жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©йңҖиҰҒе®һзҺ°иҝҷж ·дёҖдёӘеҠҹиғҪпјҢжңүcheckboxеҲ—иЎЁеҸҜдҫӣйҖүжӢ©пјҢиҰҒйҖүжӢ©дёҚеҲҶйЎөд№Ӣй—ҙзҡ„иЎҢ并дҝқеӯҳ
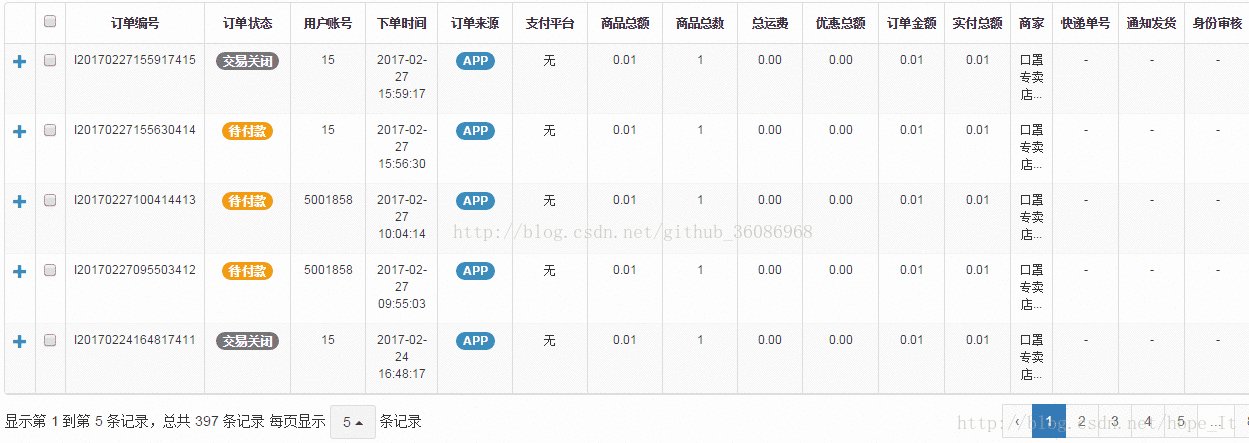
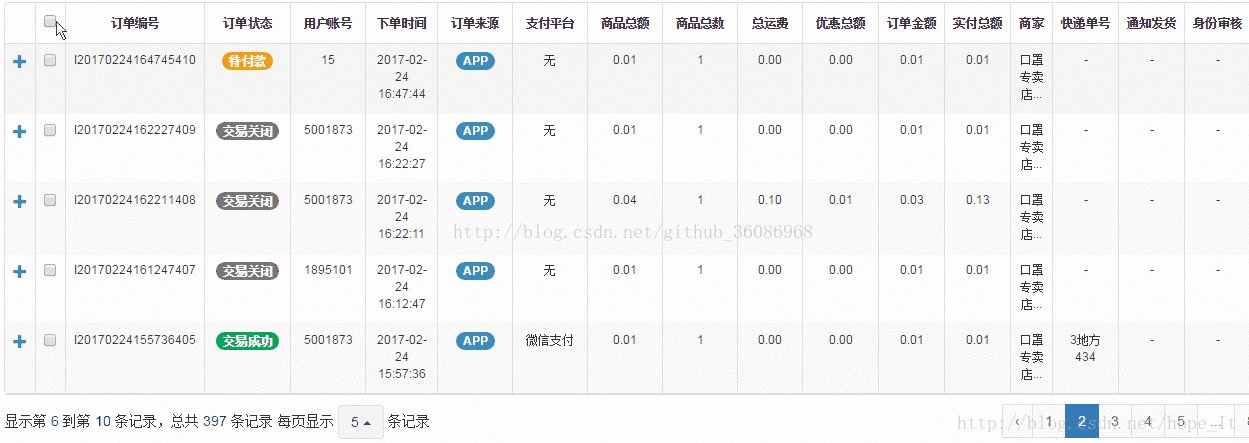
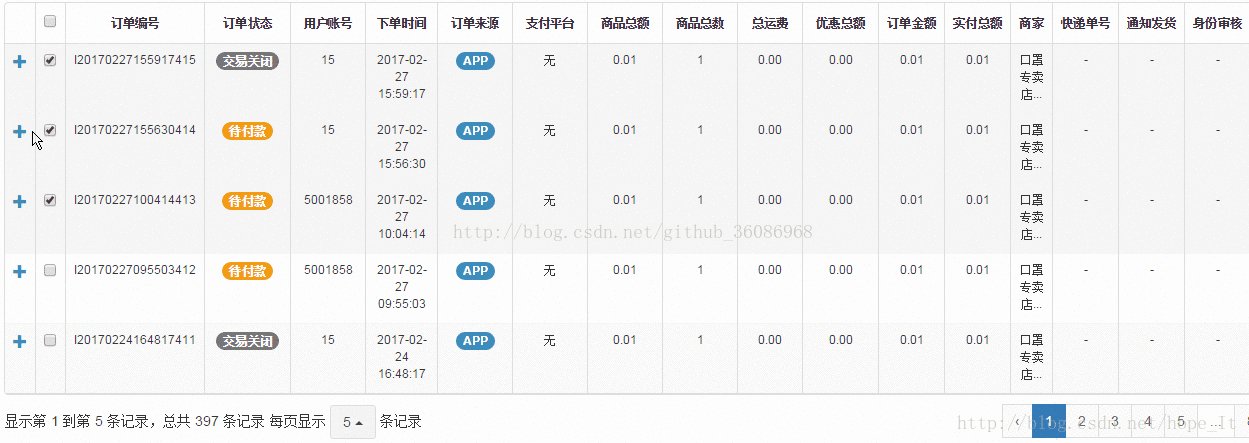
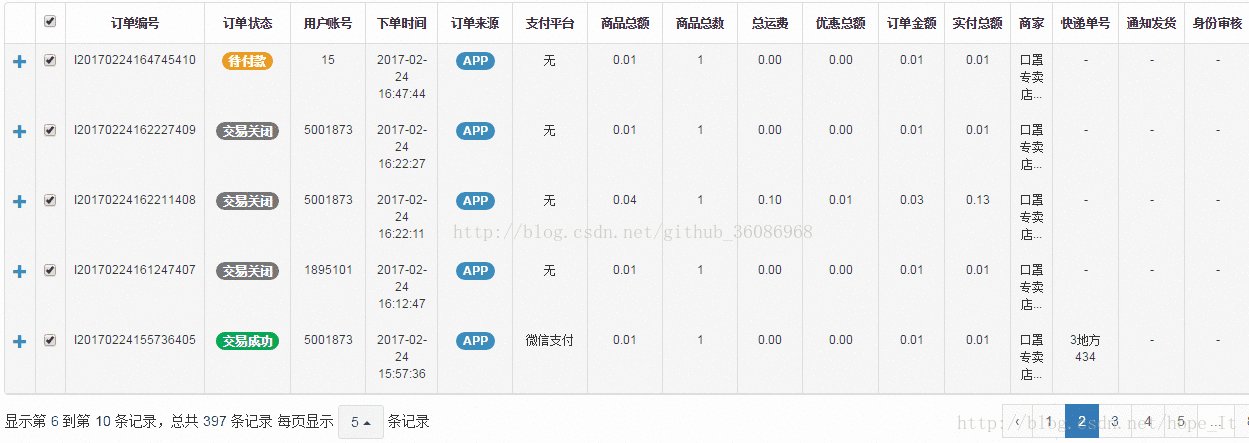
жңҖз»Ҳе®һзҺ°зҡ„еҠҹиғҪеҰӮеӣҫпјҡпјҲеӣҫзүҮжқҘиҮӘзҪ‘дёҠпјү

е…·дҪ“е®һзҺ°
йҰ–е…ҲпјҢжқҘзңӢе…·дҪ“зҡ„д»Јз ҒпјҢиҝҷйҮҢеҸӘжҲӘеҸ–е®һзҺ°еҠҹиғҪжүҖйңҖд»Јз Ғ
var selectionIds =[],selectionNames=[];
var curd = {
init:function(){
this._getCheckParam();
},
/**
* еҲқе§ӢеҢ–
* @private
*/
/**
* иЎЁж јж“ҚдҪң
*/
//иЎЁж јеҲҶйЎөд№ӢеүҚеӨ„зҗҶеӨҡйҖүжЎҶж•°жҚ®
_responseHandler:function()(res) {
$.each(res.rows, function (i, row) {
row.checkStatus = $.inArray(row.id, selectionIds) != -1; //еҲӨж–ӯеҪ“еүҚиЎҢзҡ„ж•°жҚ®idжҳҜеҗҰеӯҳеңЁдёҺйҖүдёӯзҡ„ж•°з»„пјҢеӯҳеңЁеҲҷе°ҶеӨҡйҖүжЎҶзҠ¶жҖҒеҸҳдёәtrue
});
return res;
},
_list:function(){
var _this = this
var settings = {
url:Path.searchUrl,
method:'GET',
responseHandler:_this.responseHandler, //еңЁжёІжҹ“йЎөйқўж•°жҚ® д№ӢеүҚжү§иЎҢзҡ„ж–№жі•
height:Path.tbheight
};
bsTable.initTable("#boostrapTable",settings);
// е…¶е®ғзҡ„boostrapTableеҸӮж•°е·Із»Ҹе°ҒиЈ…еңЁbsTableйҮҢйқўдәҶпјҢиҝҷйҮҢе°ұдёҚиҙҙеҮәжқҘдәҶ
},
/**
* иҺ·еҸ–йҖүдёӯID
* @returns {*}
* @private
*/
_getIdSelections:function() {
// з”ЁmapиҝӣиЎҢиҝҮж»Ө
return $.map($('#bootstrapTable').bootstrapTable('getSelections'), function (row) {
return row.id
});
},
/**
* иҺ·еҸ–йҖүдёӯеҜ№иұЎе№¶жҳҫзӨә
* @private
*/
_getCheckParam:function(){
var union = function(array,ids){
$.each(ids, function (i, id) {
if($.inArray(id,array)==-1){
array[array.length] = id;
}
});
return array;
};
//еҸ–ж¶ҲйҖүдёӯдәӢ件ж“ҚдҪңж•°з»„
var difference = function(array,ids){
$.each(ids, function (i, id) {
var index = $.inArray(id,array);
if(index!=-1){
array.splice(index, 1);
}
});
return array;
};
var _ = {"union":union,"difference":difference};
var $table=$('#bootstrapTable');
//з»‘е®ҡйҖүдёӯдәӢ件гҖҒеҸ–ж¶ҲдәӢ件гҖҒе…ЁйғЁйҖүдёӯгҖҒе…ЁйғЁеҸ–ж¶Ҳ
$table.on('check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table', function (e, rows) {
var ids = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.id;
});
var names = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.name;
});
func = $.inArray(e.type, ['check', 'check-all']) > -1 ? 'union' : 'difference';
selectionIds = _[func](selectionIds, ids);
selectionNames =_[func](selectionNames,names);
});
}
};
return curd;
});
жҜ”иҫғеёёз”Ёзҡ„жҠҖе·§
дҪҝз”ЁboostrapTableж—¶еҖҷпјҢйҖүжӢ©иЎЁж јзҡ„иЎҢпјҢиҝ”еӣһзҡ„rowsжңүеҫҲеӨҡпјҢиҝҷж—¶еҖҷйңҖиҰҒиҝҮж»ӨеҮәжҲ‘们йңҖиҰҒзҡ„еӯ—ж®өпјҢеҸҜд»Ҙз”Ё
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
// жғіиҝ”еӣһд»Җд№Ҳеӯ—ж®өе°ұжҚўжҲҗд»Җд№Ҳ
});
}
еҪ“然пјҢеҰӮжһңйңҖиҰҒеҜ№йҖүеҮәзҡ„ж•°жҚ®жңүйҷҗеҲ¶зӯӣйҖүпјҢз”ЁfilterиҝҮж»Өд№ҹдёҚй”ҷ
var arr = [1,2,3,4,5,4,3,2,1];
var filterResult = arr.filter(function(item,index,array){
return (item>2);
});
console.log(filterResult);
//[3,4,5,4,3],иҝ”еӣһжүҖжңүж•°еҖјйғҪеӨ§дәҺ2зҡ„дёҖдёӘж•°з»„
зӣёе…іи®Ёи®ә
еҰӮжһңжғідәҶи§ЈжӣҙеӨҡз»ҶиҠӮпјҢеҸҜд»ҘзңӢзңӢGitHubдёҠзҡ„issue
еҰӮдҪ•дҝқеӯҳз”ЁжҲ·зҡ„еӨҚйҖүжЎҶй—®йўҳ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ