您好,登录后才能下订单哦!
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能。
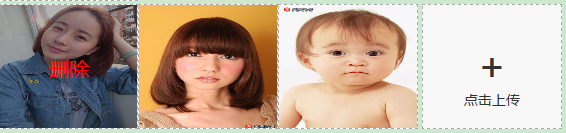
效果图如下:

这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这块儿的可以在自己添加修改。
<!--点击预览图片--> <div class="picDiv"> <div class="addImages"> <!--multiple属性可选择多个图片上传--> <input type="file" class="file" id="fileInput" multiple accept="image/png, image/jpeg, image/gif, image/jpg" /> <div class="text-detail"> <span>+</span> <p>点击上传</p> </div> </div> </div>
这里需要注意下:如果在input file 标签里写成accept=“image/*”会造成点击按钮后等待时间稍长才会弹出选择文件框,所以写成
accept="image/png, image/jpeg, image/gif, image/jpg"
css代码
.imageDiv{
display: inline-block;
width: 140px;
height: 125px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px dashed darkgray;
background: #f8f8f8;
position: relative;
overflow: hidden;
}
.cover{
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 140px;
height: 125px;
background-color: rgba(0,0,0,.3);
display: none;
line-height: 125px;
text-align: center;
cursor: pointer;
}
.cover>.delbtn{
color: red;
font-size: 20px;
}
.imageDiv:hover .cover{
display: block;
}
.addImages{
display: inline-block;
width: 140px;
height: 125px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px dashed darkgray;
background: #f8f8f8;
position: relative;
overflow: hidden;
}
.text-detail{
margin-top: 40px;
text-align: center;
}
.text-detail>span{
font-size: 40px;
}
.file{
position: absolute;
top: 0;
left: 0;
width: 140px;
height: 125px;
opacity: 0;
}
里边的加号或者删除字样都可以用成字体或者图片,看自己公司需要。
javascript代码
第一种方式:createObjectURL
//图片上传预览功能
var userAgent = navigator.userAgent;//用于判断浏览器类型
$(".file").change(function () {
//获取选择图片的对象
var docObj =$(this)[0];
var picDiv=$(this).parents(".picDiv");
//得到所有的图片文件
var fileList = docObj.files;
//循环遍历
for (var i = 0; i < fileList.length; i++) {
//动态添加html元素
var picHtml="<div class='imageDiv' > <img id='img" + fileList[i].name + "' /> <div class='cover'><i class='delbtn'>删除</i></div></div>"
picDiv.prepend(picHtml);
//获取图片imgi的对象
var imgObjPreview = document.getElementById("img"+fileList[i].name);
if (fileList && fileList[i]) {
//图片属性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '140px';
imgObjPreview.style.height = '125px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式获取,需要以下方式
if(userAgent.indexOf('MSIE') == -1){//IE以外浏览器
imgObjPreview.src = window.URL.createObjectURL(docObj.files[i]); //获取上传图片文件的物理路径
}else{//IE浏览器
if(docObj.value.indexOf(",")!=-1){
var srcArr=docObj.value.split(",");
imgObjPreview.src = srcArr[i];
}else{
imgObjPreview.src = docObj.value;
}
}
}
}
});
/*删除功能*/
$(document).on("click",".delbtn",function () {
console.log("click")
var _this=$(this);
_this.parents(".imageDiv").remove();
});
这里有浏览器判断,因为IE和谷歌,火狐等浏览器不同,后两者对于文件路径有浏览器保护,不会显示全文件路径,而IE浏览器则没有,它完整的显示了文件路径,下图可看出。
谷歌浏览器:
IE浏览器: 
还有另外一种方式,通过filereader方式预览图片。
JavaScript代码
第二种方式:filereader
$(".file").change(function () {
//获取选择图片的对象
var docObj =$(this)[0];
var picDiv=$(this).parents(".picDiv");
//得到所有的图片文件
var fileList = docObj.files;
for(var i=0;i<fileList.length;i++){
var fr = new FileReader();
var single=fileList[i];
fr.onload = function(single) {
var picHtml = "<div class='imageDiv' > <img id='img" + single.name + "' src='" + single.target.result + "' /> <div class='cover'><i class='delbtn'>删除</i></div></div>"
picDiv.prepend(picHtml);
var imgObjPreview = document.getElementById("img" + single.name);
//图片属性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '140px';
imgObjPreview.style.height = '125px';
};
fr.readAsDataURL(single);
}
});
/*删除功能*/
$(document).on("click",".delbtn",function () {
console.log("click")
var _this=$(this);
_this.parents(".imageDiv").remove();
});
另外,删除功能的js代码可以如上面代码一样写在外边,也可以写在change事件for循环外,这样就不用on,可以直接以删除按钮的class来写了,如:
//图片上传预览功能
var userAgent = navigator.userAgent;//用于判断浏览器类型
$(".file").change(function () {
//获取选择图片的对象
var docObj =$(this)[0];
var picDiv=$(this).parents(".picDiv");
//得到所有的图片文件
var fileList = docObj.files;
//循环遍历
for (var i = 0; i < fileList.length; i++) {
//动态添加html元素
var picHtml="<div class='imageDiv' > <img id='img" + fileList[i].name + "' /> <div class='cover'><i class='delbtn'>删除</i></div></div>"
picDiv.prepend(picHtml);
//获取图片imgi的对象
var imgObjPreview = document.getElementById("img"+fileList[i].name);
if (fileList && fileList[i]) {
//图片属性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '140px';
imgObjPreview.style.height = '125px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式获取,需要以下方式
if(userAgent.indexOf('MSIE') == -1){//IE以外浏览器
imgObjPreview.src = window.URL.createObjectURL(docObj.files[i]); //获取上传图片文件的物理路径
}else{//IE浏览器
if(docObj.value.indexOf(",")!=-1){
var srcArr=docObj.value.split(",");
imgObjPreview.src = srcArr[i];
}else{
imgObjPreview.src = docObj.value;
}
}
}
}
/*删除功能*/
$(".delbtn").click(function () {
var _this=$(this);
_this.parents(".imageDiv").remove();
});
});
此篇主要体现了两点:
1.input file 按钮改成自己想要的样式,就是将原本的input隐藏,用另一个标签<a>,<button>,<div>......代替,css控制他们加上自己需要的样式就可以了;
2.图片预览功能的实现,这里又分两种方法。
好了,到这里这篇就写完了,希望对你有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。