您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍微信小程序中如何实现发送短信倒计时功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

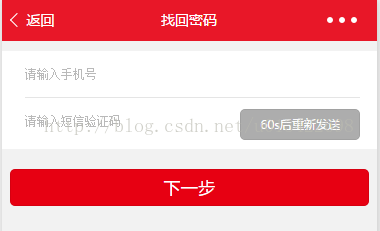
点击后

代码
<form bindsubmit="formSubmit" bindreset="formReset"> <view class="fidpas"> <input type="number" class="fidpas_inp"placeholder-class="lgin_place" placeholder="请输入手机号" name="phonenumber" /> <input type="number" class="fidpas_inp2"placeholder-class="lgin_place" placeholder="请输入短信验证码" name="msg" /> <button class="{{sendmsg}}" bindtap="sendmessg">{{getmsg}}</button> </view> <button class="lgbut" formType="submit">下一步</button> </form> data: { sendmsg: "sendmsg", getmsg:"获取短信验证码", }, /** * 获取短信验证码 */ sendmessg:function(e){ if (timer==1){ timer=0 var that=this var time=60 that.setData({ sendmsg:"sendmsgafter", }) var inter=setInterval(function(){ that.setData({ getmsg: time + "s后重新发送", }) time-- if(time<0){ timer=1 clearInterval(inter) that.setData({ sendmsg: "sendmsg", getmsg: "获取短信验证码", }) } },1000)} },
思路:将BUTTON后样式和内容设为变量,点击之后setData将其改变即可
以上是“微信小程序中如何实现发送短信倒计时功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。