您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关纯js怎么实现div层拖动功能示例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖动</title>
<style type="text/css">
</style>
</head>
<body id="content">
<input type="button" value="获取积木" id="div3"/>
</body>
<script>
//生成积木
document.getElementById("div3").onclick=function(){
var num = getnumber();
var num1 = getnumber();
var num2 = getnumber();
var num3 = getnumber();
var divs = '<div id="s'+num+'"></div>'
document.getElementById("content").insertAdjacentHTML("beforeEnd",divs);
darg1("s"+num+"");
};
//h获取随机数,获取随机颜色
function getnumber(){
return parseInt(Math.random()*255);
}
//拖动积木
function darg1(id){
var obj = document.getElementById(id);
var objx = 0;
var objy = 0;
obj.onmousedown = function(even){
//鼠标到div的距离
objx = even.clientX - obj.offsetLeft;
objy = even.clientY - obj.offsetTop;
//div移动的距离 = 鼠标到父窗口的距离 - 鼠标到div的距离
document.onmousemove = function(even){
obj.style.left = even.pageX-objx+'px';
obj.style.top = even.pageY-objy+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
return false;
}
</script>
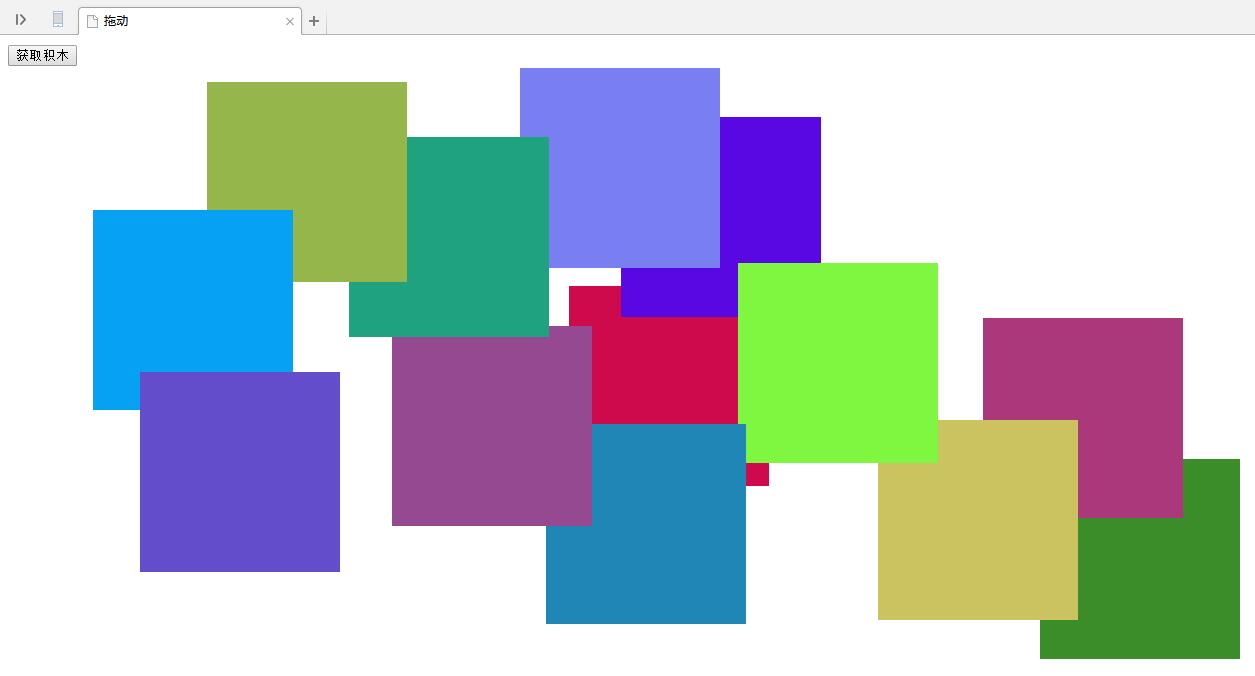
<html>点击button按钮,获取积木,获取积木后可以在浏览器内随意拖动生成的积木:

关于“纯js怎么实现div层拖动功能示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。