您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vue前后台数据交互vue-resource文档的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue可以构建一个完全不依赖后端服务的应用,同时也可以与服务端进行数据交互来同步界面的动态更新。
Vue通过插件的形式实现了基于AJAX,JSPNP等技术的服务端通信。
vue-resource是一个通过XMLHttpRequrest或JSONP技术实现异步加载服务端数据的Vue插件
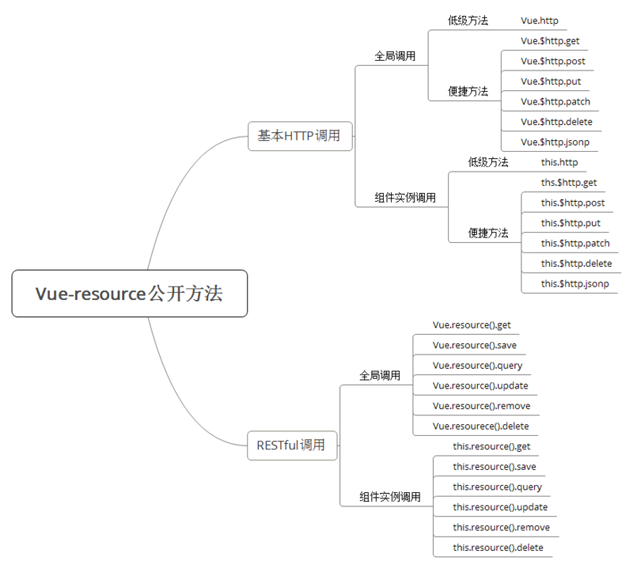
提供了一般的 HTTP请求接口和RESTful架构请求接口,并且提供了全局方法和VUe组件实例方法。
使用的版本是:vue-resource 0.7.2

配置
参数配置
分为:
全局配置
组件实例配置
调用配置
这三部分的优先级依次增高,游戏机高的配置会覆盖优先级低的配置。
全局配置
Vue.http.options.root = '/root';
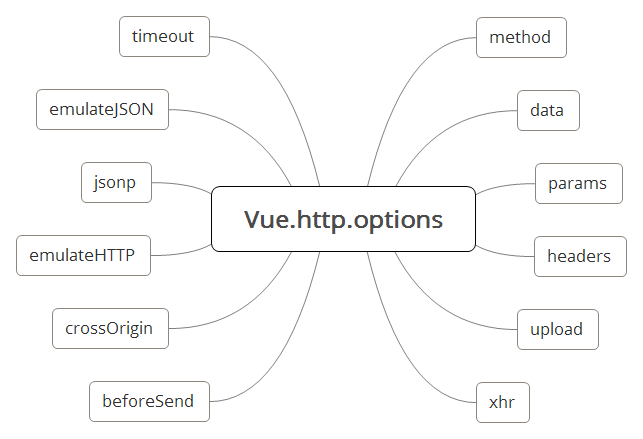
全局配置option属性

组件实例配置
在实例化组件时可以传入http选项来进行配置
new Vue({
http: {
root: '/root',
headers: {
Authorization: ''
}
}
})方法调用时配置
在调用vue-resource请求方法是传入选项对象。
new Vue({
ready: function() {
// get 请求
this.$http.get({url: '', headers: { Authorization: '' } })
.then(() => {
// 请求成功回调
}, () => {
// 请求失败回调
});
}
});headers配置
通过headers属性来配置请求头。
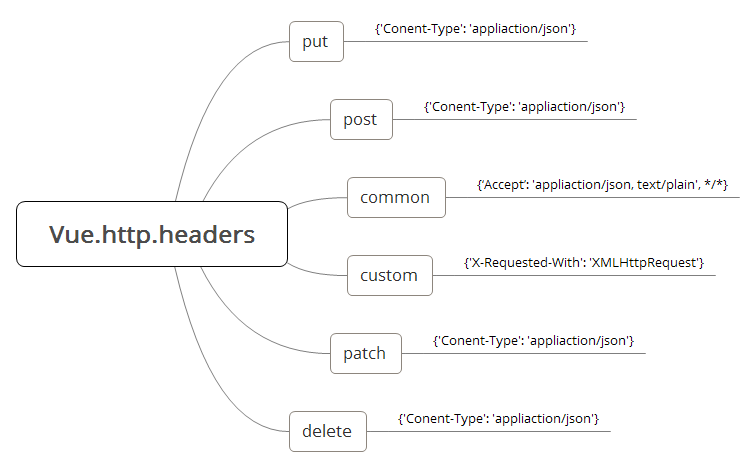
除了参数配置headers属性可以设置请求头外,在vue-resource中也提供了全局默认的headers配置

Vue.http.headers键值可以是HTTP方法名,common,custom,三种类型。这三种类型的配置会进行合并,优先级从低到高依次是common,custom,HTTP方法名。
其中common对应的请求头会在所有请求中设置,custom对应的请求头在非跨域时设置,HTTP方法名对应的请求头只有在请求的method匹配方法名时才会被设置。
基本HTTP调用
基本HTTP调用即普通的GET,POST等基本的HTTP操作实际上执行增,删,改,查是前后端开发人员共同约定的并非通过HTTP的请求方法如GET表示获取数据,PUT代表写入数据,POST表示更新数据。底层方法和便捷方法执行后返回一个Promise对象,可以使用Promise语法来注册成功,失败回调。
底层方法
全局的Vue.http方法和Vue组件的实例方法this.$http都属于底层方法,他们根据所传入option惨啊书的method属性来判断请求方式是GET还是POST,亦或是其它的HTTP的合法方法。
全局调用
Vue.http(option);
组件实例调用
this.$http(option)
全局调用和组件实例调用都是接收相同的option参数。都返回Promise对象。不同的是,全局方式回调this指向window,而组建实例调用方式回调指向组件实例。
组件实例方式发送POST请求
new Vue({
ready: function () {
// POST请求
this.$http({
url: '',
method: 'POST',
// 请求体重发送的数据
data: {
cat: 1
},
// 设置请求头
headers: {
'Content-Type': 'x-www-from-urlencoded'
}
}).then(function () {
// 请求成功回调
}, function () {
// 请求失败回调
});
}
});便捷方法
不同于底层方法,便捷方法是对底层方法的封装,在调用时可以省去配置选项option中的method属性。
vue-resource 提供的便捷方法:
get(url, [data], [options]);
post(url, [data], [options]);
put(url, [data], [options]);
patch(url, [data], [options]);
delete(url, [data], [options]);
jsonp(url, [data], [options]);
都是接受三个参数:
url(字符串),请求地址。可被options对象中url属性覆盖。
data(可选,字符串或对象),要发送的数据,可被options对象中的data属性覆盖。
options
便捷方法的POST请求:
this.$http.post(
'http://example.com',
// 请求体重发送数据给服务端
{
cat: 1,
name: 'newBook'
},{
'headers': {
'Content-Type': 'x-www-form-urlencoded'
}
}).then(function () {
// 成功回调
}, function () {
// 失败回调
});请求选项对象
option对象的各属性及含义
| 参数 | 类型 | 描述 |
|---|---|---|
| url | string | 请求的URL |
| method | string | 请求的HTTP方法,例如:'GET', 'POST'或其他HTTP方法 |
| body | Object,FormDatastring | request body |
| params | Object | 请求的URL参数对象 |
| headers | Object | request header |
| timeout | number | 单位为毫秒的请求超时时间 (0 表示无超时时间) |
| before | function(request) | 请求发送前的处理函数,类似于jQuery的beforeSend函数 |
| progress | function(event) | ProgressEvent回调处理函数 |
| credientials | boolean | 表示跨域请求时是否需要使用凭证 |
| emulateHTTP | boolean | 发送PUT, PATCH, DELETE请求时以HTTP |
| emulateJSON | boolean | 将request body以application/x-www-form-urlencoded content type发送 |
url
url(字符串)请求的URL地址
method
method(字符串)默认值为GET,请求的HTTP方法(GET,POST等)
data
data(对象或字符串)
默认值为:'',需要发送给服务端的数据。
data属性的值对method为POST,PUT,DElETE等请求会作为请求体来传送,对于GET,JSONP等方式的请求将会拼接在URL查询参数中。
params
params(对象)
默认值为:{}用来替换url中的模板变量,模板变量中为匹配到的属性添加在URL地址后边作为查询参数。
Vue.http({
url: 'http://example.com/{book}',
params: {
book: 'vue',
cat: 1
}
});最终url为: http//example.com/vue?cat=1
headers
headers(对象)
默认值为:{},设置HTTP请求头
xhr
xhr(对象)默认值为null,该对象中属性都会应用到原生的xhr实例对象上。
upload
upload(对象)默认值为null,该对象的属性都会应用到原生的xhr实例对象的upload属性上。
jsonp
jsonp(字符串)
默认值为:callback,JSONP请求中回调函数的名字。
Vue.http({
url: 'http://example.com/book',
method: 'JSONP',
jsonp: 'cb'
});最终的URL地址为http://example.com/book?cb=xxx
xxx 为 vue-resource 生成的随机串。
tiemout
timeout(数值)
默认为:0,单位为 ms。表示请求超时时间。0表示没有超时限制。超市后,将会取消当前请求。
vue-resrouce内部通过拦截器注入超时取消逻辑。
if ( request.timeout ) {
timeout = setTimeout(function () {
reqest.cancel();
}, request.timeout);
}
// 超时后,Promise会被 reject,错误回调会被执行。beforeSend
beforeSend(函数)默认值为:null,该函数接受请求选项对象作为参数。该函数在发送请求之前执行,vue-resource内部在拦截器最前端调用该方法。
emulateHTTP
emulateHTTP(布尔值)
默认值为:false,当值为true是,用HTTP的POST方式PUT,PATCH,DELETE等请求,并设置请求头字段HTTP_Method_Override为原始请求方法。
如果Web服务器无法处理PUT, PATCH和DELETE这种REST风格的请求,你可以启用enulateHTTP现象。启用该选项后,请求会以普通的POST方法发出,并且HTTP头信息的X-HTTP-Method-Override属性会设置为实际的HTTP方法。
如果服务器无法处理PUT,PATCH和DELETE的请求。可以启用enulateHTTP。
启用之后,请求会以普通的POST方法发出,并且HTTP头信息的X-HTTP-Method-Override属性会设置为实例的HTTP方法
Vue.http.options.emulateHTTP = true;
emulateJSON
emulateJSON(布尔值)
默认值为:false,当值为true并且data为对象时,设置请求头Content-Type的值为application/x-www-form-urlencoded
如果服务器无法处理编码为application/json的请求,可以启用emulateJSON选项。启用之后,请求会以application/x-www-form-urlencoded为MIME type,就像普通的HTML表单一样。
Vue.http.options.emulateJSON = true;
crossOrigin
crossOrigin(布尔值)
默认值为:null,表示是否跨域,如果没有设置该属性,vue-resource内部会判断浏览器当前URL和请求URL是否跨域。
if ( request.crossOrgin === null ) {
request.corssOrigin = corssOrigin(request);
}
if ( request.corssOrigin ) {
if ( !xhrCors ) {
request.client = xdrClient;
}
request.enumlateHTTP = false;
}如果最终crossOrigin为true并且浏览器不支持CORS,即不支持XMLHttpRequest2时,则会使用XDomainRequest来请求。目前XDomainRequest 只有IE8,IE9 浏览器支持用来进行AJAX跨域。
reqponse对象
response对象包含服务端的数据,以及HTTP响应状态,响应头等信心。
data (对象或字符串): 服务端返回的数据,已使用 JSON.parse 解析。
ok(布尔值):当HTTP响应状态码在200~299区间时该值为true,表示响应成功。
status(数值): HTTP响应状态码。
statusText(字符串): HTTP响应状态文本描述。
headers(函数): 获取HTTP响应头信息,不传参表示获取整个响应头,返回一个相应头对象。传参表示获取对应的响应头信息。
request(对象)
RESTful调用
RESTful调用就是客户端通过HTTP动词来表示增,删,改,查实现对服务端数据操作的一种架构模式。
vue-resource提供全局调用Vue.resource或者在组件实例上调用this.$rsource。
resource(url ,[params], [actions], [options]);
url
url(字符串)请求地址,可以包含占位符,会被parms对象中的同名属性的值替换。
this.$resource('/books/{cat}', { cat: 1 });
// 解析的URL为:/books/1params
params(可选,对象)
参数对象,可用来提供url中的占位符,多出来的属性拼接url的查询参数。
actions
actions(可选,对象)
可以用来对已有的action进行配置,也可以用来定义新的action。
默认的aciton配置为:
Resource.actions = {
get: {method: 'GET'},
save: {method: 'POST'},
query: {method: 'GET'},
update: {method: 'PUT'},
remove: {method: 'delete'},
delete: {method: 'DELETE'}
}修改默认值action配置
this.$resource(
'/books/{cat}',
{
cat: 1
}, {
charge: {
method: 'POST',
params: {
charge: true
}
}
});actions对象中的单个action如charge对象可以包含options中的所有属性,且有限即高于iotions对象
options
options(可选,对象)
resource方法执行后返回一个包含了所有action方法名的对象。其包含自定义的action方法
resource请求数据
var resouce = this.$resource('/books/{id}');
// 查询
// 第一个参数为params对象,优先级高于resource发方法的params参数
resoure.get({id: 1}).then(function ( response ) {
this.$set('item', response.item);
});
// 保存
// 第二个参数为要发送的数据
resource.seve({id: 1}, {item: this.item}).then(function () {
// 请求成功回调
}, function () {
// 请求失败回调
});
resource.delete({id: 1}).then(function () {
// 请求成功回调
}, function () {
// 请求失败回调
});拦截器
可以全局进行拦截器设置。拦截器在发送请求前或响应返回时做一些特殊的处理。
拦截器的注册
Vue.http.interceptors.push({
request: function ( request ) {
// 更改请求类型为POST
request.method = 'POST';
return request;
},
response: function ( response ) {
// 修改返回数据
response.data = [{
custom: 'custom'
}];
return response;
}
});工厂函数注册
Vue.http.interceptors.push(function () {
return {
request: function ( request ) {
return request;
},
response: function ( response ) {
return response;
}
}
});
Vue.http.interceptors.push(function ( request, next ) {
// 请求发送前的处理逻辑
next(function () {
// 请求发送后的处理逻辑
// 更具请求的状态, response参数会返回给 successCallback或errorCallback
return response
});
});实现的功能:
AJAX请求的loading界面
Vue.http.interceptors.push((request, next) => {
// 通过控制 组件的`v-show`值显示loading组件
loading.show = true;
next((response) => {
loading.show = false
return response
});
});请求失败时的提示对话框
跨域AJAX
vue-resource中用到的CORS特性,和 XHMLHttpRequest2的替代品 XDomainRequest
XDomain只支持GET和POST两种请求。如果要在vue-resource中使用其它方法请求,设置请求选项的emulateHTTP为true。
XHMLHttpRequest2 CORS
XHMLHttpRequest2提交AJAX请求还是和普通的XMLHttpRequset请求一样,只是增加了一些新特性。
在提交AJAX跨域请求时,需要知道当前浏览器是支持XHMLHttpRequest2, 判断方法使用 in操作符检测当前 XMLHttpRequest实例对象是否包含 withCredentials属性,如果包含则支持CORS
var xhrCors = 'withCredentials' in new XMLHttpRequest();
在支持CORS的情况下,还需啊哟服务端启用CORS支持。
例如:
需要从http://example.com:8080提交到http://example.com/8088,需要在http://example.com添加响应头
Access-Control-Allow-Origin: *
XDomainRequest
如果vue0resource不支持XMLHttpRequest2,则会降级使用用XDomainRequest
Promise
vue.resource基本HTTP调用和RESTful调用action方法执行后都会返回一个Promise对象。该Promise对象提供了then,catch,finally。
var promise - this.$http.post(
'http://example.com/book/cretae',
// 请求体中要发送给服务端数据
{
cat: '1',
name: 'newBook'
}, {
headers: {
'Content-Type': 'x-www-form-urlencoded'
}
}
);
promise.then(function ( response ) {
// 成功回调
}, function ( response ) {
// 失败回调
});
promise.catch(function ( response ) {
// 失败回调
});
promise.finally(function () {
// 执行完成或者失败回调后都会执行此逻辑。
});
// 所有回调函数的this都指向组件实例url模板
vue-resource 使用url-template库来解析url模板.
在vue-resourece方法请求传参时 可以在url中放置花括号包围的占位符。vue-resouce内部会使用url0template将占位符用params对象中的属性进行替换。
question
如何发送JSONP请求
vue-resouce提供三种调用方式进行跨域
全局方法
Vue.http({
url: 'http://example.com/books',
// 参数部分,将会拼接在url之后
params: {
cat: 1
},
method: 'JSONP'
})
.then(function ( response ){
}, function () {
//error
});实例底层方法
http.$http({
url: 'http://example.com/books',
params: {
cat: 1
},
method: 'JSONP'
})
.then(function () {
// this 指向当前组件实例
}, function () {
});实例便捷方法
this.$http.jsonp(
'http://www.example.com/books',
{
cat: 1
}
)
.then(function () {
}, function () {
});修改数据类型
如何修改发送给服务端的数据类型
在默认情况下,对于PUT,PSOT,PATCH,DELETE等请求,请求头中的Content-Type为appliaction/json即JSON类型。有时候需要将数据提交为指定类型如application/x-www-form-urlencoded,multipart/form-data,txt/plain等。
全局headers配置
Vue.http.heaers.post['Content-Type'] = 'application/x-www-form-urlencoded'
实例配置
this.$http.post(
'http://example.com/books',
// 成功回调
function ( data, status, request ) {
if ( status == 200 ) {
consl.dir(data);
}
},
// 配置请求头
headres: {
'Content-Type': 'multipart/form-data'
}
);
// 实例配置的优先级高于全局配置感谢各位的阅读!关于“vue前后台数据交互vue-resource文档的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。