您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JavaScript如何实现三级联动效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1. 简单,只需理解基本的概念,就可以编写适合于各种情况的应用程序;2. 面向对象;3. 分布性,Java是面向网络的语言;4. 鲁棒性,java提供自动垃圾收集来进行内存管理,防止程序员在管理内存时容易产生的错误。;5. 安全性,用于网络、分布环境下的Java必须防止病毒的入侵。6. 体系结构中立,只要安装了Java运行时系统,就可在任意处理器上运行。7. 可移植性,Java可以方便地移植到网络上的不同机器。8.解释执行,Java解释器直接对Java字节码进行解释执行。
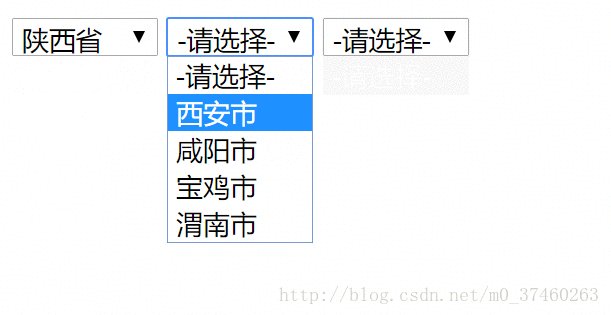
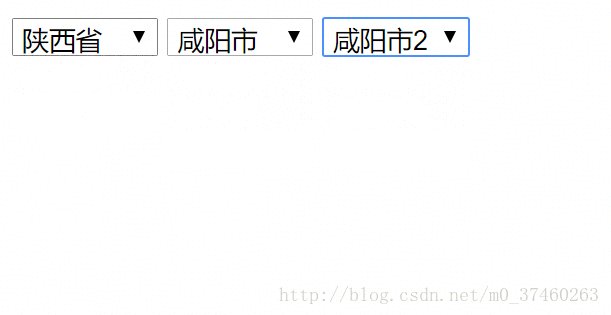
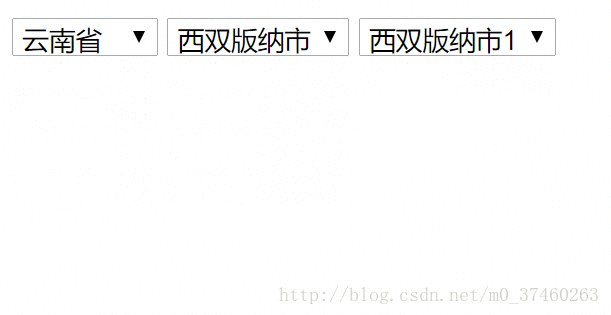
三级联动:就是平时网页上需要选择的省市县对应位置的下拉栏模块,当选择好省位置后市的下拉栏更新为已选省的,县类似。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>三级联动</title>
</head>
<body>
<select id="sheng">
<option value="">-请选择-</option><!--先创建三个下拉栏,分别对应 省 市 县-->
</select>
<select id="shi">
<option value="">-请选择-</option>
</select>
<select id="xian">
<option value="">-请选择-</option>
</select>
<script>
var osheng=document.getElementById("sheng");
var oshi=document.getElementById("shi");
var oxian=document.getElementById("xian");
var arr_sheng=["陕西省","云南省","四川省","山西省"];<!--创建一个一维数组,存入省的值-->
var arr_shi=[<!--创建一个二维数组,最外层每一个元素对应省-->
["西安市","咸阳市","宝鸡市","渭南市"],<!--数组中的第一个元素内又定义一个数组存的市的值-->
["昆明市","大理市","丽江市","西双版纳市"],
["乐山市","成都市","大同市","高新市"],
["太原市","屏显市","乐宝市","李伟市"]
];
var arr_xian=[<!--创建一个三维数组,最外层每一个元素(对应省)-->
[<!--数组中定义四个数组(对应市)-->
["西安县1","西安县2"],["咸阳市1","咸阳市2"],["宝鸡市1","宝鸡市2"],["渭南市1","渭南市2"]
],<!--数组中定义两个元素(对应县)-->
[
["昆明市1","昆明市2"],["大理市1","大理市2"],["丽江市1","丽江市2"],["西双版纳市1","西双版纳市2"]
],
[
["乐山市1","乐山市2"],["成都市1","成都市2"],["大同市1","大同市2"],["高新市1","高新市2"]
],
[
["太原市1","太原市2"],["屏显市1","屏显市2"],["乐宝市1","乐宝市2"],["李伟市1","李伟市2"]
]
];
var quanju_arr;//创建一个全局对象,用于存储一个中间数组
function input_arr(arr,event){//封装一个函数,用于向下拉栏中添加元素
for(var i=0;i<arr.length;i++){//下拉栏内的元素来源于数组中的元素,遍历数组
var option=new Option(arr[i],i);//创建Option对象(这个O要大写),存入值
event.appendChild(option);//把option添加到event对象的末尾
}
}
input_arr(arr_sheng,osheng);//调用,给省下拉栏添元素
osheng.onchange= function () {//给下拉栏绑定事件(当下拉栏元素改变时执行)
oshi.options.length=1;//当省下拉栏改变时,清空市的下拉栏内元素
oxian.options.length=1;//当省下拉栏改变时,清空县的下拉栏内元素
var index=this.value;//每一个option标签都有一个value值索引,获取索引,用于数组中元素的选择
var arr_shi_next=arr_shi[index];//获取当前选择省的市元素并赋给一个数组
quanju_arr=arr_xian[index];//获取当前选择省中市的县元素并赋给定义的中间数组
input_arr(arr_shi_next,oshi);//调用,给市下拉栏添元素
}
oshi.onchange= function () {
oxian.options.length=1;
var index=this.value;
var arr_xian_next=quanju_arr[index];
input_arr(arr_xian_next,oxian);//调用,给县下拉栏添元素
}
</script>
</body>
</html>感谢各位的阅读!关于“JavaScript如何实现三级联动效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。