您好,登录后才能下订单哦!
问题:IE7中无法使用Jquery动态操作页面元素的name属性。
在项目中有出现问题,某些客户的机器偶尔会有,后台取不到前台的数据值。
然开发和测试环境总是不能重现问题。坑爹之处就在于此,不能重现就不能调试,就不能知道改了后还会不会有这样的问题。
想想可能与客户环境唯一不同就只有可能是js缓存问题了,然后把所有的js文件引用的地方都加上一个当前时间参数,然问题依然存在。
本来规定的版本就是IE8,所以也没有想过会有版本兼容问题,在说了咱用的是jquery,jqeruy的出现不就是号称为了解决浏览器的兼容问题么。
该死了问题,还真实版本问题。因为某些页面需要用到IE8的兼容模式,然兼容模式其实就是像下兼容,那不就是兼容IE7 了么?
于是本地用demo测试了下。
<form id="form1" runat="server">
<div id="div">
<input id="input" name="1" value="123" />
</div>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
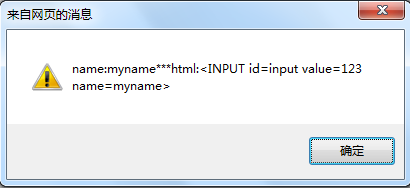
alert("name:" + $("#input").attr("name") + "***html:" + $("#div").html());
</script>
IE8:

ok!
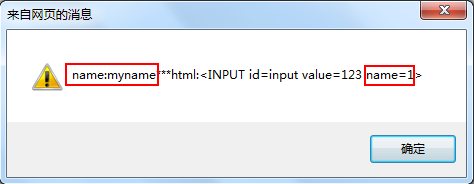
IE8兼容模式:

??为什么 $("#input").attr("name")取到的是修改后的值,而$("#div").html() 取到的name还是原先的值??
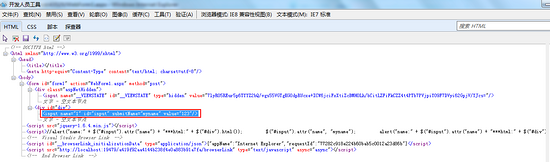
F12查看生成的html

擦 submitName 是什么东东?明显name没有改变。submitName 应该是jquery生成的 然后读取name的时候 也是直接读取的submitName 的值。
那 为什么$("#div").html() 取的值中没有submitName 呢 ?? 我也不知道jquery中的html方法是怎么实现的~~
项目中的实现方式类似于:
<form id="form1" runat="server">
<div id="div">
<input id="input" name="1" value="123" type="text" />
</div>
<div id="div2">
</div>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#div").html());
$("#input").attr("name", "myname");
$("#div2").html($("#div").html());
var nameVal = $("#div2").find("input[name='myname']").val();
alert(nameVal);
</script>
这样 在IE8和谷歌浏览器 取值正常,在IE8兼容模式却取不到值。【不要问为什么非要这么赋值取值,这是demo'类似于'的实现,且是一个框架】
解决方案:
1.直接用jquery修改name 然后访问name是ok的,虽然 中间是生成了submitName 。
2.可以先$("#div2").html($("#div").html()); 然后在修改.attr("name", "myname");
3.可以直接拼接html。 $("#div").html("<input id="input" name="myname" value="123" type="text" />")
最后百度了下,原来是 IE7不能用document.getElementsByName()访问js动态创建和修改后的name值。
总结
以上所述是小编给大家介绍的解决IE7中使用jQuery动态操作name问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。