您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
iframe的url可以前端任何地址,这样就可能出现漏洞,如果钓鱼网站通过js把src改成了危险地址,如果没有监控,就会有很大隐患。所以监控iframe的url变化就是必须要解决的问题了。
第一印象的解决方案是通过setInterval轮询监控,貌似不太理想了,而且有延迟。
千般搜索,终于找到了好的方法,可以通过H5新增的MutationObserver来解决,配合DOMAttrModified和onpropertychange来解决兼容性问题。
废话少说,直接上代码。
index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe id="iframeId" src="https://m.ppdai.com">
</iframe>
<script type="text/javascript" charset="utf-8" async defer>
var elemIframList = document.getElementsByTagName('iframe');
for(var i=0;i<elemIframList.length;i++){
initIframeChange(elemIframList[i]);
}
function initIframeChange(elemIfram) {
if (window.MutationObserver || window.webkitMutationObserver) {
// chrome
var callback = function(mutations) {
mutations.forEach(function(mutation) {
iframeSrcChanged(mutation.oldValue,mutation.target.src,mutation.target);
});
};
if (window.MutationObserver) {
var observer = new MutationObserver(callback);
} else {
var observer = new webkitMutationObserver(callback);
}
observer.observe(elemIfram, {
attributes: true,
attributeOldValue: true
});
} else if (elemIfram.addEventListener) {
// Firefox, Opera and Safari
elemIfram.addEventListener("DOMAttrModified", function(event){iframeSrcChanged(event.prevValue,event.newValue,event.target);}, false);
} else if (elemIfram.attachEvent) {
// Internet Explorer
elemIfram.attachEvent("onpropertychange", function(event){iframeSrcChanged(event.prevValue,event.newValue,event.target);});
}
}
function iframeSrcChanged(oldValue,newValue,iframeObj) {
console.log('旧地址:'+oldValue);
console.log('新地址:'+newValue);
if(newValue.indexOf('aaaa')>-1){
console.log('有危险,请马上离开……')
iframeObj.src=oldValue;//钓鱼地址,恢复原url
}else{
console.log('安全地址,允许跳转……');
}
}
// 模拟方法
function simuChange() {
var div = document.getElementById("iframeId");
div.setAttribute("src", "aaaa.html");
}
</script>
</body>
</html>
aaaa.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
aaaaaaaa.html
<script type="text/javascript" charset="utf-8" async defer>
console.log('aaaa页面的js执行成功')
</script>
</body>
</html>
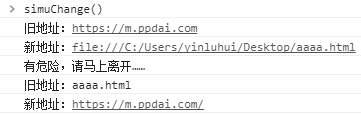
执行结果:
危险情况:

安全情况:

我们发现,如果跳转到危险页面,可以直接恢复旧页面,或者跳转指定安全页面,危险页面的js并不会执行。
这貌似就是我们想要的结果。
以上这篇js 监控iframe URL的变化实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。