您好,登录后才能下订单哦!
这篇文章给大家分享的是有关React如何搭建Hello World环境的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
前言
React 是一个用于构建用户界面的 JavaScript 库。react主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。关注React也已经很久了,一直没能系统地深入学习,最近准备好好研究一下,并且亲自动手做一些实践。
不管是学习一门语言也好,还是学习一个框架也好,都是从最初的hello world程序开始的,今天我们也来用react写一个hello world出来,了解一下如何编写及运行React。
入门教程及环境搭建
在官方文档中,有一种方式是基于npm的,我比较喜欢这种方式,这也是官方比较推荐的,下面我们就一步一步创建一个React的简单应用。
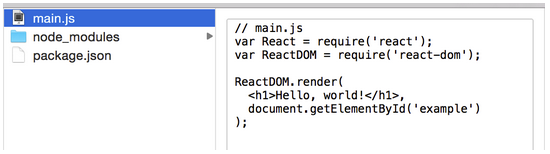
首先我们创建一个react-test目录,进入该目录后运行“npm install –yes”生成一个默认的package.json文件,然后创建一个main.js文件,用于放置React的源代码,如下:
// main.js
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
<h2>Hello, world!</h2>,
document.getElementById('example')
);上面我们使用到了require语法加载react和react-dom库的代码中,另外代码中还有React的JSX语法,所以我们需要对这个文件做一些操作,把源代码转换成目前浏览器识别的目标代码。
转换操作涉及到了一个工具:Browserify,官方首页是这么介绍的:
Browserify lets you require(‘modules') in the browser by bundling up all of your dependencies.
言简意赅,Browserify就是负责把依赖到的库和当前文件打包到一起,比如上面我们依赖到了react和react-dom库,那么在经过Browserify处理之后,main.js和react以及react-dom会被打包到一个文件里面。要想打包,首先我们应该安装Browserify包,只需一个简单的命令即可:
npm install -g browserify
为了将main.js转换成可用的目标文件,我们需要使用下面的命令安装相关的依赖库:
npm install --save-dev react react-dom babelify babel-preset-react
其中babelify包是Browserify的babel转换器,而babel-preset-react是针对React的babel转码规则包。在安装完这几个依赖库之后,目录结构如下图所示:

我们就可以使用Browserify对main.js处理及打包了,在当前目录中执行下面的命令即可:
browserify -t [ babelify --presets [ react ] ] main.js -o bundle.js
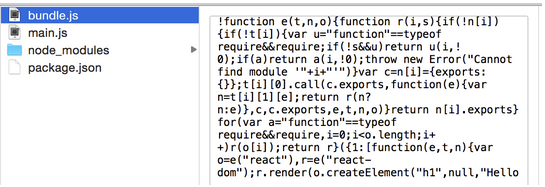
执行完这条命令后,当前目录下会生成一个bundle.js,如图所示:

有了bundle.js文件,我们只需在应用中引入即可,现在我们在当前目录创建一个index.html,内容如下:
<html> <body> <div id="example"></div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
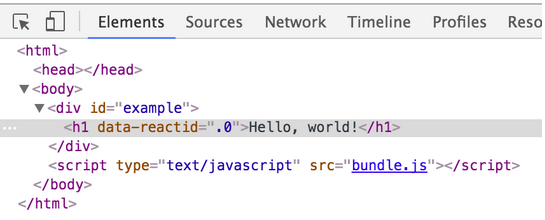
在浏览器中直接打开这个文件即可看到我们的hello world程序了,可以从开发工具中看的到,React的确起作用了:

到目前为止,我们已经实现了React的hello world程序,不过使用browserify命令时后面跟那么多参数,十分的不便,我们考虑将其移至package.json中的scripts中:
"scripts": {
"bundle": "browserify -t [ babelify --presets [ react ] ] main.js -o bundle.js"
}配置完成之后,我们就可以安装并使用本地的browserify来打包应用了,并且使用npm的命令来执行:
npm uninstall -g browserify npm install browserify --save-dev npm run bundle
以后再改动main.js时,只需执行npm run bundle即可完成转译和打包。
以上介绍了如何编译打包JSX代码,如果在项目实际应用时,上面的操作可能满足不了我们的需求,比如实时监测文件变化自动构建等功能。下面我会使用gulp来搭建一个简易的自动化构建系统,用于将React源代码转译打包和压缩。
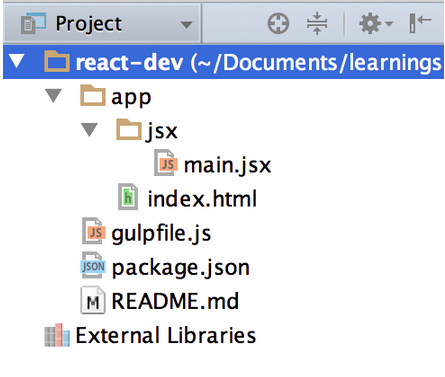
首先,我们创建一个react-dev的项目,结构如下:

这个项目包含一个app目录,里面又包含jsx目录和index.html,然后在jsx目录里我们放置了React的源代码main.jsx文件。
大家也可以看到gulpfile.js和package.json,我们逐一介绍。
首先是package.json,里面列举了我们项目所需的依赖包:
"devDependencies": {
"babel-preset-react": "^6.5.0",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2",
"gulp-browserify": "^0.5.1",
"gulp-connect": "^3.2.2",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^1.5.3",
"react": "^0.14.8",
"react-dom": "^0.14.8"
}这些依赖包负责转译、打包、压缩以及启动Web服务。首先我们需要使用npm install将这些依赖包安装在本地。
然后介绍gulpfile.js,我们在这个构建文件中定义了几个简单的任务:
var gulp = require('gulp');
var babel = require('gulp-babel');
var browserify = require('gulp-browserify');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
var connect = require('gulp-connect');
//this task is responsible for compiling, bundling, renaming, compressing, and generating the released JS file.
gulp.task('build', function() {
return gulp.src('app/jsx/*')
.pipe(babel({
presets: ['react']
}))
.pipe(browserify())
.pipe(rename('main.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'))
});
//this task will watch any change in app/jsx folder and then re-build it.
gulp.task('watch', function() {
gulp.watch([
'app/jsx/*'
], function() {
//any changed detected, call build task
gulp.run('build');
});
});
//this task will run a server listening at port 8080
gulp.task('server', function() {
connect.server({
root: 'app',
port: 8080,
livereload: true
});
});build任务负责执行一次构建任务,watch任务负责监听jsx目录变化,如有改动则立即再次执行构建任务,server任务负责启动一个服务,在8080端口监听。
最后如果要运行里面的任务,我们需要先在全局安装命令行工具:
npm install --global gulp-cli
然后,在项目当前目录下,执行一个任务:
gulp watch
开启一个新的命令行,启动Web服务:
gulp server
之后在浏览器中输入localhost:8080就可以看到我们的index.html内容了。
感谢各位的阅读!关于“React如何搭建Hello World环境”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。