您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关JS如何实现上传图片功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
在常见的用户注册页面,需要用户在本地选择一张图片作为头像,并同时预览。
常见的思路有两种:一是将图片上传至服务器的临时文件夹中,并返回该图片的url,然后渲染在html页面;另一种思路是,直接在本地内存中预览图片,用户确认提交后再上传至服务器保存。
这两种方法各有利弊,方法一很明显,浪费流量和服务器资源;方法二则加重了浏览器的负担,并且对浏览器的兼容性要求更高(在某些低版本中的IE浏览器不支持)。
以下是实现上述思路的方法:
1. 模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div >
<form action="">
{% csrf_token %}
<h4>用户注册</h4>
<p>用户名:<input type="text" name="userName"></p>
<p>密码:<input type="password" name="password"></p>
<p>邮箱:<input type="text" name="email"></p>
<input id="avatar" type="text" value="/static/images/sample.png" name="avatar" > {# 实际应用中要将该input标签隐藏,display:none; #}
<p><input type="submit" value="注册"></p>
</form>
<div >
<input id="avatarSlect" type="file" >
<img id="avatarPreview" src="/static/images/sample.png" title="点击更换图片" >
</div>
</div>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
$(function () {
bindAvatar();
});
function bindAvatar() {
if(window.URL.createObjectURL){
bindAvatar3();
}else if(window.FileReader){
bindAvatar2();
}else {
bindAvatar1();
}
}
/*Ajax上传至后台并返回图片的url*/
function bindAvatar1() {
$("#avatarSlect").change(function () {
var csrf = $("input[name='csrfmiddlewaretoken']").val();
var formData=new FormData();
formData.append("csrfmiddlewaretoken",csrf);
formData.append('avatar', $("#avatarSlect")[0].files[0]); /*获取上传的图片对象*/
$.ajax({
url: '/upload_avatar/',
type: 'POST',
data: formData,
contentType: false,
processData: false,
success: function (args) {
console.log(args); /*服务器端的图片地址*/
$("#avatarPreview").attr('src','/'+args); /*预览图片*/
$("#avatar").val('/'+args); /*将服务端的图片url赋值给form表单的隐藏input标签*/
}
})
})
}
/*window.FileReader本地预览*/
function bindAvatar2() {
console.log(2);
$("#avatarSlect").change(function () {
var obj=$("#avatarSlect")[0].files[0];
var fr=new FileReader();
fr.onload=function () {
$("#avatarPreview").attr('src',this.result);
console.log(this.result);
$("#avatar").val(this.result);
};
fr.readAsDataURL(obj);
})
}
/*window.URL.createObjectURL本地预览*/
function bindAvatar3() {
console.log(3);
$("#avatarSlect").change(function () {
var obj=$("#avatarSlect")[0].files[0];
var wuc=window.URL.createObjectURL(obj);
$("#avatarPreview").attr('src',wuc);
$("#avatar").val(wuc);
{# $("#avatarPreview").load(function () {#} /*当图片加载后释放内存空间,但在jQuery3.2.1中会报错。浏览器关闭后也会自动释放*/
{# window.URL.revokeObjectURL(wuc);#}
{# })#}
})
}
</script>
</html>2. 视图函数
from django.shortcuts import render, HttpResponse
def test(request):
return render(request, 'test.html')
def upload_avatar(request):
file_obj = request.FILES.get('avatar')
file_path = os.path.join('static/images', file_obj.name)
with open(file_path, 'wb') as f:
for chunk in file_obj.chunks():
f.write(chunk)
return HttpResponse(file_path)3. 路由系统
from django.conf.urls import url from django.contrib import admin from home import views as homeViews urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^upload_avatar/', homeViews.upload_avatar), # 上传头像 url(r'^test/', homeViews.test), # 测试页面 ]
验证效果:
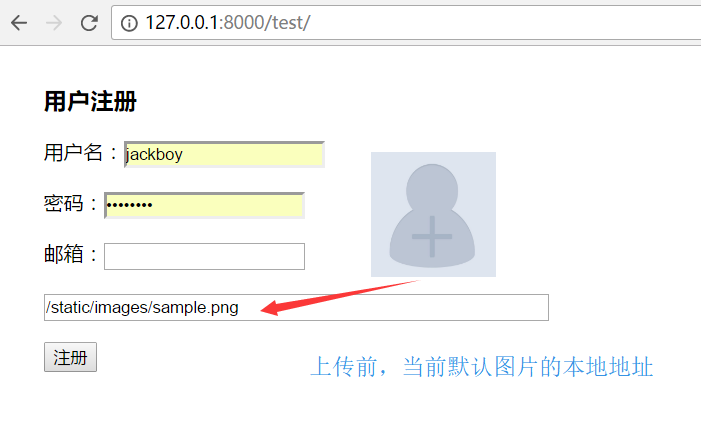
选择图片前:

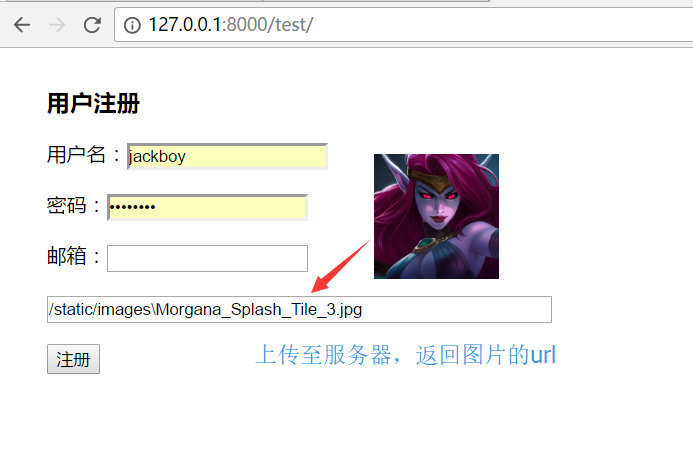
Ajax上传图片至服务器,并返回浏览器该图片的url:

window.FileReader本地预览,form表单提交:

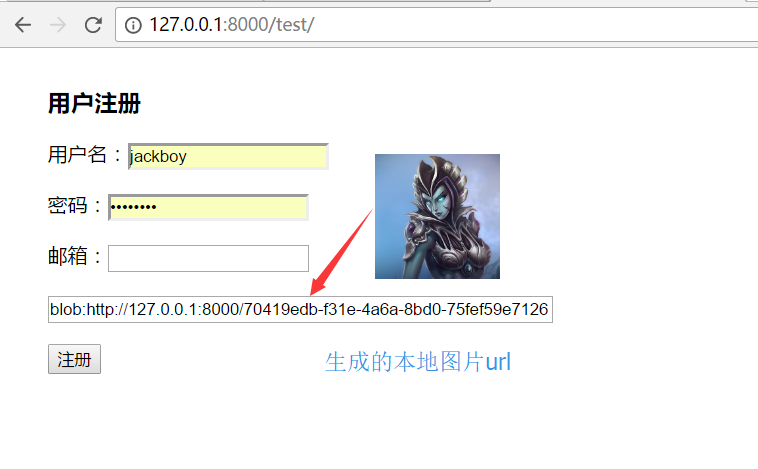
window.URL.createObjectURL本地预览,form表单提交:

关于“JS如何实现上传图片功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。