您好,登录后才能下订单哦!
这篇文章主要为大家展示了“AngularJs之$scope对象的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“AngularJs之$scope对象的示例分析”这篇文章吧。
一、作用域
AngularJs中的$scope对象是模板的域模型,也称为作用域实例.通过为其属性赋值,可以传递数据给模板渲染.
每个$scope都是Scope类的实例,Scope类有很多方法,用于控制作用域的生命周期、提供事件传播功能,以及支持模板的渲染等.
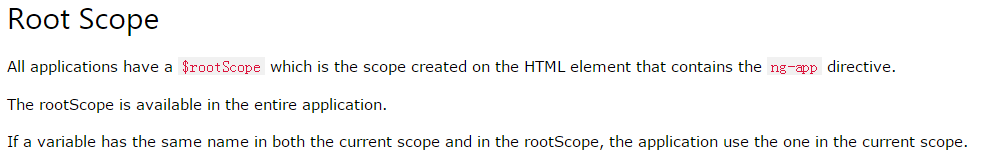
AngularJs的每个应用程序都有一个$rootScope,它是其他所有作用域的父作用域,它的作用范围从包含ng-app指令的HTML元素开始.它是在新应用启动时自动创建.

二、指令创建作用域
ng-controller指令是作用域创建指令,当在DOM树中遇到作用域创建指令时,AngularJs都会创建Scope类的新实例$scope.新创建的作用域实例$scope会拥有$parent属性,并指向它的父作用域.在DOM树中,会有很多这样的指令创建出很多作用域.
(众多作用域形成了以$rootScope为根的树结构,鉴于DOM树驱动了作用域的创建,作用域树模仿了DOM树的结构)
ng-repeat指令的运用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body >
<ul ng-app="myApp" ng-controller="WorldCtrl">
<li ng-repeat="country in countries">
{{country.name}} 有 {{country.population}} 人口
</li>
<hr>
世界人口数:{{population}}
</ul>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script src="js/myapp.js"></script>
<!--<script type="text/javascript" src="js/angularjs.js" ></script>-->
</html>myapp.js
var app = angular.module("myApp",[]);
app.controller('WorldCtrl',function($scope){
$scope.population = 7000;
$scope.countries = [
{name: 'France',population:63.1},
{name: 'UK',population: 61.8},
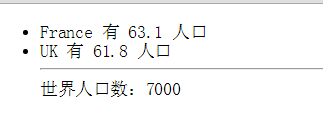
];<br>});测试结果:

ng-repeat指令用来遍历属性值,上面对应每个country,都有个新变量要暴露给$scope,而又没有覆盖之前变量的值;AngularJs中给集合中的每个元素都创建了新的作用域,所以在不同作用域中,定义同名变量,不会造成命名的冲突(不同的DOM元素指向不同的作用域,并使用各自作用域中的变量渲染模板).这相当于集合中每个项目都有自己的命名空间.
三、作用域层级和继承
作用域中定义的属性对于所有子作用域是可见的,只要子作用域中没有定义同名的属性.
实例:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-init="name='world'">
<h2>Hello,{{name}}</h2>
<div ng-controller="HelloCtrl">
Say hello to:<input type="text" ng-model="name">
<h2>Hello,{{name}}!!</h2>
</div>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript" src="js/controller.js" ></script>
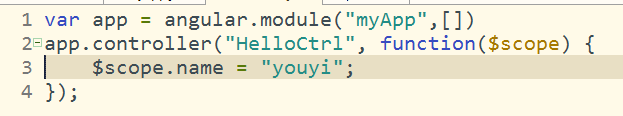
</html>controller.js
var app = angular.module("myApp",[])
app.controller("HelloCtrl", function($scope) {
// $scope.name = "youyi";
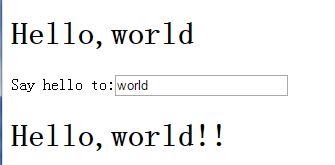
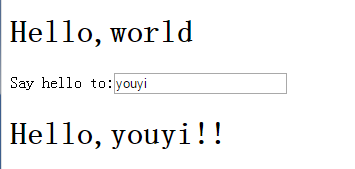
});结果:

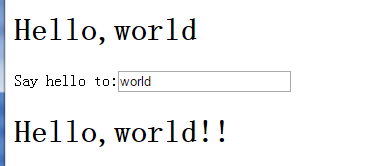
在父作用域中定义了变量,子作用域中暂时未定义同名变量,可以看到在父作用域中定义的变量在整个应用程序中到处可见.
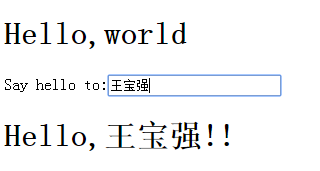
如果子作用域中有同名属性:


AngularJs中的作用域继承和JavaScript中的原型继承遵循同样的规则(沿着继承树向上查找属性,直至找到为止)。
改变子作用域中的变量值,不会对负作用域中的同名变量产生影响。

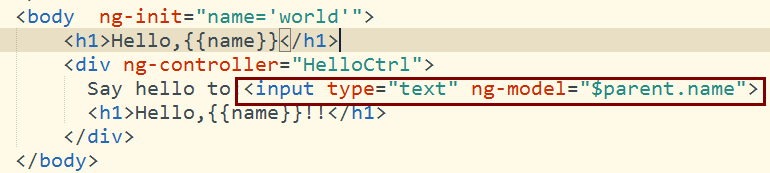
通过下面的方式可以让子作用域中影响定义在父作用域中的属性:
但是这种方式是不可靠的,问题在于ng-model指令所用的表达式对DOM结构做了武断的假设,尽量避免使用$parent。


更好的解决方案:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-init="thing={name:'world'}">
<h2>Hello,{{thing.name}}</h2>
<div ng-controller="HelloCtrl">
Say hello to:<input type="text" ng-model="thing.name">
<h2>Hello,{{thing.name}}!!</h2>
</div>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript" src="js/controller.js" ></script>
</html>var app = angular.module("myApp",[])
app.controller("HelloCtrl", function($scope) {
$scope.name = "youyi";
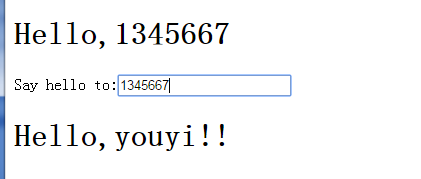
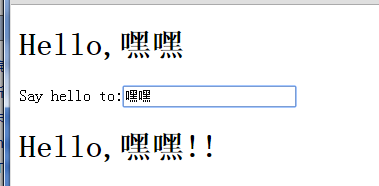
});结果:

改变表单中的值结果如下:

避免直接绑定变量给作用域属性,对象属性的双向数据绑定是最好的解决方案。
以上是“AngularJs之$scope对象的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。