您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了JS+Ajax如何实现百度智能搜索框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
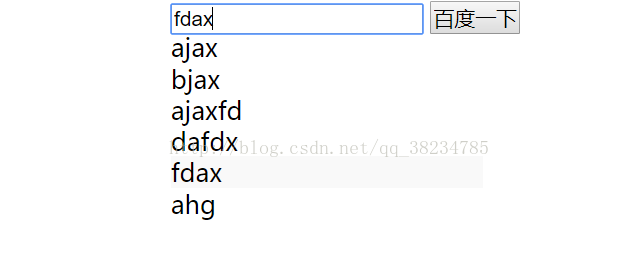
首先浏览实现后的结果,输入一个a之后会出现包含a的下拉列表,当我们点击某一个的时候,搜索框中就会出现点击的值。实现所需要的主要是ajax+js。

前端search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Insert title here</title>
<script src="js/jquery.min.js"></script>
<style type="text/css">
*{
margin: 0 auto;
padding: 0;
}
li{
margin:0;
height: 20px;
width: 200px;
list-style: none;
}
/* #c li:HOVER{
background-color: #F9F9F9;
} */
.onmouse{
background-color: #F9F9F9;
}
.outmouse{
background-color:white;
}
#contain{
width: 50%;
}
</style>
<!-- jquery -->
<script type="text/javascript">
var xmlHttp;
function getMoreContents() {
var content=document.getElementById("keyword");
if(content.value==""){
ClearContent();
return;//如果不设置,传到后台的是空值,所有的值都会被输出
}
xmlHttp=creatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="searchServlet?keyword="+escape(content.value);
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
//获取XMLHttp对象
function creatXMLHttp() {
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
if(window.ActiveXObject)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
if(!xmlHttp){
xmlHttp=new ActiveXOject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
} //获取XMLHttp对象
function callback() {
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var result=xmlHttp.responseText;
//解析数据
var json=eval("("+result+")");
//动态显示数据,线束数据在输入框对的下面
setContent(json);
}
}
//设置关联数据的展示
function setContent(contents) {
ClearContent();
var size=contents.length;
for(var i=0;i<size;i++)
{
var nextNode=contents[i];//json格式的第i个数据
var li =document.createElement("li");
li.onmouseover=function(){
this.className="onmouse";
document.getElementById("keyword").value=this.innerHTML;
}
li.onmouseout=function(){
this.className="outmouse";
}
var text=document.createTextNode(nextNode);
li.appendChild(text);
document.getElementById("c").appendChild(li);
}
}
//清空数据
function ClearContent() {
document.getElementById("c").innerHTML="";
}
//当控件失去焦点时,清空数据
function outFouce() {
ClearContent();
}
//获得焦点时,
</script>
</head>
<body>
<div id="contain">
<div >
<input type="text" id="keyword" onkeyup="getMoreContents()" onblur="outFouce()" onfocus="getMoreContents()">
<input type="button" id="bu" value="百度一下" >
</div>
<div id="popDiv">
<ul id="c">
<li></li>
</ul>
</div>
</div>
</body>
</html>后台searchServlet.Java
package search;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import net.sf.json.JSONArray;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class searchServlet
*/
@WebServlet("/searchServlet")
public class searchServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
static List<String> datas=new ArrayList<String>();
static {//假数据,模拟数据库读取
datas.add("ajax");
datas.add("bjax");
datas.add("ajaxfd");
datas.add("bfvd");
datas.add("dafdx");
datas.add("fdax");
datas.add("ahg");
datas.add("ddx");
}
/**
* @see HttpServlet#HttpServlet()
*/
public searchServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String keyword=request.getParameter("keyword");
//System.out.println(keyword);
List<String> listdata= getData(keyword);
// 返回json,以流的形式写到前台
response.getWriter().write(JSONArray.fromObject(listdata).toString());
}
//获取假数据中符合条件的值
public List<String> getData(String keyword)
{
List<String> list=new ArrayList<String>();
for(String data:datas)
{
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}xml配置
<span ><strong><?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <servlet> <servlet-name>searchServlet</servlet-name> <servlet-class>search.searchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>searchServlet</servlet-name> <url-pattern>/search/searchServlet</url-pattern> </servlet-mapping> <display-name>DropMeum</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app></strong></span>
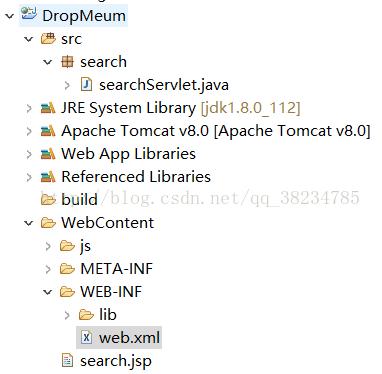
目录结构

感谢你能够认真阅读完这篇文章,希望小编分享的“JS+Ajax如何实现百度智能搜索框”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。