您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
现在运动计步很火,无论是蚂蚁森林,还是微信上都很火爆,本文介绍了微信小程序微信运动步数的实例代码,分享给大家
微信小程序API-微信运动
https://mp.weixin.qq.com/debug/wxadoc/dev/api/we-run.html#wxgetwerundataobject
思路:wx.login获取的code请求获取的session_key,wx.getWeRunData获取的iv,encryptData,将它们一起发送到后台解密就行了。
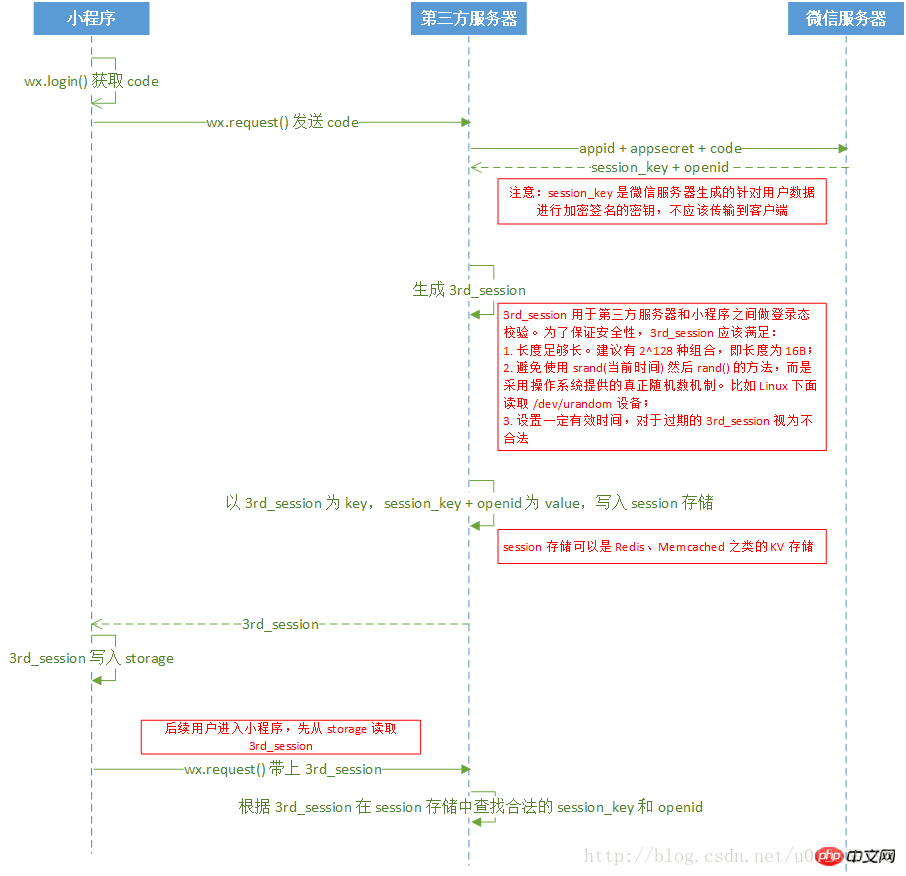
安全顾虑,因为只是示例所以直接传递session_key了,为了安全最好按照下图的方式加密后存储到Redis中再传递key。

小程序端代码
get3rdSession: function () {
let that = this
wx.request({
url: 'https://localhost/login.php',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
var sessionId = res.data;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
},
decodeUserInfo: function () {
let that = this
wx.request({
url: 'https://localhost/decrypt.php',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
let todayStep = res.data.stepInfoList.pop()
that.setData({
step: todayStep.step
});
}
})
},
onLoad: function () {
let that = this
wx.login({
success: function (res) {
let code = res.code
that.setData({ code: code })
wx.getWeRunData({//解密微信运动
success(res) {
const wRunEncryptedData = res.encryptedData
that.setData({ encryptedData: wRunEncryptedData })
that.setData({ iv: res.iv })
that.get3rdSession()//解密请求函数
}
})
}
})
}
后台这使用的是官方PHP版本Demo:先处理login的请求,login.php直接返回session_key,然后再一起请求decrypt.php进行解密。
login.php部分代码
$appid = '你的appid'; $appsecret = '你的appsecret'; $url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code'; $content = file_get_contents($url); $content = json_decode($content); echo $content->session_key;
decrypt.php部分代码
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。