жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іvueжЎҶжһ¶дёҺkoaжЎҶжһ¶йҖҡдҝЎеҸҠжңҚеҠЎеҷЁи·Ёеҹҹй…ҚзҪ®зҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
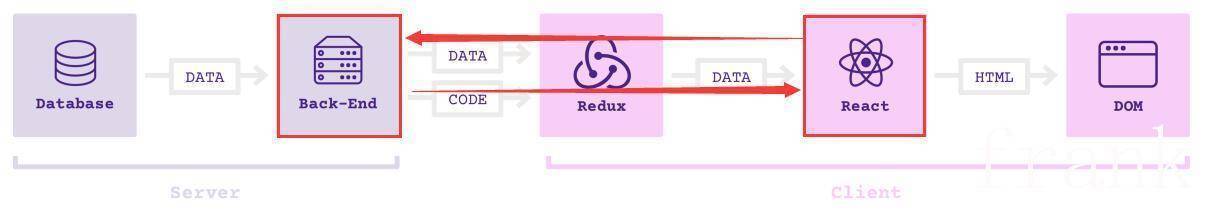
еүҚеҗҺз«ҜжЎҶжһ¶пјҲжң¬дҫӢдёӯжҳҜvueе’ҢkoaпјүеҰӮдҪ•еҸ‘йҖҒиҜ·жұӮ?иҺ·еҸ–е“Қеә”пјҹ
д»ҘеҸҠи·Ёеҹҹй—®йўҳеҰӮдҪ•и§ЈеҶіпјҹ

vueйғЁеҲҶпјҡ
import App from './App.vue'
import Axios from 'axios'
new Vue({
el: '#app',
render: h => h(App),
mounted(){
Axios({
method: 'get',
url: 'http://localhost:3000',
}).then((response) => {
console.log(response);
})
}
})koaйғЁеҲҶпјҡ
const Koa = require('koa');
const cors = require('koa-cors');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
app.use(cors());
app.use(main);
app.listen(3000);
console.log("жңҚеҠЎе·ІеҗҜеҠЁ");еқ‘йӣҶй”Ұпјҡ
1.еҚ•зәҜеј•е…ҘkoaжЎҶжһ¶е№¶дё”ејҖеҗҜжңҚеҠЎпјҢдјҡеҮәзҺ°и·Ёеҹҹй”ҷиҜҜ
XMLHttpRequest cannot load http://localhost:3000/. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080';; is therefore not allowed access. bundle.js:1200 Uncaught (in promise) Error: Network Error at createError (bundle.js:1200) at XMLHttpRequest.handleError (bundle.js:1046)
2.и·Ёеҹҹж–№жЎҲе°қиҜ•
в‘ еј•е…ҘcorsжЁЎеқ—пјҲеӨұиҙҘпјҢTypeError: res.setHeader is not a functionпјү
const cors = require('cors');
app.use(cors());в‘Ўеј•е…Ҙkoa-corsжЁЎеқ—пјҲжҲҗеҠҹпјҢи§ЈеҶіи·Ёеҹҹй—®йўҳпјҢ并жӯЈзЎ®иҝ”еӣһж•°жҚ®пјү
const cors = require('koa-cors');
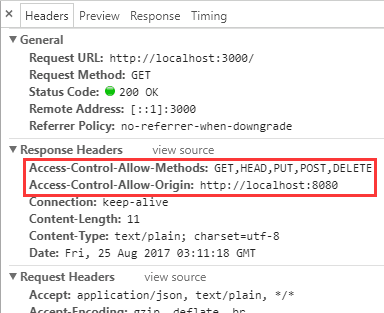
app.use(cors())жӯӨж—¶дјҡеңЁж–°зҡ„http responseзҡ„еӨҙйғЁдҝЎжҒҜдёӯдјҡж–°еўһ2дёӘеӯ—ж®өгҖӮ
Access-Control-Allow-Methods:GET,HEAD,PUT,POST,DELETEAccess-Control-Allow-Origin:http://localhost:8080

зҺ°еңЁжҲ‘们жқҘе®Ҹи§ӮеҲҶжһҗдёҖдёӢпјҢи·ЁеҹҹеӨұиҙҘд»ҘеҸҠжҲҗеҠҹзҡ„ж·ұеұӮж¬ЎеҺҹеӣ жҳҜд»Җд№Ҳпјҹ
е®ўжҲ·з«ҜпјҲhttp://localhost:8080пјү
жңҚеҠЎз«ҜпјҡпјҲhttp://localhost:3000пјү
и·ЁеҹҹиҜ·жұӮеӨұиҙҘжҳҜи°Ғзҡ„еҺҹеӣ пјҹ
жңҚеҠЎеҷЁзҡ„еҺҹеӣ гҖӮ
дёәд»Җд№Ҳиҝҷд№ҲиҜҙпјҹ
еӣ дёәеңЁжңҚеҠЎеҷЁз«Ҝеј•е…Ҙkoa-corsд№ӢеүҚпјҢжіЁж„ҸпјҢжҳҜжңҚеҠЎеҷЁз«ҜпјҢжҲ‘们зҡ„и·Ёеҹҹи®ҝй—®еӨұиҙҘгҖӮ
иҖҢеңЁжңҚеҠЎеҷЁеј•е…Ҙи·ЁеҹҹиҜ·жұӮжЁЎеқ—koa-corsд№ӢеҗҺпјҢиҖҢе®ўжҲ·з«ҜжІЎжңүеҒҡд»»дҪ•ж”№еҸҳпјҢи·Ёеҹҹи®ҝй—®е°ұжҲҗеҠҹдәҶгҖӮ
е…·дҪ“жқҘиҜҙпјҢе°ұжҳҜеңЁиҝ”еӣһзҡ„иҜ·жұӮеӨҙйҮҢеҠ е…ҘдәҶ2дёӘи·ЁеҹҹиҜ·жұӮзҡ„еӯ—ж®өпјҢдёҠж–Үд№ҹз»ҷеҮәдәҶиҜҰз»Ҷзҡ„HTTPе®ҡд№үгҖӮ
дёҖдёӘд»ЈиЎЁж”ҜжҢҒзҡ„иҜ·жұӮж–№жі•пјҢжң¬дҫӢдёӯжҳҜgetж–№жі•гҖӮ
дёҖдёӘд»ЈиЎЁе…Ғи®ёдҪҝз”ЁдёҠиҝ°ж–№жі•зҡ„еҹҹпјҢжң¬дҫӢдёӯжҳҜhttp://localhost:8080гҖӮ
1.йӮЈд№ҲиҒӘжҳҺзҡ„дҪ е°ұдјҡй—®дәҶпјҢkoa-corsжң¬иҙЁдёҠжҳҜдёҖдёӘnodeжЁЎеқ—пјҢиҝҷдёӘжЁЎеқ—жҳҜжҖҺд№ҲеҒҡеҲ°ж”ҜжҢҒи·Ёеҹҹи®ҝй—®еҲ°е‘ўпјҹ
жҲ‘жғіkoa-corsиӮҜе®ҡи°ғз”ЁдәҶnodeжЁЎеқ—httpпјҢе…¶дҪҷжЁЎеқ—жҡӮж—¶жңӘзҹҘгҖӮ
2.йӮЈд№ҲиҒӘжҳҺзҡ„дҪ еҸҲдјҡжғіеҲ°пјҢaxiosе‘ўпјҢе®ғзҡ„еҶ…йғЁе·ҘдҪңеҺҹзҗҶжҳҜд»Җд№Ҳпјҹ
жҲ‘жғіиӮҜе®ҡз”ЁеҲ°дәҶзҡ„XMLHttpRequestиҝҷдёӘеҜ№иұЎпјҢеҹәдәҺXMRеҜ№иұЎеҒҡдәҶе°ҒиЈ…пјҢжҡӮдё”зҹҘйҒ“иҝҷд№ҲеӨҡгҖӮ
3.жүҖд»ҘиҜҙиҒӘжҳҺзҡ„дҪ дјҡжңүдёҖдёӘйўҶжӮҹпјҒ
nodeжЁЎеқ—дёҚжӯўжҳҜиғҪеңЁжңҚеҠЎеҷЁз«Ҝи°ғз”ЁпјҢеңЁе®ўжҲ·з«Ҝд№ҹеҸҜд»Ҙи°ғз”ЁгҖӮ
иҜҙжё…жҘҡдёҖзӮ№пјҢе°ұжҳҜnodeжЁЎеқ—дёҚжӯўиғҪеӨҹе°ҒиЈ…node.jsеј•ж“Һзҡ„apiпјҢиҖҢдё”иғҪе°ҒиЈ…web V8еј•ж“Һзҡ„apiгҖӮ
иӢҘжҳҜжғій—®еҺҹеӣ зҡ„иҜқпјҢжҲ‘жғіжҳҜеӣ дёәnodeжҳҜеҹәдәҺV8yеј•ж“ҺејҖеҸ‘зҡ„жңҚеҠЎеҷЁзҺҜеўғпјҢеӣ жӯӨv8 apiеҹәжң¬дёҠжҳҜйҖҡз”Ёзҡ„пјҢжҡӮж—¶иҝҷд№ҲзҗҶи§ЈгҖӮ
жүҖд»ҘиҜҙпјҢеүҚз«ҜејҖеҸ‘жЁЎеқ—еҢ–зј–зЁӢи¶ӢеҠҝдёӢпјҢnodejsеҝ…йЎ»иҰҒдјҡпјҢеӣ дёәдәҢиҖ…йғҪжҳҜеңЁејәеӨ§зҡ„V8еј•ж“Һй©ұеҠЁдёӢе·ҘдҪңзҡ„гҖӮ
жңҖеҗҺиҜҙдёӘеҫ®и§Ӯзҡ„еқ‘...
дёӢйқўзҡ„д»Јз ҒдёӯпјҢapp.use(cors());еҝ…йЎ»еңЁapp.use(main);д№ӢеүҚгҖӮ
const Koa = require('koa');
const cors = require('koa-cors');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
app.use(cors());
app.use(main);
app.listen(3000);
console.log("жңҚеҠЎе·ІеҗҜеҠЁ");е…ідәҺвҖңvueжЎҶжһ¶дёҺkoaжЎҶжһ¶йҖҡдҝЎеҸҠжңҚеҠЎеҷЁи·Ёеҹҹй…ҚзҪ®зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ