您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Python中支持字符串格式化,其基本形式如下:
str = "I'm %s, %s years old." % ('jack', 19)
print(str)
#结果:
I'm jack, 19 years old.
在JavaScript中虽没有类似的方法,但我们可以利用字符串的replace方法自定义字符串的格式化方法:
<script>
$(function () {
/*自定义字符串格式化*/
String.prototype.Format = function (args) {
/*this代表要调用Format方法的字符串*/
/*replace的第一个参数为正则表达式,g表示处理匹配到的所有字符串,在js中使用//包起来*/
/*replace的第二个参数为匹配字符串的处理,k1匹配结果包含{},k2只保留{}内的内容*/
var temp = this.replace(/\{(\w+)\}/g, function (k1, k2) {
console.log(k1, k2);
/*replace将匹配到的k2用参数args替换后赋给新变量temp*/
return args[k2];
});
/*自定义方法Format将格式化后的字符串返回*/
return temp;
};
}
</script>
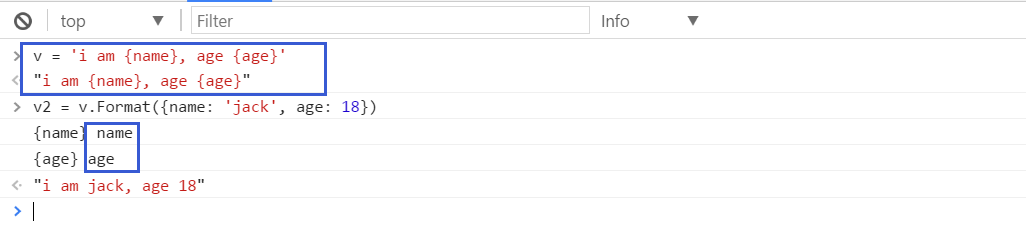
验证:

总结
以上所述是小编给大家介绍的使用JS在HTML中自定义字符串格式化,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。