жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjQuery Easyuiе®һзҺ°зҷ»йҷҶжЎҶз•Ңйқўзҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
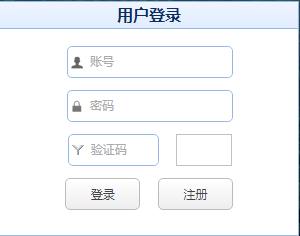
ж•Ҳжһңеӣҫ

CSS
a{
text-decoration:none;
}
body{
margin:0px;
}
#header{
width:100%;
height:30px;
background-color:#E0EFFF;
padding-top: 5px;
padding-bottom: 10px;
}
#header .logo{
margin-left: 50px;
font-size: 24px;
font-family: еҫ®иҪҜйӣ…й»‘;
}
#picture{
width:100%;
height:750px;
}
.panel-title {
text-align: center;
font-size: 16px;
}
#bootom{
padding-top:50px;
width:100%;
height:100px;
background: #eaf2ff;
}
#bootom_content{
margin-left:100px;
width:80%;
text-align: center;
font-size:0.8em;
}
p{
line-height:20px;
}HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- еј•з”Ёзҡ„css -->
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="themes/default/panel.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<title>зі»з»ҹйҰ–йЎө</title>
</head>
<script type="text/javascript">
console.info("==================")
$('#p').panel('move',{
left:100,
top:100
});
</script>
<body>
<div id="header" >
<div class="logo" onclick="window.location.href='index.html'">
<strongдҝЎжҒҜзі»з»ҹ</strong>
</div>
</div>
<div id="picture" >
<div data-options=" region:'east',split:true,style:{position:'absolute',right:50,top:150}"
class="easyui-panel " title="з”ЁжҲ·зҷ»еҪ•" >
<div >
<form id="ff" class="easyui-form" method="post" data-options="novalidate:true">
<table cellpadding="5">
<tr>
<td><input class="easyui-textbox" data-options="prompt:'иҙҰеҸ·',validType:'name'" iconCls="icon-man" iconAlign=left /></td>
</tr>
<tr>
<td><input class="easyui-textbox" data-options="prompt:'еҜҶз Ғ',validType:'password'" iconCls="icon-lock" iconAlign=left ></input></td>
</tr>
<tr>
<td><input class="easyui-textbox" data-options="prompt:'йӘҢиҜҒз Ғ',validType:'validate'" iconCls="icon-filter" iconAlign=left />
<img src="" alt="" width="56" height="32" align='absMiddle' /> </td>
</tr>
</table>
</form>
<div >
<a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" >зҷ»еҪ•</a>
<a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" >жіЁеҶҢ</a>
</div>
</div>
</div>
</div>
<div id="bootom">
<div id="bootom_content">
<p><strong>е…ідәҺжҲ‘们 жі•еҫӢеЈ°жҳҺ жңҚеҠЎжқЎж¬ҫ иҒ”зі»жҲ‘们</strong></p>
<p>
ең°еқҖпјҡжұҹиҘҝзңҒеҚ—жҳҢеёӮз»ҸжөҺејҖеҸ‘еҢәеӨ©зҘҘеӨ§йҒ“ йӮ®з®ұпјҡ330000
Copyright © 2017 - 2018 hacker_pangdaxing@qq.com зүҲжқғжүҖжңү
</p>
<p>
е»әи®®дҪҝз”ЁIE8д»ҘдёҠзүҲжң¬жөҸи§ҲеҷЁ E-mailпјҡhacker_pandaxing@qq.com
</p>
</div>
</div>
</body>
<script>
function submitForm(){
$('#ff').form('submit',{
onSubmit:function(){
return $(this).form('enableValidation').form('validate');
}
});
}
function clearForm(){
$('#ff').form('clear');
}
</script>
</html>е…ідәҺвҖңjQuery Easyuiе®һзҺ°зҷ»йҷҶжЎҶз•Ңйқўзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ