жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңJSе°Ғй—ӯеҮҪж•°гҖҒй—ӯеҢ…гҖҒеҶ…зҪ®еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңJSе°Ғй—ӯеҮҪж•°гҖҒй—ӯеҢ…гҖҒеҶ…зҪ®еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶвҖқеҗ§!
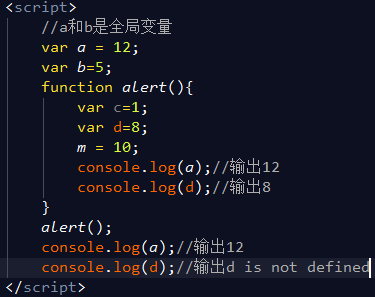
дёҖгҖҒеҸҳйҮҸдҪңз”ЁеҹҹжҢҮзҡ„жҳҜеҸҳйҮҸзҡ„дҪңз”ЁиҢғеӣҙпјҢjavascriptдёӯзҡ„еҸҳйҮҸеҲҶдёәе…ЁеұҖеҸҳйҮҸе’ҢеұҖйғЁеҸҳйҮҸ
1гҖҒе…ЁеұҖеҸҳйҮҸпјҡеңЁеҮҪж•°д№ӢеӨ–е®ҡд№үзҡ„еҸҳйҮҸпјҢдёәж•ҙдёӘйЎөйқўе…¬з”ЁпјҢеҮҪж•°зҡ„еҶ…йғЁеӨ–йғЁйғҪеҸҜд»Ҙи®ҝй—®гҖӮ
2гҖҒеұҖйғЁеҸҳйҮҸпјҡеңЁеҮҪж•°еҶ…йғЁе®ҡд№үзҡ„еҸҳйҮҸпјҢеҸӘиғҪеңЁе®ҡд№үиҜҘеҸҳйҮҸзҡ„еҮҪж•°еҶ…йғЁи®ҝй—®пјҢеӨ–йғЁж— жі•и®ҝй—®гҖӮеҮҪж•°еҶ…йғЁи®ҝй—®еҸҳйҮҸж—¶пјҢе…ҲеңЁеҶ…йғЁжҹҘжүҫжҳҜеҗҰжңүжӯӨеҸҳйҮҸпјҢеҰӮжһңжңүпјҢе°ұдҪҝз”ЁеҶ…йғЁпјҢеҰӮжһңжІЎжңүпјҢе°ұеҺ»еӨ–йғЁжҹҘжүҫ


дәҢгҖҒе°Ғй—ӯеҮҪж•°е°Ғй—ӯеҮҪж•°жҳҜjavascriptдёӯеҢҝеҗҚеҮҪж•°зҡ„еҸҰеӨ–дёҖз§ҚеҶҷжі•пјҢеҲӣе»әдёҖдёӘдёҖејҖе§Ӣе°ұжү§иЎҢиҖҢдёҚз”Ёе‘ҪеҗҚзҡ„еҮҪж•°гҖӮ
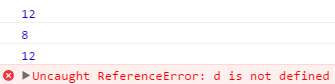
1гҖҒдёҖиҲ¬еҮҪж•°зҡ„е®ҡд№үе’Ңжү§иЎҢеҮҪж•°
2гҖҒе°Ғй—ӯеҮҪж•°зҡ„е®ҡд№үе’Ңжү§иЎҢпјҡ(function(){...})();иҝҳеҸҜд»ҘеңЁеҮҪж•°е®ҡд№үеүҚеҠ дёҠ"~"жҲ–иҖ…"!"з¬ҰеҸ·жқҘе®ҡд№үеҢҝеҗҚеҮҪж•°гҖӮ

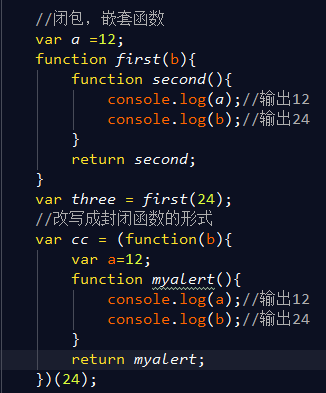
дёүгҖҒй—ӯеҢ…
й—ӯеҢ…е°ұжҳҜеҮҪж•°еөҢеҘ—еҮҪж•°пјҢеҶ…йғЁеҮҪж•°еҸҜд»Ҙеј•з”ЁеӨ–йғЁеҮҪж•°зҡ„еҸӮж•°е’ҢеҸҳйҮҸпјҢеҸӮж•°е’ҢеҸҳйҮҸдёҚдјҡиў«еһғеңҫеӣһ收жңәеҲ¶ж”¶еӣһ

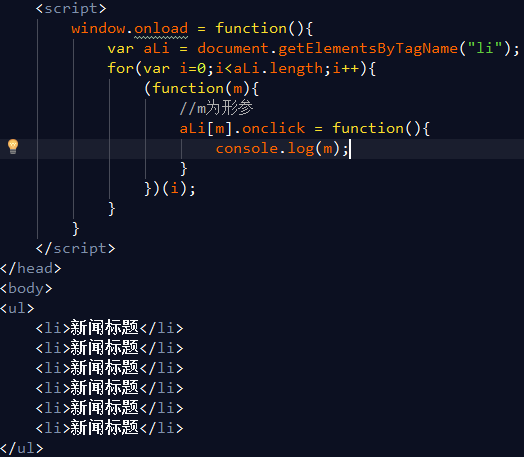
1гҖҒй—ӯеҢ…з”ЁйҖ”1пјҡе°ҶдёҖдёӘеҸҳйҮҸй•ҝжңҹй©»жүҺеңЁеҶ…еӯҳеҪ“дёӯпјҢеҸҜз”ЁдәҺеҫӘзҺҜдёӯеӯҳзҙўеј•еҖј

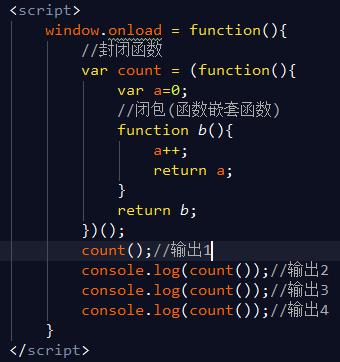
2гҖҒй—ӯеҢ…з”ЁйҖ”2пјҡз§ҒжңүеҸҳйҮҸи®Ўж•°еҷЁпјҢеӨ–йғЁж— жі•и®ҝй—®пјҢйҒҝе…Қе…ЁеұҖеҸҳйҮҸзҡ„жұЎжҹ“

еӣӣгҖҒеҶ…зҪ®еҜ№иұЎ1гҖҒdocument
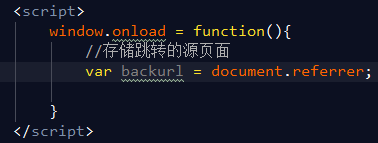
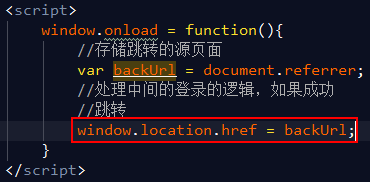
жҜ”еҰӮиҜҙеңЁе•Ҷе“ҒиҜҰжғ…йЎөи§ӮзңӢж—¶пјҢжғіеҺ»иҙӯд№°пјҢиҝҷжҳҜдјҡи·іиҪ¬еҲ°зҷ»еҪ•йЎөйқўпјҢзҷ»еҪ•жҲҗеҠҹеҗҺдҪҝз”ЁиҜҘж–№жі•и·іиҪ¬еҲ°е•Ҷе“ҒиҜҰжғ…йЎө
document.referrer//иҺ·еҸ–дёҠдёҖдёӘи·іиҪ¬йЎөйқўзҡ„ең°еқҖпјҲйңҖиҰҒжңҚеҠЎеҷЁзҺҜеўғпјү

2гҖҒlocation
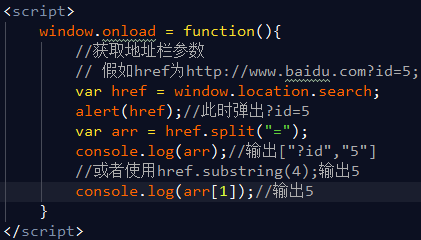
гҖҖгҖҖaгҖҒwindow.location.href // иҺ·еҸ–жҲ–иҖ…йҮҚе®ҡurlең°еқҖ
гҖҖгҖҖ
гҖҖгҖҖbгҖҒwindow.location.search //иҺ·еҸ–ең°еқҖеҸӮж•°йғЁеҲҶ
гҖҖгҖҖ
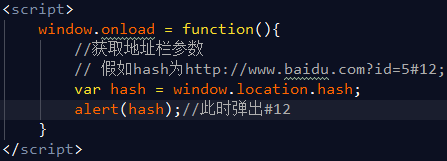
гҖҖгҖҖcгҖҒwindow.location.hash //иҺ·еҸ–йЎөйқўй”ҡзӮ№жҲ–иҖ…е“ҲеёҢеҖј
гҖҖгҖҖ
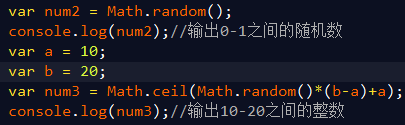
3гҖҒMath
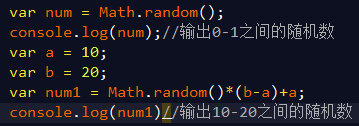
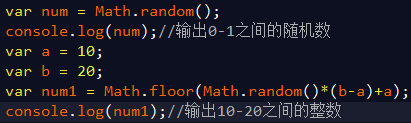
гҖҖгҖҖaгҖҒMath.random иҺ·еҸ–0-1зҡ„йҡҸжңәеҖј
гҖҖгҖҖ
гҖҖгҖҖbгҖҒMath.floor еҗ‘дёӢеҸ–ж•ҙ
гҖҖгҖҖ
гҖҖгҖҖcгҖҒMath.ceil еҗ‘дёҠеҸ–ж•ҙ
гҖҖгҖҖ
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңJSе°Ғй—ӯеҮҪж•°гҖҒй—ӯеҢ…гҖҒеҶ…зҪ®еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ