您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关LocalStorage与SessionStorage怎么在JavaScript中使用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
第一步:使用jQuery的普通写法
1、JS代码
// 获取window的localStorage对象
var localS = window.localStorage;
// 获取localStorage的值
var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");
// 把获取到的值赋给对应的input
$(".value0").val(getV);
$(".value1").val(getV2);
// 键盘按键弹起就设置localStorage的值
$(document).on("keyup",function(){
// 一个输入框对应一个value值
var va = $(".value0").val(),
va2 = $(".value1").val();
// 有多少个就设置setItem多少个
localS.setItem("value0",va);
localS.setItem("value1",va2);
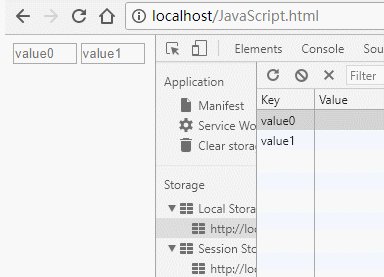
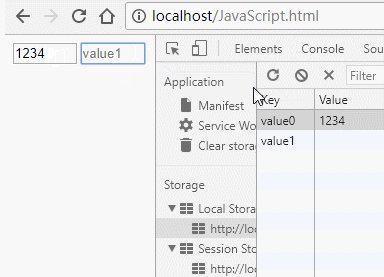
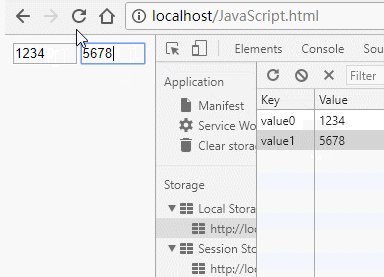
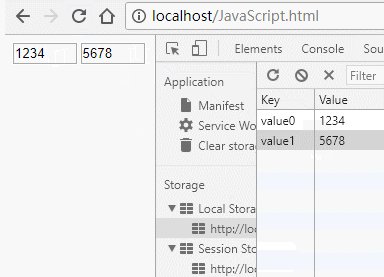
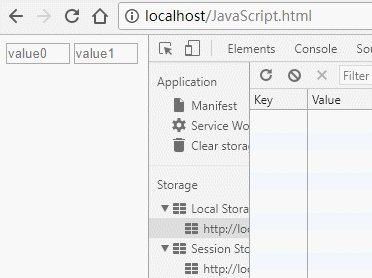
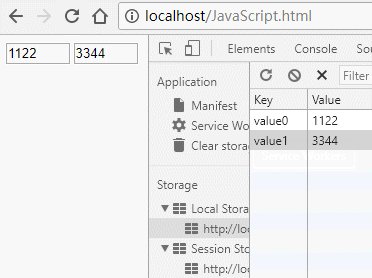
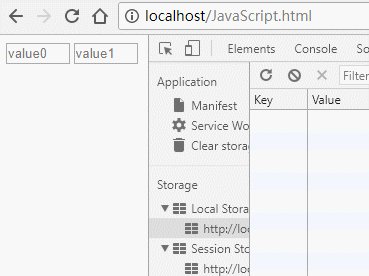
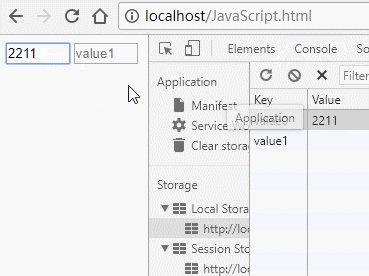
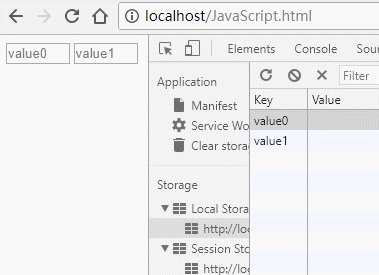
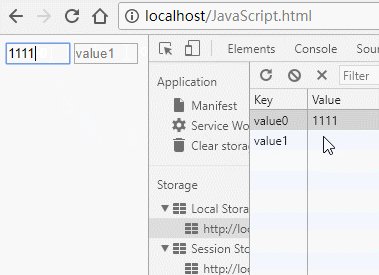
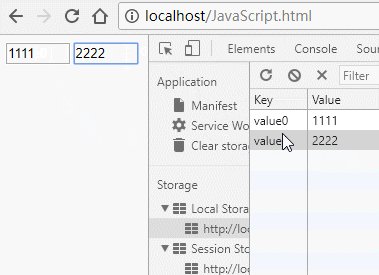
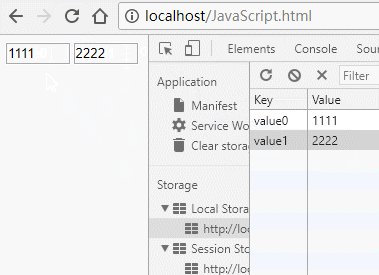
});2、效果图

3、额额...可以用,不过,问题来了,这JS代码写的...有点乱啊,后期不好维护啊有木有!怎么办??有什么办法可以解决??
第二步:使用JS函数方法来写
1、JS代码
// 所用到的变量统一写在一起
var va,va2,getV,getV2;
// 设置localStorage方法
function localSet(){
va = $(".value0").val(),
va2 = $(".value1").val();
localStorage.setItem("value0",va);
localStorage.setItem("value1",va2);
};
// 获取localStorage方法
function localGet(){
getV = localStorage.getItem("value0"),
getV2 = localStorage.getItem("value1");
$(".value0").val(getV);
$(".value1").val(getV2);
}
// 键盘按键弹起就设置localStorage的值
$(document).on('keyup',function(){
localSet();
});
// 页面一加载就调用设置localStorage的方法
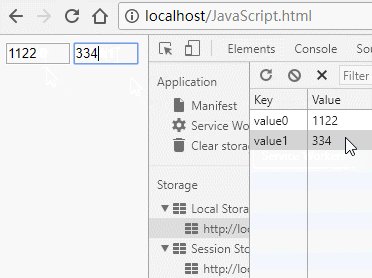
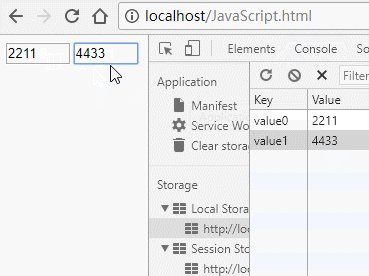
localGet();2、效果图

3、嗯嗯...改为函数就很容易知道哪个是设置哪个是获取localStorage了,还可以。不过,问题来了,我不想用函数,我要用面向对象写法,怎么办??
第三步:JS面向对象的写法
1、JS代码
// 所用到的变量统一写在一起
var va,va2,getV,getV2;
var localObj = {
// 设置localStorage方法
localSet : function(){
va = $(".value0").val(),
va2 = $(".value1").val();
localStorage.setItem("value0",va);
localStorage.setItem("value1",va2);
},
// 获取localStorage方法
localGet : function(){
getV = localStorage.getItem("value0"),
getV2 = localStorage.getItem("value1");
$(".value0").val(getV);
$(".value1").val(getV2);
}
}
$(document).on('keyup',function(){
localObj.localSet();
});
// 页面一加载就调用设置localStorage的方法
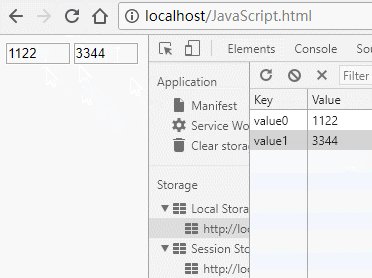
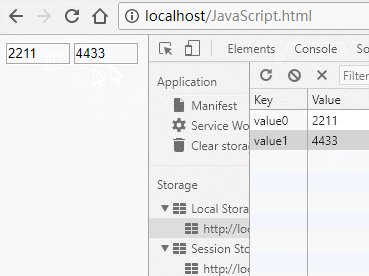
localObj.localGet();2、效果图

3、哈哈...改了一下就好了,还蛮简单的嘛!不过,问题来了,如果有很多个input框需要记录,那岂不是得写很多代码?能不能循环处理一下??
第四步:使用for循环的写法
1、JS代码
var localObj = {
// 设置localStorage方法
localSet : function(){
// 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可
for (var i = 0; i < $("input").length; i++) {
// 这里要注意,所有的localStorage的key都要相同,只是数字不同而已
localStorage.setItem("value"+i,$(".value"+i).val());
}
},
// 获取localStorage方法
localGet : function(){
for (var i = 0; i < $("input").length; i++) {
// 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可
$(".value"+i).val(localStorage.getItem("value"+i));
}
}
}
$(document).on('keyup',function(){
localObj.localSet();
});
localObj.localGet();2、效果图

3、呦呦...想加多少个,就加多少个value,还不错呦,代码又比较简洁。不过,问题又来了。我不想一直使用类名value+数字,我已经有写好了的类名了,我想用什么名字就用什么名字,而且不想弄一大堆localStorage,难道有100个input,就要我弄100个localStorage??我就想弄一个localStorage记录就好。怎么办??
第五步:使用json来存放localStorage
1、JS代码
var localObj = {
localSet: function(){
// 定一个对象,来存放键值对
var arr = {};
// 有多少个值,就对应写多少个,名字可随便命名
arr.value0 = $(".value0").val();
arr.value1 = $(".value1").val();
arr.good = $(".good").val();
arr.go = $(".go").val();
// 将arr对象转换为string类型
var his = JSON.stringify(arr);
// 设置一个localStorage名字叫histroy,值为his
localStorage.setItem("histroy",his);
},
localGet: function(){
// 获取一个叫histroy的localStorage,存放在arr变量中
var arr = localStorage.getItem("histroy");
// 把获取来的arr转换成json格式
var json = JSON.parse(arr);
// 遍历Json中的数据
for (var li in json) {
// 由json字符串转换为json对象
var value = eval("json['" + li +"']");
// 把取到的对应的value值赋值给对应的li
arr.li = value;
// 最后一步,显示对应的value值
$("."+li).val(value);
}
}
}
// 键盘按键弹起的时候改变localStorage的值
$(document).on('keyup',function(){
localObj.localSet();
});
// 浏览器一打开就显示存储在localStorage里面的值
// 即记录上次输入的值
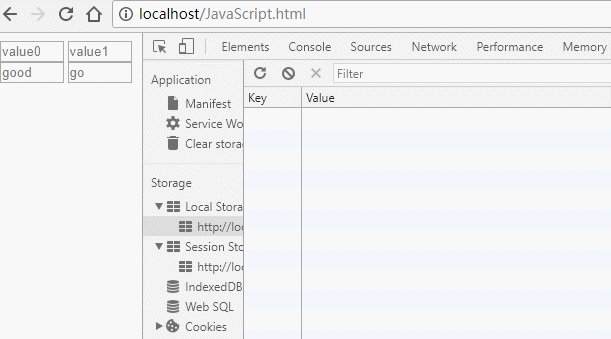
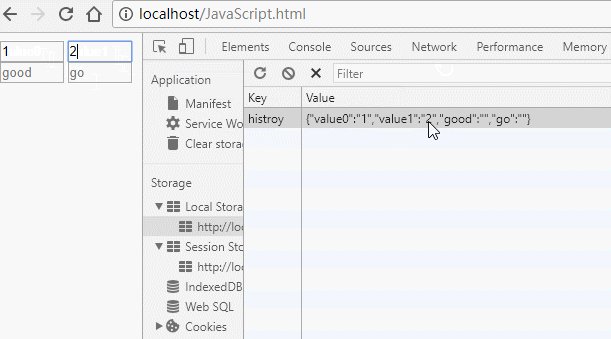
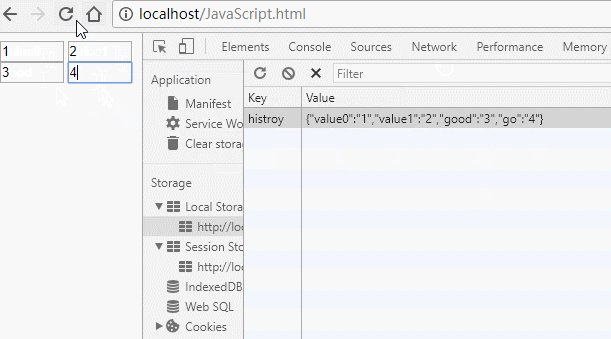
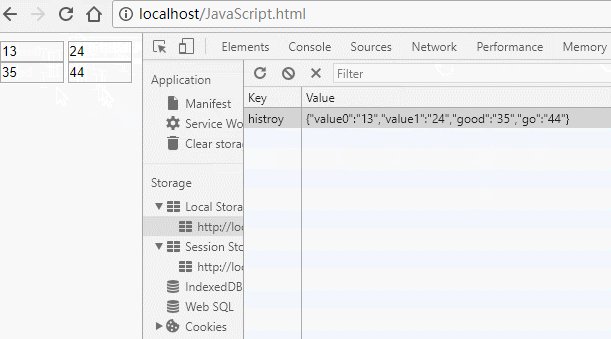
localObj.localGet();2、效果图

3、哇~,不错不错,到第五步,基本就已经解决了我们的需求了,不过(TMD还有问题?)哈哈哈哈。。。
1)假设不单单是input要记录上次输入内容,复选框CheckBox也要记录是否上次被选中的问题,怎么解决??
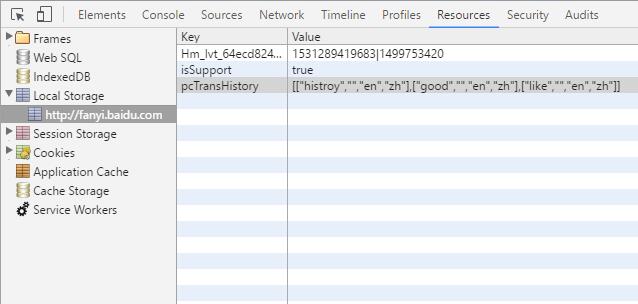
2) 百度翻译使用的是多个数组来存放多个内容,怎么弄??

关于LocalStorage与SessionStorage怎么在JavaScript中使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。