жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
VueеҰӮдҪ•еңЁдёҚеҗҢеңәжҷҜдёӢе®һзҺ°з»„件й—ҙзҡ„ж•°жҚ®дәӨжөҒпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
зҲ¶еӯҗ组件й—ҙзҡ„ж•°жҚ®дәӨжөҒ
зҲ¶еӯҗ组件й—ҙзҡ„ж•°жҚ®дәӨжөҒеҸҜеҲҶдёәдёӨз§Қпјҡ
1.зҲ¶з»„д»¶дј йҖ’ж•°жҚ®з»ҷеӯҗ组件
2.еӯҗз»„д»¶дј йҖ’ж•°жҚ®з»ҷзҲ¶з»„件
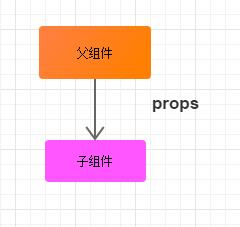
зҲ¶з»„д»¶дј йҖ’ж•°жҚ®з»ҷеӯҗ组件вҖ”вҖ”props
иҝҷжҳҜ组件数жҚ®жІҹйҖҡдёӯжңҖеёёи§Ғзҡ„еңәжҷҜпјҡдҪ и®©зҲ¶з»„件жҺҢжҸЎдәҶж•°жҚ®жәҗпјҢ然еҗҺдј йҖ’з»ҷеӯҗ组件пјҢдҫӣеӯҗ组件дҪҝз”Ё

и®ёеӨҡдәәдјҡиҜҙпјҢиҝҷеҫҲз®ҖеҚ•пјҒз”ЁpropsеҳӣпјҒ еҜ№пјҢжӯЈеӣ еҰӮжӯӨпјҢе®ғдёҚжҳҜжҲ‘иҰҒи®Ізҡ„дё»иҰҒеҶ…е®№пјҢдёҚиҝҮжҲ‘们иҝҳжҳҜз”Ёд»Јз Ғз®ҖеҚ•иҝҮдёҖйҒҚпјҡ
зҲ¶з»„件
<template>
<div id="father">
{{ 'жҲ‘жҳҜзҲ¶з»„件' }}
<son :text = "text"></son>
</div>
</template>
<script>
import son from './son.vue'
export default {
data: function () {
return {
text: 'д»ҺзҲ¶з»„д»¶дј жқҘзҡ„ж•°жҚ®'
}
},
components: {
son: son
}
}
</script>
<style scoped>
</style>еӯҗ组件пјҡ
<template>
<div>
{{ 'жҲ‘жҳҜеӯҗ组件пјҢжҲ‘жҺҘ收дәҶ' + text }}
</div>
</template>
<script>
export default {
props: {
text: { type: String, default: '' }
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>demo:

еңЁиҝҷдёӘdemoйҮҢйқўпјҢжҲ‘们жҠҠвҖңд»ҺзҲ¶з»„д»¶дј жқҘзҡ„ж•°жҚ®вҖқиҝҷдёҖдёӘеӯ—з¬ҰдёІйҖҡиҝҮpropsдј йҖ’з»ҷдәҶеӯҗ组件
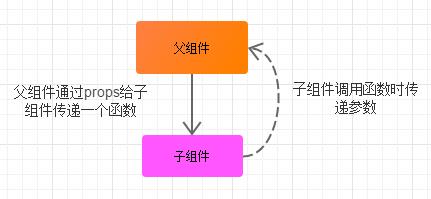
еҰӮжһңжҲ‘们еёҢжңӣеңЁеӯҗ组件дёӯж”№еҸҳзҲ¶з»„件зҡ„ж•°жҚ®зҡ„иҜқпјҢеҸҜд»ҘеңЁзҲ¶з»„件дёӯе®ҡд№үдёҖдёӘиғҪж”№еҸҳзҲ¶з»„件数жҚ®зҡ„еҮҪж•°пјҢ然еҗҺйҖҡиҝҮpropsе°ҶиҜҘеҮҪж•°дј йҖ’з»ҷеӯҗ组件пјҢ并еңЁеӯҗ组件еңЁйҖӮеҪ“ж—¶жңәи°ғз”ЁиҜҘеҮҪж•°вҖ”вҖ”д»ҺиҖҢиө·еҲ°еңЁеӯҗ组件дёӯж”№еҸҳзҲ¶з»„件数жҚ®зҡ„ж•Ҳжһң
еӯҗз»„д»¶дј йҖ’ж•°жҚ®з»ҷзҲ¶з»„件
еӯҗз»„д»¶дј йҖ’ж•°жҚ®з»ҷзҲ¶з»„件 ж–№ејҸдёҖпјҡеӣһи°ғдј еҸӮ
зҲ¶з»„件пјҡ
<template>
<div id="father">
{{ 'жҲ‘жҳҜзҲ¶з»„件,еҗҚз§°жҳҜ' + componentName }}
<son :changeComponentName = "changeComponentName"></son>
</div>
</template>
<script>
import son from './son.vue'
export default {
data: function () {
return {
componentName: '组件A'
}
},
methods: {
changeComponentName: function (newComponentName) {
this.componentName = newComponentName
}
},
components: {
son: son
}
}
</script>
<style scoped>
#father div{
padding: 10px;
margin: 10px;
border: 1px solid gray;
}
</style>еӯҗ组件пјҡ
<template>
<div>
<p>жҲ‘жҳҜеӯҗ组件пјҡдёҖдёӘbutton</p>
<button @click="() => changeComponentName(newComponentName)">
жҠҠзҲ¶з»„件зҡ„еҗҚз§°дҝ®ж”№дёәпјҡеҪӯж№–ж№ҫзҡ„组件
</button>
</div>
</template>
<script>
export default {
data: function () {
return {
newComponentName: 'еҪӯж№–ж№ҫзҡ„组件'
}
},
props: {
changeComponentName: {
type: Function,
default: () => { }
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>demo:
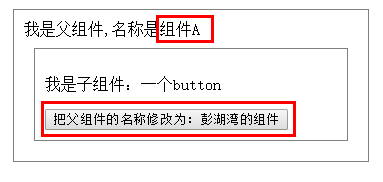
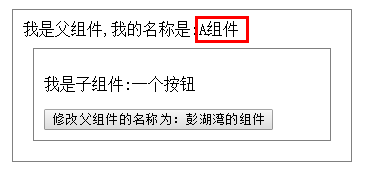
зӮ№еҮ»еүҚпјҡ

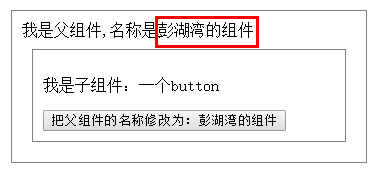
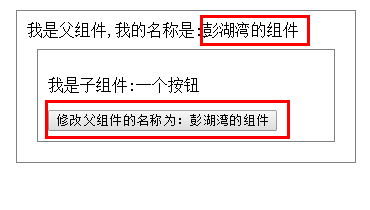
зӮ№еҮ»еҗҺпјҡ

еӣҫи§Јпјҡ

зӮ№еҮ»еӯҗ组件пјҲжҢүй’®пјүзҡ„ж—¶еҖҷпјҢе°ҶзҲ¶з»„件зҡ„еҗҚз§°д»ҺвҖңAвҖқдҝ®ж”№дёәвҖңеҪӯж№–ж№ҫзҡ„组件вҖқ
жҲ‘们д»ҺзҲ¶з»„件еҗ‘еӯҗз»„д»¶дј йҖ’дәҶдёҖдёӘеҮҪж•°пјҲchangeComponentNameпјүгҖӮ并еңЁеӯҗ组件и°ғз”ЁиҝҷдёӘеҮҪж•°зҡ„ж—¶еҖҷпјҢд»ҘеҸӮж•°зҡ„еҪўејҸдј йҖ’дәҶдёҖдёӘеӯҗ组件еҶ…йғЁзҡ„ж•°жҚ®пјҲnewComponentNameпјүз»ҷиҝҷдёӘеҮҪж•°пјҢиҝҷж ·пјҢеңЁзҲ¶з»„件дёӯе®ҡд№үзҡ„еҮҪж•°пјҲchangeComponentNameпјүе°ұеҸҜд»ҘеҸ–еҫ—еӯҗз»„д»¶дј жқҘзҡ„еҸӮж•°дәҶ
гҖҗPSгҖ‘ е‘ҪеҗҚеӨӘй•ҝдёҚеҘҪж„ҸжҖқ
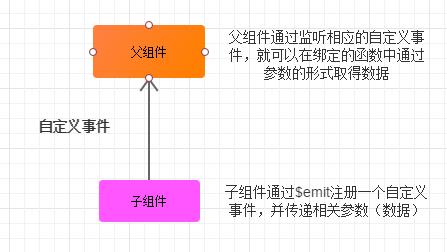
еӯҗз»„д»¶дј йҖ’ж•°жҚ®з»ҷзҲ¶з»„件 ж–№ејҸдәҢпјҡиҮӘе®ҡд№үдәӢ件
зҲ¶з»„件пјҡ
<template>
<div id="father">
<div>
{{ 'жҲ‘жҳҜзҲ¶з»„件,жҲ‘зҡ„еҗҚз§°жҳҜ:' + fatherComponentName }}
<son v-on:changeComponentName = "changeComponentName"></son>
</div>
</div>
</template>
<script>
import son from './son.vue'
export default {
data: function () {
return {
fatherComponentName: 'A组件'
}
},
methods: {
changeComponentName: function (componentName) {
this.fatherComponentName = componentName
}
},
components: {
son: son
}
}
</script>
<style scoped>
#father div{
padding: 10px;
margin: 10px;
border:1px solid grey;
}
</style>еӯҗ组件пјҡ
<template>
<div>
<p>жҲ‘жҳҜеӯҗ组件:дёҖдёӘжҢүй’®</p>
<button @click="clickCallback">
дҝ®ж”№зҲ¶з»„件зҡ„еҗҚз§°дёәпјҡеҪӯж№–ж№ҫзҡ„组件
</button>
</div>
</template>
<script>
export default {
data: function () {
return {
fatherComponentName: 'еҪӯж№–ж№ҫзҡ„组件'
}
},
methods: {
clickCallback: function () {
this.$emit('changeComponentName', this.fatherComponentName)
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>demo:
зӮ№еҮ»еүҚпјҡ

зӮ№еҮ»еҗҺпјҡ

еӣҫи§Јпјҡ

йҖҡиҝҮ$emit(event, [...еҸӮж•°])пјҢжүҖжңүзҡ„еҸӮж•°е°Ҷиў«дј йҖ’з»ҷзӣ‘еҗ¬еҷЁеӣһи°ғпјҢд№ҹе°ұжҳҜжҲ‘们еңЁзҲ¶з»„件дёӯе®ҡд№үзҡ„changeComponentNameж–№жі•пјҢд»ҺиҖҢе®һзҺ°д»Һеӯҗ组件дёӯз»ҷзҲ¶з»„д»¶дј еҸӮ
е…„ејҹ组件й—ҙзҡ„ж•°жҚ®дәӨжөҒпјҲжңүе…ұеҗҢзҲ¶з»„件зҡ„е…„ејҹ组件пјү
зҲ¶з»„件пјҡ
<template>
<div id="father">
<div>
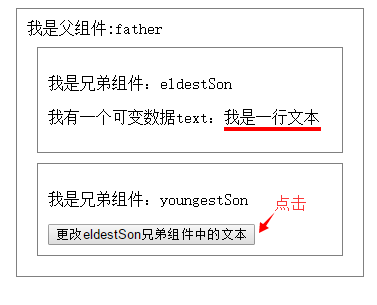
{{ 'жҲ‘жҳҜзҲ¶з»„件:father' }}
<eldest-son :text = "text"></eldest-son>
<youngest-son :changeText="changeText"></youngest-son>
</div>
</div>
</template>
<script>
import eldestSon from './eldestSon.vue'
import youngestSon from './youngestSon.vue'
export default {
data: function () {
return {
text: 'жҲ‘жҳҜдёҖиЎҢж–Үжң¬'
}
},
methods: {
changeText: function () {
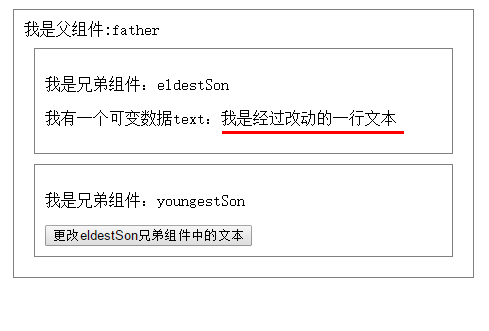
this.text = 'жҲ‘жҳҜз»ҸиҝҮж”№еҠЁзҡ„дёҖиЎҢж–Үжң¬'
}
},
components: {
eldestSon: eldestSon,
youngestSon: youngestSon
}
}
</script>
<style>
#father div{
border: 1px solid grey;
padding: 10px;
margin: 10px;
}
</style>е…„ејҹ组件1пјҡ
<template>
<div>
<p>жҲ‘жҳҜе…„ејҹ组件пјҡeldestSon</p>
<p>жҲ‘жңүдёҖдёӘеҸҜеҸҳж•°жҚ®textпјҡ{{ text }}</p>
</div>
</template>
<script>
export default {
props: {
text: {
type: String,
default: ''
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>е…„ејҹ组件2пјҡ
<template>
<div>
<p>жҲ‘жҳҜе…„ејҹ组件пјҡyoungestSon</p>
<button @click="changeText">жӣҙж”№eldestSonе…„ејҹ组件дёӯзҡ„ж–Үжң¬</button>
</div>
</template>
<script>
export default {
props: {
changeText: {
type: Function,
default: () => {}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>зӮ№еҮ»еүҚпјҡ

зӮ№еҮ»еҗҺпјҡ

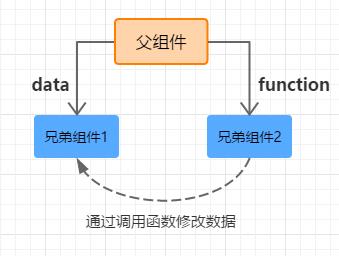
еӣҫи§Јпјҡ

еҰӮжһңдёӨдёӘе…„ејҹ组件й—ҙеӯҳеңЁиҝҷз§Қж•°жҚ®е…ізі»зҡ„иҜқпјҢжҲ‘们еҸҜд»Ҙе°қиҜ•еҜ»жүҫе…¶е…ұеҗҢзҡ„зҲ¶з»„件пјҢдҪҝж•°жҚ®е’Ңзӣёе…іж–№жі•вҖңжҸҗеҚҮвҖқеҲ°зҲ¶з»„件еҶ…йғЁпјҢ并еҗ‘дёӢдј з»ҷдёӨдёӘеӯҗ组件
иҝҷж ·пјҢе…¶дёӯдёҖдёӘеӯҗ组件еҸ–еҫ—дәҶж•°жҚ®пјҢеҸҰеӨ–дёҖдёӘеӯҗ组件еҸ–еҫ—дәҶж”№еҸҳж•°жҚ®зҡ„ж–№жі•пјҢдҫҝеҸҜд»Ҙе®һзҺ°дёҠиҝ°зҡ„ж•°жҚ®жІҹйҖҡ
гҖҗжіЁж„ҸгҖ‘иҝҷз§ҚеңәжҷҜеӯҳеңЁеұҖйҷҗжҖ§пјҢе®ғиҰҒжұӮдёӨдёӘ组件жңүе…ұеҗҢзҲ¶з»„件гҖӮеҜ№дәҺиҝҷз§ҚеңәжҷҜд№ӢеӨ–зҡ„еӨ„зҗҶж–№жі•пјҢиҜ·зңӢдёӢж–Ү
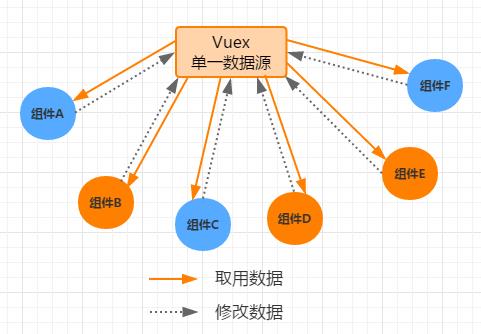
е…ЁеұҖ组件й—ҙзҡ„ж•°жҚ®дәӨжөҒвҖ”вҖ”Vuex
жҲ‘дёҠиҝ°зҡ„и®ёеӨҡеңәжҷҜйҮҢйқўпјҢйғҪиҝҗз”ЁеҲ°дәҶpropsжҲ–иҖ…еҮҪж•°дј еҸӮзҡ„ж–№ејҸеҺ»еӨ„зҗҶ组件й—ҙзҡ„ж•°жҚ®жІҹйҖҡгҖӮ然иҖҢеңЁзЁҚеӨ§еһӢзҡ„еә”з”ЁйҮҢйқўпјҢе®ғ们йғҪдёҚзәҰиҖҢеҗҢең°з»ҷжҲ‘们еёҰжқҘдәҶеҫҲеӨ§зҡ„йә»зғҰ
дҫӢеҰӮпјҡ
1.йҖҡиҝҮpropsд»ҺзҲ¶з»„件еҗ‘еӯҗз»„д»¶дј йҖ’ж•°жҚ®
еҜ№дәҺзӣҙжҺҘзҡ„зҲ¶еӯҗе…ізі»зҡ„组件пјҢж•°жҚ®жөҒжҳҫеҫ—еҫҲз®ҖжҙҒжҳҺзЎ®пјҢдҪҶеңЁеӨ§еһӢеә”з”ЁйҮҢйқўпјҢжҲ‘们дёҠдёӢеөҢеҘ—и®ёеӨҡдёӘ组件зҡ„ж—¶еҖҷпјҢиҝҷе°ұдјҡеҜјиҮҙжҲ‘们зҡ„д»Јз Ғйқһеёёең°з№ҒзҗҗпјҢ并йҡҫд»Ҙз»ҙжҠӨ
2.еҜ№дәҺжІЎжңүе…ұеҗҢзҡ„зҲ¶з»„件зҡ„е…„ејҹ组件пјҢеҮҪж•°дј еҸӮзҡ„ж•°жҚ®дј йҖ’ж–№ејҸд№ҹж— иғҪдёәеҠӣдәҶпјҢVueж–ҮжЎЈйҮҢд»Ӣз»ҚеҲ°пјҢдҪ еҸҜд»ҘйҖҡиҝҮд»Ҙ$emitе’Ң$onеҮҪж•°дёәеҹәзЎҖзҡ„вҖңдәӢ件жҖ»зәҝвҖқжІҹйҖҡж•°жҚ®пјҢдҪҶе®ғж— жі•еә”еҜ№жӣҙеҠ еӨ§еһӢзҡ„еә”з”Ё
иҝҷдёӘж—¶еҖҷVuexе°ұжҲҗдёәдәҶе®һзҺ°е…ЁеұҖ组件й—ҙж•°жҚ®дәӨжөҒзҡ„жңҖдҪіж–№жЎҲдәҶ
VuexжӢҘжңүдёҖдёӘеҢ…еҗ«е…ЁйғЁйЎ¶еұӮзҠ¶жҖҒзҡ„еҚ•дёҖж•°жҚ®жәҗпјҲstateпјү
1.жүҖжңүзҡ„组件йғҪеҸҜд»ҘдҪҝз”ЁиҝҷдёӘеҚ•дёҖж•°жҚ®жәҗйҮҢйқўзҡ„ж•°жҚ®
2.жүҖжңүзҡ„组件йғҪеҸҜд»ҘйҖҡиҝҮжҙҫеҸ‘ еҠЁдҪңпјҲactionsпјүдҝ®ж”№иҝҷдёӘеҚ•дёҖж•°жҚ®жәҗйҮҢзҡ„ж•°жҚ®

еҺҹжң¬иҰҒвҖңиө°еҫҲеӨҡејҜи·ҜвҖқжүҚиғҪе®һзҺ°жІҹйҖҡзҡ„ж•°жҚ®жөҒпјҢдёҖдёӢеӯҗе°ұжүҫеҲ°дәҶжңҖзҹӯзҡ„жҚ·еҫ„
е®һзҺ°ViewеұӮзҡ„ж•°жҚ®е’ҢmodelеұӮзҡ„и§ЈиҖҰ
еңЁ1,2е°ҸиҠӮдёӯеӨ„зҗҶзҡ„ж•°жҚ®(Vue)е’Ң第дёүе°ҸиҠӮдёӯеӨ„зҗҶзҡ„ж•°жҚ®(Vuex)пјҢеңЁеҫҲеӨҡж—¶еҖҷжҳҜдёӨз§ҚдёҚеҗҢзұ»еһӢзҡ„ж•°жҚ®пјҢеүҚиҖ…жҳҜеұһдәҺViewеұӮпјҢд»…иҙҹиҙЈеҚ•зәҜзҡ„UIеұ•зӨәпјҢиҖҢmodelеұӮзҡ„еӨ§еӨҡжҳҜд»ҺеҗҺз«ҜеҸ–еҫ—еҗҺжіЁе…Ҙзҡ„ж•°жҚ®гҖӮ
дёҖзӮ№е»әи®®пјҡ
1.VueйғЁеҲҶзҡ„д»Јз ҒиҙҹиҙЈжһ„е»әViewеұӮ
2.VuexйғЁеҲҶзҡ„д»Јз ҒиҙҹиҙЈжһ„е»әmodelеұӮ
пјҲдёҠиҝ°зҡ„VueжҢҮзҡ„жҳҜVuexд№ӢеӨ–зҡ„жЎҶжһ¶дҪ“зі»пјү
д»ҘдёҠиҝ°дёӨзӮ№дёәеҹәзЎҖпјҢеҶіе®ҡжҹҗйғЁеҲҶзҡ„д»Јз ҒеҲ°еә•иҰҒеҶҷиҝӣVueйҮҢйқўиҝҳжҳҜеҶҷиҝӣVuexйҮҢйқўпјҢ并е°ҪйҮҸе°ҶдёӨиҖ…еҲҶејҖпјҢд»ҺиҖҢе®һзҺ°ViewеұӮе’ҢmodelеұӮзҡ„и§ЈиҖҰпјҢжҸҗй«ҳеүҚз«Ҝд»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§е’Ңжү©еұ•жҖ§
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ