您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

其实官网已经讲的很仔细了,只是我个人可能接受能力比较差,并没有立刻明白他的意思。不过使用之后就很明白了。这里主要举个例子来说明:


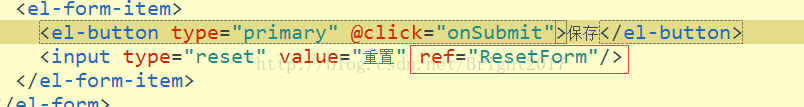
我想要的效果是点击保存的同时,也能点击重置这个按钮,触发reset,ref这个特性就帮我达到了DOM的一个联动效果。
总结
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。