您好,登录后才能下订单哦!
这篇文章主要为大家展示了“微信小程序中如何实现三级联动地址选择器”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中如何实现三级联动地址选择器”这篇文章吧。
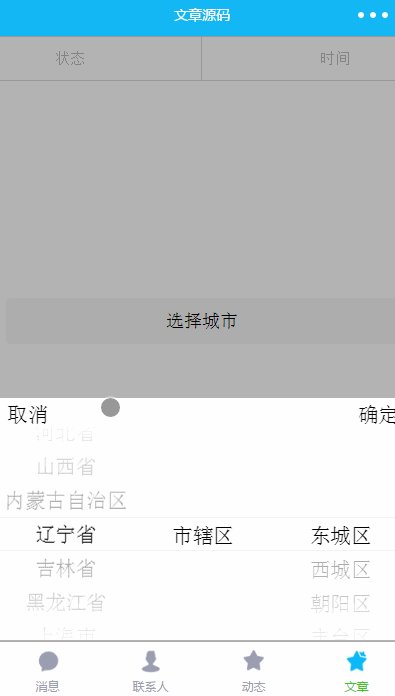
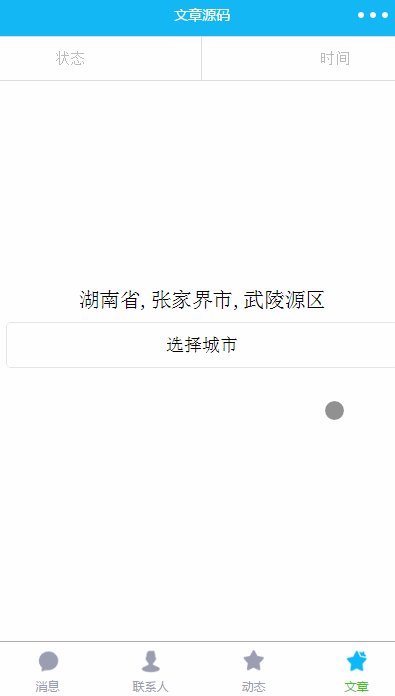
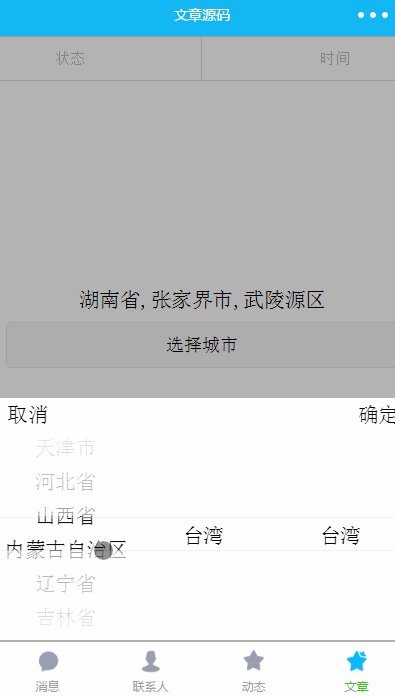
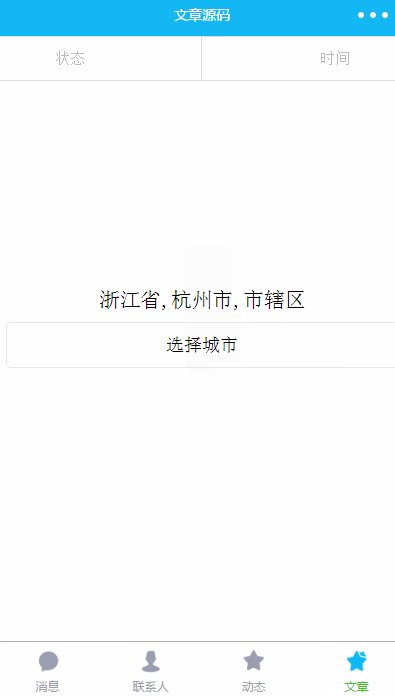
在一些电商类的小程序中,地址选择这个功能一般是必备的,一般的收货信息都需要有一个能选择省市县的控件,当然也有些人为了省事就直接写了一个供输入的input,那么这样做的缺点不言而喻,而且用户体验也不是那么的好,今天的这篇文章就分享一下微信小程序地址选择的实现。省市县的数据以及区域码可以从国家统计局查询到,具体可以自己搜一下。照例先上源码和效果图
源码传送门

picker和picker-view组件
在正式介绍实现之前,我们需要先来介绍下这两个组件,picker这个组件在前面的文章有简单介绍过,它是从底部弹起的滚动选择器,可以通过设置type的值来实现日期选择,时间选择以及普通的选择器,如果我们想实现上图三级联动地址选择效果,发现实现起来很困难,应该说是不能实现,因为picker普通选择器是只能有一列,如果想这实现三列的效果就需要另辟蹊径了。
既然是另辟蹊径,自然就会想到picker-view,该组件是一个嵌入页面的滚动选择器,该组件中可以放置多个picker-view-column,并且只能放置picker-view-column,其它组件是不会显示的,每一个picker-view-column就是一列。
picker-view有几个重要的属性,value是一个数组类型,数组中的数字依次表示 picker-view 内的 picker-view-colume 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。indicator-style和indicator-class可以设置选择器中间选中框的样式,他有一个事件bindchange,当我们滚动item时选择的item数据发生变化就会触发这个函数,并且可以通过event.detai.vaule(和上面介绍vaule含义相同)获取当前选择的是第几项(下标从 0 开始)。而对于picker-view-column高度会自动设置成与picker-view的选中框的高度一致。
省市县数据文件 存储了地址选择所需要用到的数据,主要是区域码和名字,然后通过下面代码将数据暴露出去,以供使用
module.exports = {
citys,
provinces,
areas
}wxml文件实现
<view class="picker-view" animation="{{animationAddressMenu}}" >
<view >
<text catchtap="cityCancel">取消</text>
<text catchtap="citySure">确定</text>
</view>
<picker-view bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>主要就是上面有一个取消和确定供用户点击确认选择,以及picker-view 中包含三个picker-view-column组件,分别对应显示省市区,provinces,citys,areas是对应的数据,animation是选择控件可见或者不可见时的过渡动画。
样式wxss文件
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}在js中我们在data中加入数据
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},最重要的是在js文件开始处引入数据文件
var address = require('../../utils/city.js')onLoad中初始化数据,默认显示北京
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})事件的处理逻辑:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},对于事件处理,联动的处理逻辑,需要解释的我已在代码实现中做了解释,也没有什么比较难以理解的内容,就不在过多介绍,到这里微信小程序省市县三级联动效果已经实现了。
以上是“微信小程序中如何实现三级联动地址选择器”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。