёҖдёӘдҫӢеӯҗпјҢи§Ҷйў‘еӯҰеҲ°зҡ„дёҖдёӘзү№ж•ҲпјҢе®һйҷ…з”ЁеӨ„并дёҚеӨ§пјҢдҪҶжҳҜеҸҜд»Ҙеё®еҠ©зҗҶи§ЈJSиҜӯиЁҖе’ҢзҶҹжӮүCSS3ж ·ејҸгҖӮ
и®ҫи®Ўпјҡ
и§ӮеҜҹдёҖеј еӣҫзүҮзҡ„еҸҳеҢ–пјҢеҸ‘зҺ°пјҡ
1гҖҒеӣҫзүҮзј©ж”ҫпјҲйҡҸжңәпјҢ并且дёҚжҳҜеҗҢж—¶иҝҗеҠЁпјү
1гҖҒд»ҺеӨ§еҲ°е°Ҹ
2гҖҒд»Һе°ҸеҲ°еӨ§пјҢйҖҸжҳҺеәҰд»Һ1еҲ°0пјҲеңЁз¬¬дёҖжӯҘиҝҗеҠЁе®ҢжҲҗеҗҺз«Ӣ马ејҖе§Ӣпјү
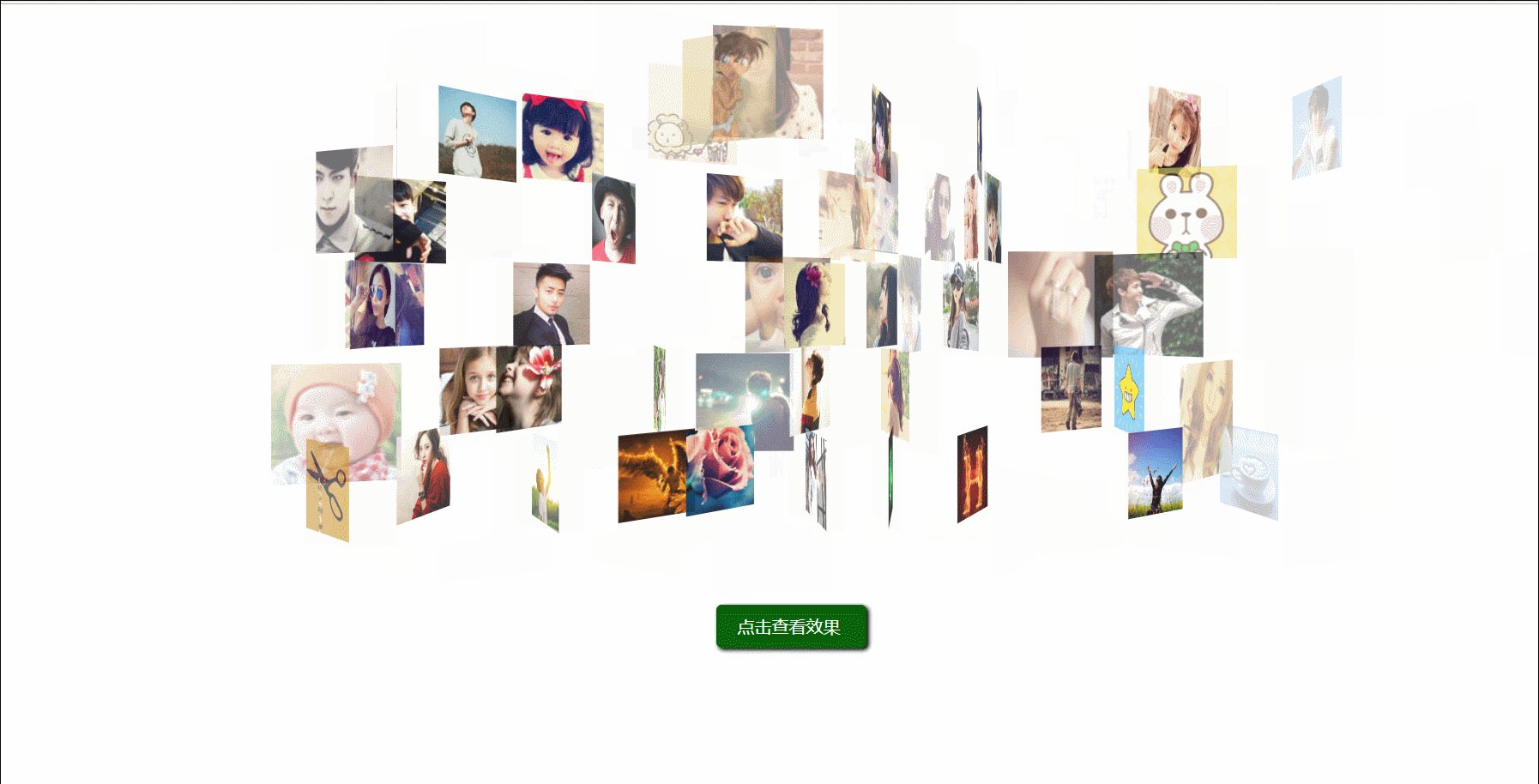
2гҖҒеӣҫзүҮж—ӢиҪ¬пјҲйҡҸжңәпјҢ并且дёҚжҳҜеҗҢж—¶иҝҗеҠЁзҡ„гҖӮйңҖиҰҒеңЁе…ЁйғЁиҝҗеҠЁиө°е®Ңд»ҘеҗҺејҖе§Ӣпјү
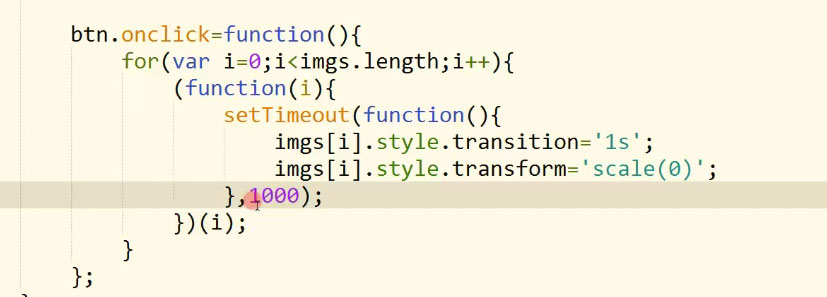
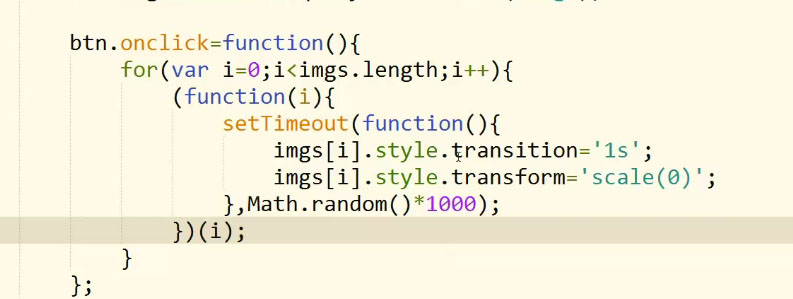
3. еӣ дёәжҜҸеј еӣҫзүҮжҳҜйҡҸжңәејҖе§ӢеҸҳжҚўзҡ„пјҢжүҖд»Ҙиө·е§Ӣж—¶й—ҙжҳҜдёҚеҗҢзҡ„пјҢиҝҷйҮҢеҸҜи®ҫзҪ®дёҖдёӘ延иҝҹеҷЁsetTimeoutпјҢж—¶й—ҙз”ЁrandomйҡҸжңәз”ҹжҲҗеҚіеҸҜгҖӮ
4. дёӯй—ҙйңҖиҰҒз”ЁеҲ°иҮӘжү§иЎҢеҮҪж•°пјҢеӣ дёәsetTimeoutж— и§ҶforеҫӘзҺҜзҡ„iпјҢжүҖд»ҘжҜҸ次延时еҷЁиҝҗиЎҢзҡ„ж—¶еҖҷiеҸҜиғҪйғҪеҮәй”ҷпјҢз”ЁиҮӘжү§иЎҢеҮҪж•°дҝқеӯҳiзҡ„жҜҸдёҖж¬ЎеҖјгҖӮ
5. иҪ¬жҚўжңҹй—ҙжҢүй’®зҡ„divжҳҜдёҚиғҪзӮ№еҮ»зҡ„пјҢйңҖиҰҒж Үи®°е’ҢеҲӨж–ӯгҖӮ
6.иҝҗеҠЁе…ұжңүдёӨдёӘпјҢзј©ж”ҫе’Ңж—ӢиҪ¬пјҢжіЁж„Ҹзј©ж”ҫе…ЁйғЁз»“жқҹжүҚиғҪејҖе§Ӣж—ӢиҪ¬пјҢиҝҷйҮҢд№ҹиҰҒеӨ„зҗҶеҘҪгҖӮ
笔记пјҡ
scaleжҳҜзј©ж”ҫ
transition иҝҮжёЎпјҢ延иҝҹ
еӯҗеҮҪж•°дҝ®ж”№зҲ¶дәІзҡ„еҖјпјҢе°ұжҳҜй—ӯеҢ…

иҮӘжү§иЎҢеҮҪж•° иҝҷйҮҢдё»иҰҒз”ЁжқҘдҝқеӯҳiзҡ„жҜҸдёҖж¬ЎеҖј
еҰӮжһңзӣҙжҺҘеҠ е®ҡж—¶еҷЁпјҢе°ұдёҚз®ЎеӨ–йқўеҫӘзҺҜпјҢ1sеҗҺжүҚжү§иЎҢпјҢиҝҷж—¶зҡ„iйғҪдёҚзҹҘйҒ“еҲ°е“ӘйҮҢдәҶпјҢеҸҜиғҪи¶Ҡз•Ң

Math.random()дә§з”ҹзҡ„еҖјжҳҜsetTimeoutзҡ„дёҖдёӘеҸӮж•°пјҢ延иҝҹзҡ„ж—¶й—ҙ
setTimeout延иҝҹж—¶й—ҙд№ҹдёҺз”өи„‘еҚЎеҪұе“Қ
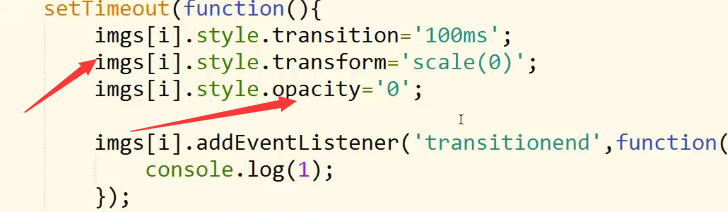
transitionendеҸӘиҰҒиҝҮжёЎдәҶе°ұдјҡжү§иЎҢпјҢе®ғжҳҜж №жҚ® ж ·ејҸжқҘи®Ўз®—зҡ„

зј©ж”ҫе’ҢйҖҸжҳҺйғҪдјҡи§ҰеҸ‘transitionend
call()ж”№еҸҳthisжҢҮеҗ‘зҡ„еҜ№иұЎ
然еҗҺе°ұзӣҙжҺҘе®һзҺ°дәҶпјҢеңЁеҠ иҪҪйЎөйқўзҡ„ж—¶еҖҷе°ұиҝҗиЎҢиҝҷдёӘзү№ж•ҲгҖӮ
иЎҘдёҠдёӯй—ҙжҹҘеҲ°зҡ„дёҖдәӣиө„ж–ҷпјҡ
1.CSS3 opacity еұһжҖ§пјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| value | жҢҮе®ҡдёҚйҖҸжҳҺеәҰгҖӮд»Һ0.0пјҲе®Ңе…ЁйҖҸжҳҺпјүеҲ°1.0пјҲе®Ңе…ЁдёҚйҖҸжҳҺпјү |
| inherit | OpacityеұһжҖ§зҡ„еҖјеә”иҜҘд»ҺзҲ¶е…ғзҙ 继жүҝ |
2.HTML DOM scale() ж–№жі•пјҡ
еҸӮж•°
| еҸӮж•° | жҸҸиҝ° |
|---|---|
| sx, sy | ж°ҙе№іе’ҢеһӮзӣҙзҡ„зј©ж”ҫеӣ еӯҗгҖӮ |
жҸҸиҝ°
scale() ж–№жі•дёәз”»еёғзҡ„еҪ“еүҚеҸҳжҚўзҹ©йҳөж·»еҠ дёҖдёӘзј©ж”ҫеҸҳжҚўгҖӮзј©ж”ҫйҖҡиҝҮзӢ¬з«Ӣзҡ„ж°ҙе№іе’ҢеһӮзӣҙзј©ж”ҫеӣ еӯҗжқҘе®ҢжҲҗгҖӮдҫӢеҰӮпјҢдј йҖ’дёҖдёӘеҖј 2.0 е’Ң 0.5 е°ҶдјҡеҜјиҮҙз»ҳеӣҫи·Ҝеҫ„е®ҪеәҰеҸҳдёәеҺҹжқҘзҡ„дёӨеҖҚпјҢиҖҢй«ҳеәҰеҸҳдёәеҺҹжқҘзҡ„ 1/2гҖӮжҢҮе®ҡдёҖдёӘиҙҹзҡ„ sx еҖјпјҢдјҡеҜјиҮҙ X еқҗж ҮжІҝ Y иҪҙеҜ№жҠҳпјҢиҖҢжҢҮе®ҡдёҖдёӘиҙҹзҡ„ sy дјҡеҜјиҮҙ Y еқҗж ҮжІҝзқҖ X иҪҙеҜ№жҠҳгҖӮ
иҝҷйҮҢжҲ‘зӣҙжҺҘдёҖдёӘеҸӮж•°е°ұжҳҜеҗҢж—¶зј©е°Ҹй«ҳеәҰе’Ңе®ҪеәҰ
3.
divжҳҜеқ—ж ҮзӯҫпјҢзҺ°еңЁиҝҷз§Қжғ…еҶөжӯӨdivзҡ„ж Үзӯҫдјҡиў«йҮҢйқўеӣҫзүҮй«ҳеәҰиҮӘе·ұж’‘иө·жқҘпјҢimgж ҮзӯҫйғҪжҳҜй»ҳи®Өеҗ‘е·ҰжјӮжө®зҡ„пјҢеҲҡеҘҪжҜҸиЎҢ10дёӘжҜҸдёӘ80px
margin: 0 autoжҳҜmargin: 0 auto 0 autoзҡ„з®ҖеҶҷпјҢд№ҹе°ұжҳҜе·ҰеҸіиҮӘеҠЁеұ…дёӯпјҢиҮідәҺдёәд»Җд№ҲжІЎжңүзҙ§жҢЁзқҖдёҠйқўзҡ„divпјҢиҝҷдёӘеә”иҜҘжҳҜдёҠйқўйӮЈдёӘmargin: 80px autoпјҢе·Із»Ҹи®ҫзҪ®дәҶи·ҹдёӢйқўзҡ„divеӨ–иҫ№и·қ80pxи·қзҰ»
btnзҡ„й«ҳеәҰжІЎжңүи®ҫзҪ®пјҢйқ fontж’‘зҡ„
еү©дёӢе°ұжҳҜд»Јз ҒдәҶпјҢжіЁйҮҠеҫҲиҜҰз»ҶпјҢеӣһи°ғеҮҪж•°еҫҲеӨҡгҖӮгҖӮпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*еӣҫзүҮе®№еҷЁж•ҙдҪ“ж ·ејҸпјҢе·ҰеҸіеұ…дёӯ и§Ҷи§’жҷҜж·ұ800px */
#imgWrap{
width: 800px;
height: 400px;
margin: 80px auto;
perspective: 800px;
}
/*е·ҰеҜ№йҪҗпјҢй«ҳе®Ҫ*ж•°йҮҸ=ж•ҙдҪ“div*/
#imgWrap img{
float: left;
width: 80px;
height: 80px;
}
#btn{
width: 100px;
/*height: 40px иҝҷйҮҢдёҚе®ҡд№үе°ұжҳҜи·ҹfontеӨ§е°ҸдёҖж ·*/
background: rgb(0,100,0);
padding: 0 20px;
/*font-size е’Ң line-height дёӯеҸҜиғҪзҡ„еҖјгҖӮ*/
font: 16px/40px "еҫ®иҪҜйӣ…й»‘";
color: #fff;
margin: 0 auto;
border-radius: 5px;
box-shadow: 2px 2px 5px #000;
cursor: pointer;
}
</style>
<script>
/*
* 1гҖҒеӣҫзүҮзј©ж”ҫпјҲйҡҸжңәпјҢ并且дёҚжҳҜеҗҢж—¶иҝҗеҠЁпјү
* 1гҖҒд»ҺеӨ§еҲ°е°Ҹ
* 2гҖҒд»Һе°ҸеҲ°еӨ§пјҢйҖҸжҳҺеәҰд»Һ1еҲ°0пјҲеңЁз¬¬дёҖжӯҘиҝҗеҠЁе®ҢжҲҗеҗҺз«Ӣ马ејҖе§Ӣпјү
*
* 2гҖҒеӣҫзүҮж—ӢиҪ¬пјҲйҡҸжңәпјҢ并且дёҚжҳҜеҗҢж—¶иҝҗеҠЁзҡ„гҖӮйңҖиҰҒеңЁе…ЁйғЁиҝҗеҠЁиө°е®Ңд»ҘеҗҺејҖе§Ӣпјү
*/
window.onload=function(){
var btn=document.getElementById("btn");
// йҖүжӢ©жүҖжңүе…ғзҙ
var imgs=document.querySelectorAll("img");
var endNum=0; //е®ғд»ЈиЎЁеӣҫзүҮиҝҗеҠЁе®ҢжҲҗзҡ„ж•°йҮҸ
var canClick=true; //е®ғд»ЈиЎЁз”ЁжҲ·иғҪеҗҰеҶҚж¬ЎзӮ№еҮ»
btn.onclick=function(){
if(!canClick){
return; //д»ҘдёӢзҡ„д»Јз ҒдёҚиҰҒиө°дәҶ
}
canClick=false;
for(var i=0;i<imgs.length;i++){
(function(i){
setTimeout(function(){
/*imgs[i].style.transition='100ms';
imgs[i].style.transform='scale(0)';
imgs[i].style.opacity='0';
imgs[i].addEventListener('transitionend',function(){
console.log(1);
});*/
motion(imgs[i],'50ms',function(){
this.style.transform='scale(0)';
},function(){
motion(this,'1s',function(){
this.style.transform='scale(1)';
this.style.opacity='0';
},function(){
//еңЁиҝҷйҮҢиЎЁзӨәеӣҫзүҮзј©ж”ҫзҡ„иҝҗеҠЁе·Із»Ҹе…ЁйғЁе®ҢжҲҗдәҶпјҢжҺҘзқҖиө°з¬¬дәҢдёӘиҝҗеҠЁ
endNum++;
if(endNum==imgs.length){
//жүҖжңүзҡ„иҝҗеҠЁйғҪе®ҢжҲҗдәҶ
//console.log('жүҖжңүзҡ„иҝҗеҠЁйғҪе®ҢжҲҗдәҶ')
rotate();
//endNum=0;
}
});
});
},Math.random()*1000);
})(i);
}
};
//ж—ӢиҪ¬еҠҹиғҪ
function rotate(){
for(var i=0;i<imgs.length;i++){
//з»ҷиҝҗеҠЁжқҘдёҖдёӢеҲқе§ӢеҢ–
imgs[i].style.transition='';
/*imgs[i].style.opacity=1;*/
imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)';
//иҝҗеҠЁжқҘдәҶпјҢиҮӘжү§иЎҢеҮҪж•°
(function(i){
setTimeout(function(){
motion(imgs[i],'2s',function(){
this.style.opacity=1;
this.style.transform='rotateY(-360deg) translateZ(0)';
},function(){
endNum--; //еӣ дёәеңЁдёҠж¬ЎиҝҗеҠЁз»“жқҹзҡ„ж—¶еҖҷпјҢendNumзҡ„еҖје·Із»ҸеҠ еҲ°дәҶ50дәҶ
//console.log(endNum);
if(endNum==0){
//жүҖжңүзҡ„иҝҗеҠЁйғҪе®ҢжҲҗдәҶ
canClick=true;
//endNum=0
}
});
},Math.random()*1000);
})(i);
}
}
//иҝҗеҠЁеҮҪж•°
function motion(obj,timer,doFn,callBack){
//motion(иҝҗеҠЁеҜ№иұЎ,иҝҗеҠЁж—¶й—ҙ(еӯ—з¬ҰдёІ+еҚ•дҪҚ),иҝҗеҠЁеұһжҖ§(еҮҪж•°),иҝҗеҠЁз»“жқҹеҗҺзҡ„еӣһи°ғеҮҪж•°)
obj.style.transition=timer;
doFn.call(obj);//ж”№еҸҳеҜ№иұЎ
var end=true; //з”ЁжқҘзҹҘйҒ“иҝҮжёЎжңүжІЎжңүе®ҢжҲҗдёҖж¬Ў
//з»“жқҹдәӢ件еӨ„зҗҶеҮҪж•°
function endFn(){
if(end){
//callBack&&callBack.call(obj);
if(callBack){
callBack.call(obj);
}
end=false; //ж”№жҲҗfalseпјҢдёӢж¬Ўе°ұдёҚдјҡиө°иҝҷдёӘifдәҶ
}
obj.removeEventListener('transitionend',endFn); //з»“жқҹеҗҺе°ұжҠҠиҝҷдёӘдәӢ件еҸ–ж¶ҲжҺүпјҢиҰҒдёҚе®ғдјҡдёҖзӣҙеёҰеңЁиә«дёҠ
}
obj.addEventListener('transitionend',endFn);
}
};
</script>
</head>
<body>
<div id="imgWrap">
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
<img src="images/19.jpg" alt="" />
<img src="images/20.jpg" alt="" />
<img src="images/21.jpg" alt="" />
<img src="images/22.jpg" alt="" />
<img src="images/23.jpg" alt="" />
<img src="images/24.jpg" alt="" />
<img src="images/25.jpg" alt="" />
<img src="images/26.jpg" alt="" />
<img src="images/27.jpg" alt="" />
<img src="images/28.jpg" alt="" />
<img src="images/29.jpg" alt="" />
<img src="images/30.jpg" alt="" />
<img src="images/31.jpg" alt="" />
<img src="images/32.jpg" alt="" />
<img src="images/33.jpg" alt="" />
<img src="images/34.jpg" alt="" />
<img src="images/35.jpg" alt="" />
<img src="images/36.jpg" alt="" />
<img src="images/37.jpg" alt="" />
<img src="images/38.jpg" alt="" />
<img src="images/39.jpg" alt="" />
<img src="images/40.jpg" alt="" />
<img src="images/41.jpg" alt="" />
<img src="images/42.jpg" alt="" />
<img src="images/43.jpg" alt="" />
<img src="images/44.jpg" alt="" />
<img src="images/45.jpg" alt="" />
<img src="images/46.jpg" alt="" />
<img src="images/47.jpg" alt="" />
<img src="images/48.jpg" alt="" />
<img src="images/49.jpg" alt="" />
<img src="images/50.jpg" alt="" />
</div>
<div id="btn">зӮ№еҮ»жҹҘзңӢж•Ҳжһң</div>
</body>
</html>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңJavaScript+CSSеҰӮдҪ•е®һзҺ°зӣёеҶҢзү№ж•ҲвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ