жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶReact-NativeеҰӮдҪ•и§ЈеҶій”®зӣҳйҒ®жҢЎй—®йўҳпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
еңЁејҖеҸ‘дёӯз»ҸеёёйҒҮеҲ°йңҖиҰҒиҫ“е…Ҙзҡ„ең°ж–№пјҢRNз»ҷжҲ‘们жҸҗиҝҮзҡ„TextInputиҷҪ然еҘҪз”ЁпјҢеҸҜжғң并没жңүеӨ„зҗҶйҒ®жҢЎй—®йўҳгҖӮ
еҫҲеӨҡж—¶еҖҷй”®зӣҳеј№еҮәжқҘйғҪдјҡйҒ®жҢЎдҪҸзј–иҫ‘жЎҶпјҢи®©дәәеҫҲеӨҙз–јгҖӮ
жң¬жқҘжғіеңЁjs.coach еә“йҮҢйқўжүҫдёҖжүҫ第дёүж–№зҡ„жҸ’件пјҢзңӢеҲ°жңҖеҘҪзҡ„дёҖдёӘе°ұжҳҜReact-native-keyboard-spacerдәҶпјҢ然иҖҢжҲ‘们иҝҳе·®дёҖдёӘдёңиҘҝпјҢйӮЈе°ұжҳҜиҺ·еҸ–й”®зӣҳзҡ„й«ҳеәҰгҖӮ
иҝҷдёӘжҲ‘д№ҹжҹҘдәҶеҚҠеӨ©е№¶жІЎжңүжҸҗдҫӣпјҢиҺ·еҸ–жІЎжүҫеҲ°еҗ§гҖӮдәҺжҳҜеҸӘеҘҪиҮӘе·ұеҶҷеҺҹз”ҹжЁЎеқ—еҺ»иҺ·еҸ–й”®зӣҳзҡ„й«ҳеәҰдәҶгҖӮ
е…ідәҺеҺҹз”ҹiOSиҺ·еҸ–й”®зӣҳй«ҳеәҰжҲ‘е°ұдёҚеӨҡиҜҙдәҶпјҢзҪ‘дёҠдёҖеӨ§е ҶпјҢжҲ‘зӣҙжҺҘиҙҙдёҠжҲ‘зҡ„д»Јз ҒпјҢиҮӘе·ұж №жҚ®RNеҶҷзҡ„еҺҹз”ҹжЁЎеқ—пјҡ
// // KeyboardHeight.h // Jicheng6 // // Created by guojicheng on 16/11/7. // Copyright © 2016е№ҙ Facebook. All rights reserved. // #import <UIKit/UIKit.h> #import "RCTEventEmitter.h" #import "RCTBridgeModule.h" @interface KeyboardHeight : RCTEventEmitter<RCTBridgeModule> -(void)heightChanged:(int)height; @property (nonatomic, assign)int kbHeight; @end
//
// KeyboardHeight.m
// Jicheng6
//
// Created by guojicheng on 16/11/7.
// Copyright © 2016е№ҙ Facebook. All rights reserved.
//
#import "KeyboardHeight.h"
@implementation KeyboardHeight
RCT_EXPORT_MODULE();
- (instancetype)init
{
self = [super init];
if (self) {
self.kbHeight = 0;
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardDidShow:)
name:UIKeyboardDidShowNotification
object:nil];
}
return self;
}
-(void)keyboardDidShow:(NSNotification*) aNotification
{
//иҺ·еҸ–й”®зӣҳзҡ„й«ҳеәҰ
NSDictionary *userInfo = [aNotification userInfo];
NSValue *aValue = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect keyboardRect = [aValue CGRectValue];
if (_kbHeight != keyboardRect.size.height){
_kbHeight = keyboardRect.size.height;
[self heightChanged:_kbHeight];
}
}
RCT_REMAP_METHOD(getKBHeight,
resolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject)
{
resolve([[NSNumber alloc]initWithInt:_kbHeight]);
}
- (NSArray<NSString *> *)supportedEvents
{
return @[@"heightChanged"];
}
-(void)heightChanged:(int)height
{
[self sendEventWithName:@"heightChanged" body:[NSNumber numberWithUnsignedInt:height]];
}
@endиҝҷйҮҢе…¶е®һжҲ‘еүҚйқўзҡ„еҚҡе®ўд№ҹиҜҙиҝҮпјҢдёҖејҖе§ӢжҲ‘жғізҡ„жҳҜйҖҡиҝҮRCT_REMAP_METHODеҺ»иҺ·еҫ—й«ҳеәҰпјҢеҸҜжғңеңЁй”®зӣҳ第дёҖж¬Ўеј№еҮәзҡ„ж—¶еҖҷпјҢ并дёҚжҳҜеј№еҮәд№ӢеҗҺзҡ„й«ҳеәҰпјҢиҺ·еҸ–д№ӢеҗҺдҫқ然жҳҜ0пјҢжүҖд»Ҙж·»еҠ дәҶдёҖдёӘзӣ‘еҗ¬еҮҪж•°heightChangedпјҢеҪ“и®°еҪ•зҡ„еҖје’Ңж”№еҸҳзҡ„еҖјдёҚдёҖиҮҙж—¶пјҢи°ғз”Ёзӣ‘еҗ¬еҮҪж•°пјҢе°ҶеҖјдј з»ҷJSз«ҜгҖӮиҝҷж ·е°ұеҸҜд»ҘеңЁжЈҖжөӢеҸҳеҢ–д№ӢеҗҺJSз«ҜеҒҡзӣёеә”зҡ„еҸҳеҢ–гҖӮ
еҘҪдәҶпјҢеҺҹз”ҹжЁЎеқ—е°ҒиЈ…еҘҪдәҶпјҢжҺҘдёӢжқҘзңӢjsж–№йқўпјҢиҝҷдёӘд№ҹжҳҜиҖҒиҜқйўҳдәҶпјҢеүҚйқўзҡ„еҚҡе®ўйғҪиҜҙдәҶпјҢзӣҙжҺҘиҙҙд»Јз Ғпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
Alert,
TextInput,
PixelRatio,
Linking,
Keyboard,
NativeEventEmitter,
} from 'react-native';
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
var ScreenHeight = Dimensions.get('window').height;
var kbHeight = require('NativeModules').KeyboardHeight;
const kbHeightEvt = new NativeEventEmitter(kbHeight);componentWillMount() {
this.heightChanged = kbHeightEvt.addListener('heightChanged', this._heightChanged.bind(this));
}
componentDidMount() {
}
componentWillUnmount() {
this.heightChanged.remove();
}
_heightChanged(data){
// console.log(data);
this.keyboardHeight = data;
this.changeMarginTop();//иҝҷйҮҢжҲ‘жҳҜеӨ„зҗҶй«ҳеәҰзҡ„
}иҝҷйҮҢе·Із»ҸжӢҝеҲ°й«ҳеәҰпјҢжҺҘдёӢжқҘе°ұеҘҪеҠһдәҶпјҢе°ұжҳҜеҠ еҮҸй—®йўҳгҖӮ
жҲ‘们йңҖиҰҒжӢҝеҲ°иҫ“е…ҘжЎҶеңЁеұҸ幕дёӯзҡ„дҪҚзҪ®пјҢ然еҗҺе’Ңй”®зӣҳзҡ„й«ҳеәҰеҒҡжҜ”иҫғпјҢиҫ“е…ҘжЎҶзҡ„дҪҚзҪ®жҲ‘们йҖҡиҝҮonLayoutиҺ·еҸ–пјҡ
onLayoutParent(event){
if (this.orgLayoutParent == null){//иҺ·еҸ–зҡ„зҲ¶з»„件зҡ„дҪҚзҪ®пјҢеӣ дёәиҰҒз”ЁеҲ°и®Ўз®—
this.orgLayoutParent = event.nativeEvent.layout;
}
console.log('parent layout: ', event.nativeEvent.layout);
}
onLayoutMail(event){//иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„дҪҚзҪ®пјҢиҝҷдёӘдҪҚзҪ®жҳҜзӣёеҜ№зҲ¶з»„件зҡ„дҪҚзҪ®пјҢжүҖд»ҘдёҠйқўйңҖиҰҒиҺ·еҫ—зҲ¶з»„件зҡ„
this.layoutMail = event.nativeEvent.layout;
}
onFocusMail(event){
this.focusName = 'mail';//е®ҡд№үдёҖдёӘж ҮиҜҶпјҢеҸҜд»ҘеҢәеҲҶдёҚеҗҢиҫ“е…ҘжЎҶ
this.changeMarginTop();//з»ҹдёҖеӨ„зҗҶй«ҳеәҰзҡ„еҮҪж•°
}
onSubmitMail(){
drawLayout.setKBMoveY(0);//еҪ“иҫ“е…Ҙе®ҢжҜ•ж—¶пјҢйҮҚзҪ®еӣһеҺҹжқҘзҡ„зҠ¶жҖҒ
}
changeMarginTop(){//计算移еҠЁзҡ„и·қзҰ»
var layout = null;
if (this.focusName == 'mail'){
layout = this.layoutMail;
}
if (layout && this.orgLayoutParent.y + layout.y + layout.height > ScreenHeight - this.keyboardHeight){
drawLayout.setKBMoveY(-(this.orgLayoutParent.y + layout.y + layout.height - ScreenHeight + this.keyboardHeight));
}else{//дёҚеҜ№зҡ„зҪ®йӣ¶еӨ„зҗҶ
drawLayout.setKBMoveY(0);
}
}
render() {
return (
<View style={[styles.container, this.props.style ? this.props.style : {}]} onLayout={this.onLayoutParent.bind(this)}>
<View style={[styles.viewStyle, {marginTop: 10}]} onLayout={this.onLayoutMail.bind(this)}>//иҝҷйҮҢиҺ·еҸ–зҡ„жҳҜзӣёеҜ№дҪҚзҪ®е“Ұ
<TextInput style={styles.textInputStyle}
onChangeText={this.onTextChange.bind(this)}
value={this.state.emailPath}
placeholder={'иҜ·иҫ“е…ҘйӮ®з®ұ'}
onFocus={this.onFocusMail.bind(this)}//еҪ“иҺ·еҸ–еҲ°з„ҰзӮ№ж—¶и§ҰеҸ‘
onSubmitEditing={this.onSubmitMail.bind(this)}/>//зӮ№еҮ»еӣһиҪҰж—¶зҡ„и°ғз”ЁпјҢиҝҷйҮҢеҸҜд»Ҙж №жҚ®йңҖжұӮеҺ»еҒҡ
<TouchableOpacity onPress={this.onSubmitSend.bind(this)}>
<View style={[styles.sendButtonView, {}]}>
<Text style={styles.sendButtonText}>
еҸ‘йҖҒ
</Text>
</View>
</TouchableOpacity>
</View>
</View>
);
}еҰӮжһңдҪ жҳҜеҪ“еүҚдёҖдёӘ组件дёҖдёӘйЎөйқўпјҢе°ұжІЎеҝ…иҰҒеғҸжҲ‘иҝҷж ·еҒҡдәҶпјҢеҠ дәҶдёҖдёӘglobalпјҢеҺ»и®°еҪ•е®ғ们зҡ„зҘ–зҲ¶з»„件пјҲдё»иҰҒжҳҜж•ҙдёӘйЎөйқўеҗ‘дёҠ移еҠЁпјү
и·қзҰ»жҲ‘们д№ҹйғҪз®—еҘҪдәҶпјҢжҺҘдёӢжқҘе°ұжҳҜз»ҷdrawLayoutеҠ дёҖдёӘеҠЁз”»пјҢ然еҗҺеҠЁиө·жқҘдёҚиҰҒйӮЈд№ҲзӘҒе…ҖгҖӮ
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Animated,
} from 'react-native';
import SendEmail from './SendEmail';
export default class DrawLayout extends Component {
constructor(props){
super(props);
this.state={
kbShowY: new Animated.Value(0),//и®ҫзҪ®еҠЁз”»зҡ„еҲқе§ӢеҖј
};
global.drawLayout = this;//иҝҷйҮҢе°ҶиҮӘе·ұдҝқеӯҳеҲ°globalйҮҢйқўпјҢж–№дҫҝе®ғзҡ„еӯҗ组件и°ғз”Ё
}
setKBMoveY(y){
Animated.timing(//иҝҷйҮҢз”Ёзҡ„жҳҜtimingеқҮеҢҖеҸҳеҢ–пјҢе…·дҪ“зҡ„еҸӮж•°пјҢеҸҜд»ҘеҸӮиҖғRNзҡ„ж–ҮжЎЈпјҢеҶҷзҡ„еҫҲиҜҰз»ҶдәҶпјҢиҝҷйҮҢе°ұдёҚе•°е—ҰдәҶгҖӮ
this.state.kbShowY,{
toValue: y,//еҸҳеҢ–еҲ°зӣ®зҡ„дҪҚзҪ®
delay: 250,//延时250жҜ«з§’
},
).start();//ејҖе§Ӣ
}
componentWillUnmount() {
global.drawLayout = null;//йҷҚиҝҷдёӘеҖјиөӢеҖјдёәз©ә
}
render() {
return (
<Animated.View style={[styles.container, {marginTop: this.state.kbShowY}]} >//дҪҝз”ЁAnimated.View
<SendEmail style={{marginTop: 10}}/>
</Animated.View>
);
}
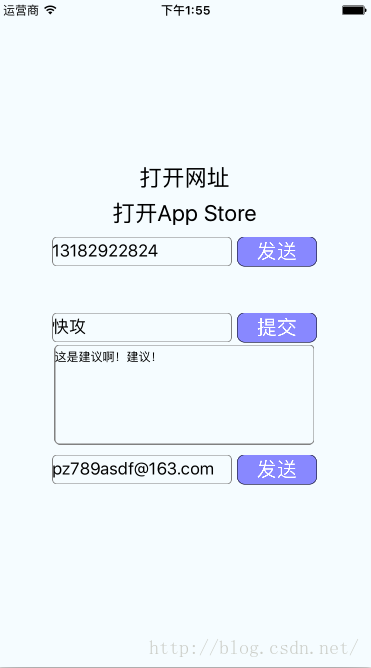
}иҝҷе°ұеӨ§еҠҹе‘ҠжҲҗдәҶгҖӮжҺҘзқҖжҲӘеӣҫзңӢзңӢж•ҲжһңпјҢиҷҪ然жңүеҠЁз”»пјҢжІЎжі•еј„еҠЁжҖҒеӣҫ


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңReact-NativeеҰӮдҪ•и§ЈеҶій”®зӣҳйҒ®жҢЎй—®йўҳвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ