您好,登录后才能下订单哦!
Webpack是开发Vue.js单页应用程序的重要工具。 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能。
其中介绍下面四种方式:
1.单个文件组件
Vue的特殊功能之一是使用HTML作为组件模板。 尽管如此,它们还有一个内在的问题:你的HTML标记需要是一个尴尬的JavaScript字符串,
否则你的模板和组件定义将需要在单独的文件中,使其难以使用。
Vue有一个优雅的解决方案,称为单文件组件(SFC),其中包括模板,组件定义和CSS全部在一个整齐的.vue文件中:
如下模块mycomponent.vue(html +js +css)
<template>
<div id="my-component">...</div>
</template>
<script>
export default {...}
</script>
<style>
#my-component {...}
</style>
SFC通过vue-loader Webpack插件实现。 这个装载器将SFC的语言块和管道分成一个适当的装载器,例如 脚本块转到babel-loader,而模板块转到Vue自己的vue-template-loader,
将模板转换为JavaScript渲染功能。
vue-loader的最终输出是一个可以包含在Webpack包中的JavaScript模块。
vue-loader的典型配置如下:(webpack.base.conf.js)
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Override the default loaders
}
}
},
]
}
2. 优化Vue构建--运行时版本构建
如果你仅在Vue应用程序*中使用渲染功能,并且没有HTML模板,则不需要Vue的模板编译器。 你可以通过从Webpack构建中省略编译器来减少捆绑包大小。
*记住,单个文件组件模板是在开发中预编译的,以渲染功能!
Vue.js库中只有一个运行时版本的构建,其中包含Vue.js除了模板编译器(称为vue.runtime.js)之外的所有功能。 它比完整版小约20KB,所以值得使用,如果可以的话。
默认情况下使用运行时版本,因此每次使用“vue”的import vue 来引入需要的文件;
通过起别名来简化文件中繁琐的路径引用:(webpack.base.conf.js)
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // Use the full build
}
},
剥离生产中的警告和错误消息
减少Vue.js构建大小的另一种方法是删除生产中的任何错误消息和警告。 去掉不必要的代码减少输出捆绑包大小
我们可以这样设置:只在生产环境中添加这些警告
if (process.env.NODE_ENV !== 'production') {
warn(("Error in " + info + ": \"" + (err.toString()) + "\""), vm);
}
如果process.env.NODE_ENV设置为生产,那么在构建过程中,这些警告块可以通过分解器自动从代码中删除。
你可以使用DefinePlugin设置process.env.NODE_ENV的值,并使用UglifyJsPlugin来缩小代码并将未使用的块删除:
if (process.env.NODE_ENV === 'production') {
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin()
])
}
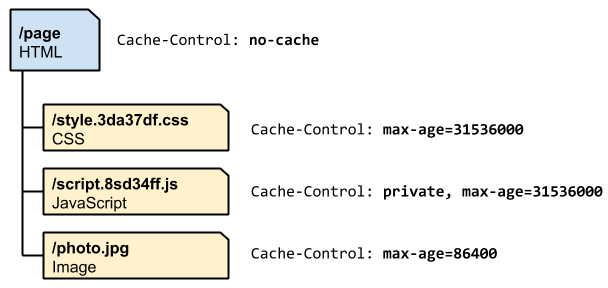
3. 浏览器缓存管理
用户的浏览器将缓存你的站点的文件
如果所有的代码都在一个文件中,那么一个微小的变化将意味着整个文件将需要重新下载。
理想情况下,你希望用户尽可能少的下载,因此在你的应用程序中将很少更改的代码和频繁更改的代码分开处理会更好
3.1 Vendor 文件
这个Common Chunks插件可以从你的应用程序代码(可能在每个部署中更改的代码)解耦你的vendor 代码(例如,Vue.js库)。
你可以查看依赖项是否来自node_modules文件夹,如果是,则将其输出到单独的文件vendor.js中:
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
return module.context && module.context.indexOf('node_modules') !== -1;
}
})
最后在构建输出中有两个单独的文件,这些文件将由浏览器独立缓存:
<script src="vendor.js" charset="utf-8"></script> <script src="app.js" charset="utf-8"></script>
3.2 Fingerprinting
构建文件发生变化时,我们如何修改浏览器的缓存?
默认情况下,只有当缓存文件过期时,或者当用户手动清除缓存时,浏览器将再次从服务器请求该文件。 如果服务器指示文件已更改,则文件将被重新下载(否则服务器返回HTTP 304未修改)。
为了保存不必要的服务器请求,我们可以在每次内容更改时更改文件的名称,以强制浏览器重新下载。 这样做的一个简单系统是通过附加一个哈希来为文件名添加一个“fingerprint”,例如:

Common Chunks插件发出一个“chunkhash”,如果文件的内容已经更改,它将被更新。 当它们输出时,Webpack可以将这个哈希追加到文件名中:
output: {
filename: '[name].[chunkhash].js'
},
当你这样做时,你会看到你输出的文件将具有像app.3b80b7c17398c31e4705.js这样的名称。
3.3 自动注入构建文件
当然,如果你添加一个哈希,你必须更新索引文件中的文件的引用,否则浏览器将不会知道它:
<script src="app.3b80b7c17398c31e4705.js"></script>
这将是一个非常繁琐的工作,手动执行,所以使用HTML Webpack插件为你做。 该插件可以在捆绑过程中自动将构建文件的引用注入到HTML文件中。
首先删除对构建文件的引用:(index.html)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test-6</title> </head> <body> <div id="app"></div> <!-- built files should go here, but will be auto injected --> </body> </html>
并将HTML Webpack Plugin添加到Webpack config中:
new HtmlWebpackPlugin({
filename: 'index.html'
template: 'index.html',
inject: true,
chunksSortMode: 'dependency'
}),
这样配置完成之后在index.html中就会自动引用构建的文件
4.代码分割
默认情况下,Webpack会将你的所有应用程序代码输出为一个大捆绑文件。 但是,如果你的应用程序有多个页面,则使用分割代码将更有效,
每个单独的页面代码都在单独的文件中,并且仅在需要时加载是更好的选择。
Webpack有一个名为“代码分割”的功能,正是这样。 在Vue.js中实现这一点也需要异步组件,并且通过Vue Router变得更加容易。
4.1 异步组件
异步组件不是将定义对象作为其第二个参数,而是具有解析定义对象的Promise函数,例如:
Vue.component('async-component', function (resolve, reject) {
setTimeout(() => {
resolve({
// Component definition including props, methods etc.
});
}, 1000)
})
当组件实际需要呈现时,Vue将只调用该函数。 它还将缓存未来重新渲染的结果。
如果我们构建我们的应用程序,因此每个“页面”都是一个组件,并且我们将定义存储在我们的服务器上,那么我们就是中断实现代码分割的途径。
4.2 require要求
要从服务器加载异步组件的代码,请使用Webpack require语法。 这将指示Webpack在构建时将单独的软件包中的async组件捆绑在一起,
而且更好的是,Webpack将使用AJAX处理此捆绑包的加载,因此你的代码可以简单如下:
Vue.component('async-component', function (resolve) {
require(['./AsyncComponent.vue'], resolve)
});
4.3 懒加载 (router.js)
在路由配置文件中一般的都是直接导入比如
import HomePage from './HomePage '
如果想路由页面只在用到时候加载可以修改如下
const HomePage = resolve => require(['./HomePage.vue'], resolve);
const rounter = new VueRouter({
routes: [
{
path: '/',
name: 'HomePage',
component: HomePage
}
]
})
以上所述是小编给大家介绍的使用Webpack提高Vue.js应用的方式汇总(四种),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。