您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Bootstrap如何实现提示框效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前面的话
提示框是一个比较常见的功能,一般来说是鼠标移动到特定元素上时,显示相关的提示语。本文将详细介绍Bootstrap提示框
基本用法
Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮<button>标签或者链接<a>标签来制作。不管是使用按钮还是链接来制作提示框,他们都需要满足下列条件:
1、通过 title 属性的值来定义提示信息(也可以使用自定义属性 data-original-title 来设置提示信息),title属性的优先级高
2、通过 data-placement 自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置在顶部、右边、底部和左边
3、还有一个最重要的参数不可缺少,data-toggle="tooltip"
【触发方式】
Bootstrap框架中的提示框的触发方式和前面介绍的插件略有不同。不能直接通过自定义的属性 data- 来触发。必须得依赖于JavaScript的代码触发
最简单的触发方式如下:
$(function(){
$('[data-toggle="tooltip"]').tooltip();
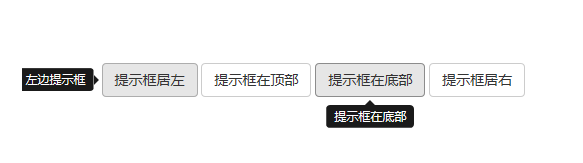
});<body >
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" data-original-title="提示框居左" title="左边提示框">提示框居左</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="提示框在顶部">提示框在顶部</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" data-original-title="提示框在底部">提示框在底部</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" data-original-title="提示框居右">提示框居右</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
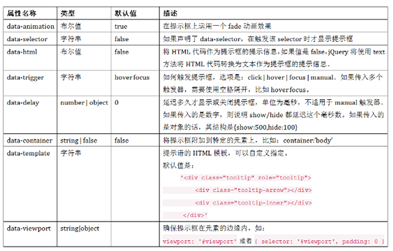
属性参数
提示框组件提供了7个自定义属性参数,用来对提示框进行设置

<body >
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="无动画" data-animation="false" >无动画</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="有动画" >有动画</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="hover触发" data-trigger="hover">hover触发</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="click触发" data-trigger="click">click触发</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="不延迟">不延迟</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="延迟500ms" data-delay="500">延迟500ms</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
JS触发
除了上面所说的最简单的一种触发方法,也可以单独指定一个元素,在该元素上调用Tooltip组件,并且还可以提供各种javascript形式的自定义参数,而无需使用以data-开头的元素自定义属性
$(element).tooltip(options);

<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>
【关键字】
除了使用options对象,还可以使用关键字,'show'、'hide'、'toggle'、'destroy'
<body >
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body> 
【事件】
该插件支持5种类型的事件订阅
show.bs.tooltip show方法调用之后立即触发该事件
shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发
hide.bs.tooltip hide方法调用之后立即触发该事件。
hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发
inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
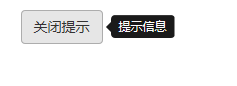
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="提示信息" id="btn">按钮</button>
<script>
$(function(){
$('#btn').tooltip();
$("#btn").on("show.bs.tooltip",function(e){
$(this).html('关闭提示');
}).on("hide.bs.tooltip",function(e){
$(this).html('打开提示');
})
});
</script>
关于“Bootstrap如何实现提示框效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。