您好,登录后才能下订单哦!
1. 插件的下载
以下是ECharts的下载链接,需要注意的是ECharts内部也是依赖于另一个插件的叫ZRender,当然对于大部分图表而言不需要ZRender的,但是对于地图控件及其他复杂的呈现控件而已都是需要ZRender的。为了避免不要的问题出现,建议大家在下载ECharts时同时也要下载ZRender。
ECharts下载地址: http://echarts.baidu.com/
ZRender下载地址:http://ecomfe.github.io/zrender/index.html
下载之后解压各自的文件目录结构如下:
ECharts:

ZRender:

2. 插件的引用
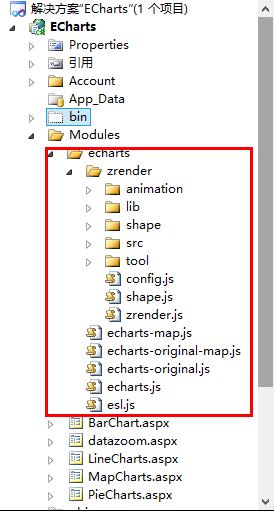
首先,新建一个Web应用程序,然后添加刚刚下载的文件,具体的目录结构如下:

这里有以下几点需要说明:
1) 一部分是以echarts开头的js文件,这些文件全部来自于1.中的ECharts文件目录中的js文件夹下的文件,也就是1.中的图中红框标注的js下的文件。如下:

2)另一部分是一个名为zrender的文件夹,这里需要特别注意的是该文件夹的命名必须为zrender,因为在echarts的js文件中对zrender的引用都是以zrender为根目录的,zrender文件夹的内容即为1.中zrender文件目录中的src文件夹下的内容,如下:

3. 在页面中的具体使用
按照上边的步骤配置过之后,我们就可以在页面中引用了,这里我主要是演示地图控件的使用方式,因为地图的引用跟其他的基本图形的引用不太一样。其他的图形的呈现也会做一个简要的演示。
MapChart
首先在跟2中的echarts文件夹同一个目录(也就是Modules文件夹)下添加一个aspx页或html页,需要注意的是,如果是在aspx页中使用echarts时,需要把要渲染的div放在form标签之外,否则图形是显示不出来的。
在head标签中添加对echarts的引用如下:
<head runat="server"> <title></title> <script src="echarts/esl.js" type="text/javascript"></script> </head>
在body标记中,form标记之外,添加一个div,用来做图表渲染的容器。如下:
<body> <div id="main"></div> …………… …………… </body>
在上面中添加的div标记下,添加如下的js代码段,如下:
<script type="text/javascript">
//为模块加载器配置echarts的路径,这里主要是配置map图表的路径,其他的图表跟map的配置还不太一样,下边也会做另一种类型的图表事例。
这里引用的主要是echarts文件夹下的echarts-map文件,而其他类型的图表引用的都是echarts文件夹下的echarts文件。
require.config({
paths: {
echarts:'./echarts/echarts',
'echarts/chart/map':'./echarts/echarts-map'
}
});
//动态加载echarts,在回掉函数中使用,要注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main'));
//option主要是图标的一些设置,这不是这篇文章的重点,关于具体的设置可以参考官方的文档说明文档
option= {
title: {
text:'iphone销量',
subtext:'纯属虚构',
x:'center'
},
tooltip: {
trigger:'item'
},
legend: {
orient:'vertical',
x:'left',
data: ['iphone3','iphone4','iphone5']
},
dataRange: {
min:0,
max:2500,
text: ['高','低'],
calculable:true,
textStyle: {
color:'orange'
}
},
toolbox: {
show:true,
orient:'vertical',
x:'right',
y:'center',
feature: {
mark:true,
dataView: { readOnly:false },
restore:true,
saveAsImage:true
}
},
series: [
{
name:'iphone3',
type:'map',
mapType:'china',
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'#ffd700' },// for legend
emphasis: { label: { show:true} }
},
data: [
{ name:'北京',value:Math.round(Math.random() *1000) },
{ name:'天津',value:Math.round(Math.random() *1000) },
{ name:'上海',value:Math.round(Math.random() *1000) },
{ name:'重庆',value:Math.round(Math.random() *1000) },
{ name:'河北',value:Math.round(Math.random() *1000) },
{ name:'河南',value:Math.round(Math.random() *1000) },
{ name:'云南',value:Math.round(Math.random() *1000) },
{ name:'辽宁',value:Math.round(Math.random() *1000) },
{ name:'黑龙江',value:Math.round(Math.random() *1000) },
{ name:'湖南',value:Math.round(Math.random() *1000) },
{ name:'安徽',value:Math.round(Math.random() *1000) },
{ name:'山东',value:Math.round(Math.random() *1000) },
{ name:'新疆',value:Math.round(Math.random() *1000) },
{ name:'江苏',value:Math.round(Math.random() *1000) },
{ name:'浙江',value:Math.round(Math.random() *1000) },
{ name:'江西',value:Math.round(Math.random() *1000) },
{ name:'湖北',value:Math.round(Math.random() *1000) },
{ name:'广西',value:Math.round(Math.random() *1000) },
{ name:'甘肃',value:Math.round(Math.random() *1000) },
{ name:'山西',value:Math.round(Math.random() *1000) },
{ name:'内蒙古',value:Math.round(Math.random() *1000) },
{ name:'陕西',value:Math.round(Math.random() *1000) },
{ name:'吉林',value:Math.round(Math.random() *1000) },
{ name:'福建',value:Math.round(Math.random() *1000) },
{ name:'贵州',value:Math.round(Math.random() *1000) },
{ name:'广东',value:Math.round(Math.random() *1000) },
{ name:'青海',value:Math.round(Math.random() *1000) },
{ name:'西藏',value:Math.round(Math.random() *1000) },
{ name:'四川',value:Math.round(Math.random() *1000) },
{ name:'宁夏',value:Math.round(Math.random() *1000) },
{ name:'海南',value:Math.round(Math.random() *1000) },
{ name:'台湾',value:Math.round(Math.random() *1000) },
{ name:'香港',value:Math.round(Math.random() *1000) },
{ name:'澳门',value:Math.round(Math.random() *1000) }
]
},
{
name:'iphone4',
type:'map',
mapType:'china',
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'#ff8c00' },// for legend
emphasis: { label: { show:true} }
},
data: [
{ name:'北京',value:Math.round(Math.random() *1000) },
{ name:'天津',value:Math.round(Math.random() *1000) },
{ name:'上海',value:Math.round(Math.random() *1000) },
{ name:'重庆',value:Math.round(Math.random() *1000) },
{ name:'河北',value:Math.round(Math.random() *1000) },
{ name:'安徽',value:Math.round(Math.random() *1000) },
{ name:'新疆',value:Math.round(Math.random() *1000) },
{ name:'浙江',value:Math.round(Math.random() *1000) },
{ name:'江西',value:Math.round(Math.random() *1000) },
{ name:'山西',value:Math.round(Math.random() *1000) },
{ name:'内蒙古',value:Math.round(Math.random() *1000) },
{ name:'吉林',value:Math.round(Math.random() *1000) },
{ name:'福建',value:Math.round(Math.random() *1000) },
{ name:'广东',value:Math.round(Math.random() *1000) },
{ name:'西藏',value:Math.round(Math.random() *1000) },
{ name:'四川',value:Math.round(Math.random() *1000) },
{ name:'宁夏',value:Math.round(Math.random() *1000) },
{ name:'香港',value:Math.round(Math.random() *1000) },
{ name:'澳门',value:Math.round(Math.random() *1000) }
]
},
{
name:'iphone5',
type:'map',
mapType:'china',
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'#da70d6' },// for legend
emphasis: { label: { show:true} }
},
data: [
{ name:'北京',value:Math.round(Math.random() *1000) },
{ name:'天津',value:Math.round(Math.random() *1000) },
{ name:'上海',value:Math.round(Math.random() *1000) },
{ name:'广东',value:Math.round(Math.random() *1000) },
{ name:'台湾',value:Math.round(Math.random() *1000) },
{ name:'香港',value:Math.round(Math.random() *1000) },
{ name:'澳门',value:Math.round(Math.random() *1000) }
]
}
]
};
//以下的这段代码主要是用来处理用户的选择,应用场景是可以做地图的交互,比如点击地图上的某一个省,获取相应的省的指标变化等。
//需要特别注意的是,如果需要点击某一省作地图的操作交互的话,还需要为series属性的每一项添加一个selectedMode属性,这里的属性值为 'single'即单选,也可多选
varecConfig= require('echarts/config');
myChart.on(ecConfig.EVENT.MAP_SELECTED,function (param) {
varselected=param.selected;
varmapSeries=option.series[0];
vardata= [];
varlegendData= [];
varname;
for (varp=0,len=mapSeries.data.length; p<len; p++) {
name=mapSeries.data[p].name;
mapSeries.data[p].selected=selected[name];
if (selected[name]) {
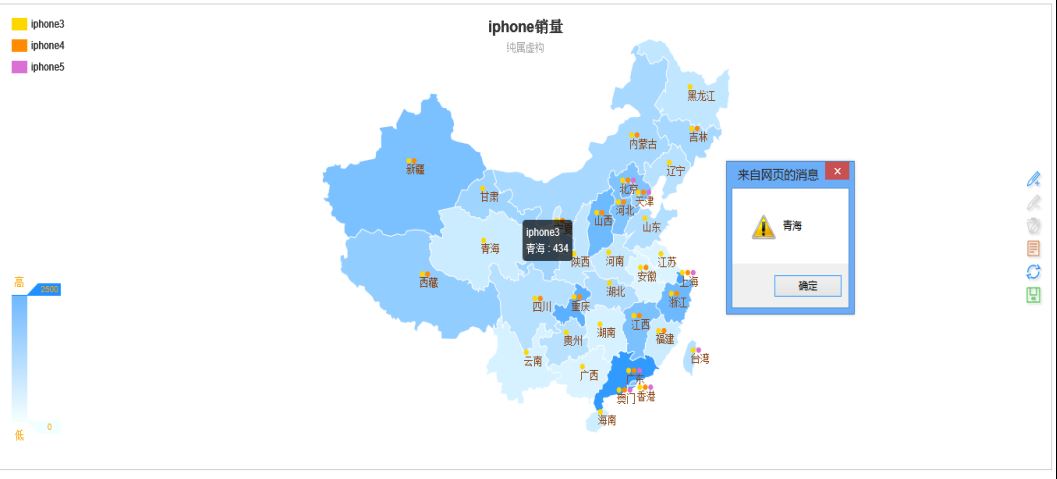
alert(name); //这里只是简单的做一个事例说明,弹出用户所选的省,如需做其他的扩展,可以在这里边添加相应的操作
}
}
});
myChart.setOption(option);
}
);
</script>
完成以上操作之后,效果如下图所示:

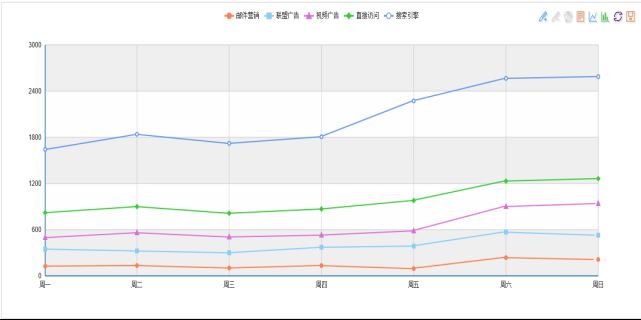
LineChart
除了地图图表之外的其他的图标的使用方式都差不多。事实上其他的图表跟地图图表的区别在于对配置文件的引用。这里只做一个折线图的示例,其它的示例都是一样的。
<scripttype="text/javascript">
require.config({
paths: {
echarts:'./echarts/echarts',
'echarts/chart/bar':'./echarts/echarts',//这里需要注意的是除了mapchart使用的配置文件为echarts-map之外,
其他的图形引用的配置文件都为echarts,这也是一般的图形跟地图的区别
'echarts/chart/line':'./echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main'));
option= {
tooltip: {
trigger:'axis'
},
legend: {
data: ['邮件营销','联盟广告','视频广告','直接问','搜索引擎']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis: [
{
type:'value',
splitArea: { show:true }
}
],
series: [
{
name:'邮件营销',
type:'line',
stack:'总量',
data: [120,132,101,134,90,230,210]
},
{
name:'联盟广告',
type:'line',
stack:'总量',
data: [220,182,191,234,290,330,310]
},
{
name:'视频广告',
type:'line',
stack:'总量',
data: [150,232,201,154,190,330,410]
},
{
name:'直接访问',
type:'line',
stack:'总量',
data: [320,332,301,334,390,330,320]
},
{
name:'搜索引擎',
type:'line',
stack:'总量',
data: [820,932,901,934,1290,1330,1320]
}
]
};
myChart.setOption(option);
}
);
</script>
<divid="main1"></div>
<scripttype="text/javascript">
require.config({
paths: {
echarts:'./echarts/echarts',
'echarts/chart/bar':'./echarts/echarts',
'echarts/chart/line':'./echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main1'));
option= {
title: {
text:'未来一周气温变化',
subtext:'纯属虚构'
},
tooltip: {
trigger:'axis'
},
legend: {
data: ['最高气温'最低气温']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis: [
{
type:'value',
axisLabel: {
formatter:'{value} '
},
splitArea: { show:true }
}
],
series: [
{
name:'最高气温',
type:'line',
itemStyle: {
normal: {
lineStyle: {
shadowColor:'rgba(0,0,0,4)'
}
}
},
data: [11,11,15,13,12,13,10]
},
{
name:'最低气温',
type:'line',
itemStyle: {
normal: {
lineStyle: {
shadowColor:'rgba(0,0,0,4)'
}
}
},
data: [-2,1,2,5,3,2,0]
}
]
};
myChart.setOption(option);
}
);
</script>
<divid="main2"></div>
<scripttype="text/javascript">
require.config({
paths: {
echarts:'./echarts/echarts',
'echarts/chart/bar':'./echarts/echarts',
'echarts/chart/line':'./echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ec.init(document.getElementById('main2'));
option= {
title: {
text:'某楼盘销售情况',
subtext:'纯属虚构'
},
tooltip: {
trigger:'axis'
},
legend: {
data: ['意向','预购','成交']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周','周二','周三','周四','周五','周六','周日']
}
],
yAxis: [
{
type:'value'
}
],
series: [
{
name:'成交',
type:'line',
smooth:true,
itemStyle: { normal: { areaStyle: { type:'default'}} },
data: [10,12,21,54,260,830,710]
},
{
name:'预购',
type:'line',
smooth:true,
itemStyle: { normal: { areaStyle: { type:'default'}} },
data: [30,182,434,791,390,30,10]
},
{
name:'意向',
type:'line',
smooth:true,
itemStyle: { normal: { areaStyle: { type:'default'}} },
data: [1320,1132,601,234,120,90,20]
}
]
};
myChart.setOption(option);
}
);
</script>
完成以上操作之后效果图如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。