жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңҖиҝ‘еңЁйЎ№зӣ®дёӯйңҖиҰҒз”ЁеҲ°axiosпјҢжүҖд»Ҙе°ұжҒ¶иЎҘдёҖдёӢиҝҷдёӘaxiosеҲ°еә•жҳҜд»Җд№ҲдёңдёңгҖӮи¶ҠжқҘе®ғжҳҜvue-resourceзҡ„жӣҝд»Је“ҒпјҢе®ҳзҪ‘д№ҹиҜҙдәҶпјҢд»ҘеҗҺйғҪз”ЁaxiosпјҢ
vue-resourceдёҚеңЁз»ҙжҠӨгҖӮйӮЈд№ҲиҝҷдёӘaxiosжҖҺд№Ҳз”Ёе‘ўпјҢдёҠзҪ‘жҗңзҙўдәҶдёҖеӨ§е ҶпјҢеҹәжң¬дёҠйғҪжҳҜйӣ·еҗҢпјҢжҲ‘д№ҹдёҚзҹҘйҒ“йӮЈдәӣдҪңиҖ…жңүжІЎжңүеңЁжң¬ең°жөӢиҜ•иҝҮгҖӮиҮіе°‘жҲ‘жҢүз…§зҪ‘дёҠзҡ„еҒҡжі•пјҢжҖ»дёҚиғҪжҲҗеҠҹгҖӮз»ҸиҝҮеҮ еӨ©зҡ„еҘӢж–—пјҢжҲ‘з»ҲдәҺжҠҠе®ғжҗһжё…жҘҡдәҶпјҢдёәдәҶдёҚи®©е…¶д»–зҡ„е°Ҹдјҷдјҙ们иө°ејҜи·ҜпјҢжҲ‘жҠҠжҲ‘еңЁе®һйҷ…ж“ҚдҪңдёӯзҡ„дҫӢеӯҗеҲҶдә«з»ҷеӨ§е®¶пјҢеёҢжңӣеҜ№еӨ§е®¶жңүз”ЁгҖӮ
дёҖгҖҒе®үиЈ…axios
иҖҒ规зҹ©пјҢиҰҒжғідҪҝз”ЁaxiosпјҢжҲ‘们еҫ—е®үиЈ…е®ғпјҢе®үиЈ…ж–№ејҸпјҡnpm install axios
дәҢгҖҒе®ўжҲ·з«ҜдҪҝз”Ёж–№ејҸ
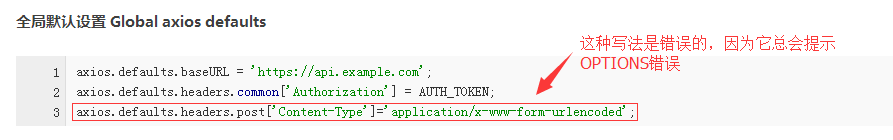
е…ҲжқҘзңӢзңӢзҪ‘дёҠзҡ„зӯ”жЎҲпјҢеҰӮеӣҫжүҖзӨәпјҢжҲ‘е·Із»ҸеңЁеӣҫдёҠж ҮиҜҶиҝҮдәҶпјҢиҝҷз§ҚеҒҡжі•жҳҜй”ҷиҜҜзҡ„гҖӮ

жӯЈзЎ®зҡ„еҒҡжі•жҳҜеҺ»жҺүpostпјҢеҰӮеӣҫжүҖзӨәпјҡ


дёүгҖҒжңҚеҠЎеҷЁз«Ҝи®ҫзҪ®
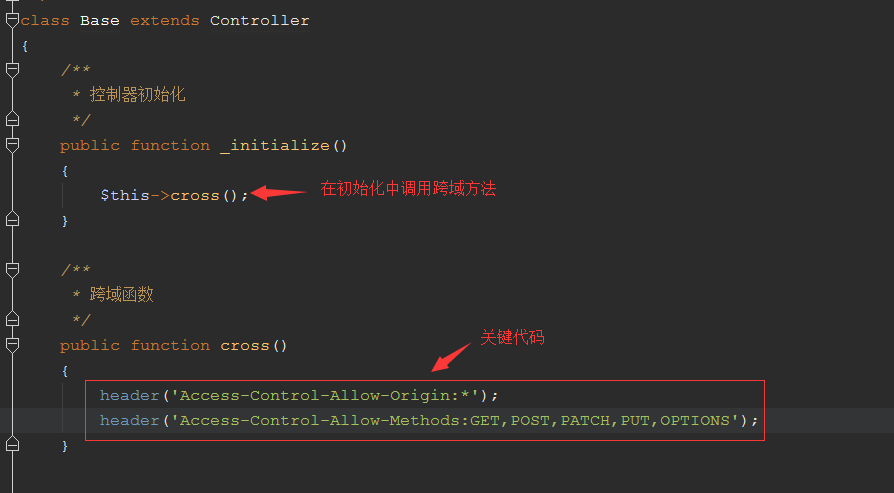
иҷҪ然客жҲ·з«Ҝи·Ёеҹҹи®ҫзҪ®еҘҪдәҶпјҢдҪҶжҳҜдҪ иҝҳжҳҜдёҚиғҪи®ҝй—®жҺҘеҸЈж•°жҚ®пјҢеҝ…йЎ»еңЁжңҚеҠЎеҷЁз«Ҝи®ҫзҪ®headerеұһжҖ§пјҢеҰӮеӣҫжүҖзӨәпјҡ

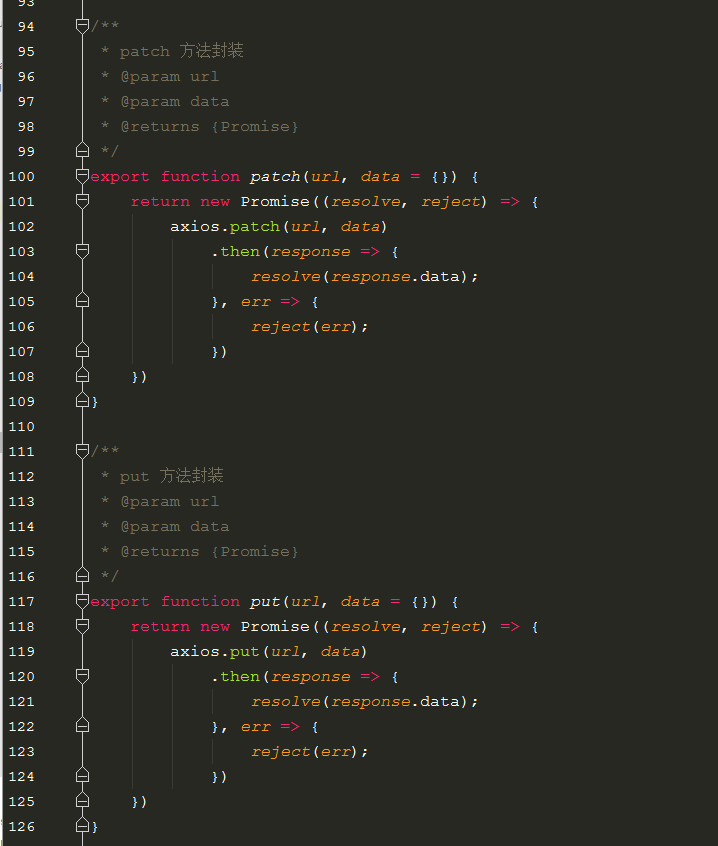
еӣӣгҖҒaxiosж–№жі•е°ҒиЈ…
дёҖиҲ¬жғ…еҶөдёӢпјҢжҲ‘们дјҡз”ЁеҲ°зҡ„ж–№жі•жңүпјҡGET,POST,PUT,PATCHпјҢе°ҒиЈ…ж–№жі•еҰӮдёӢпјҡ

дә”гҖҒе°ҒиЈ…еҗҺзҡ„ж–№жі•зҡ„дҪҝз”Ё
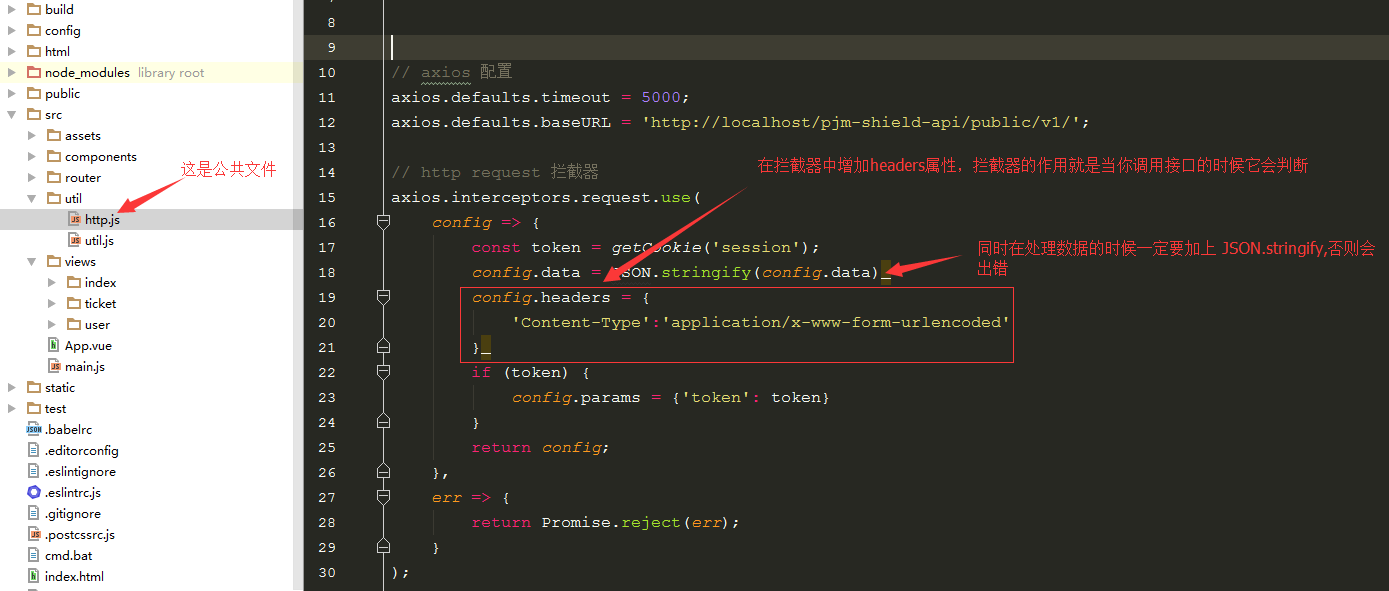
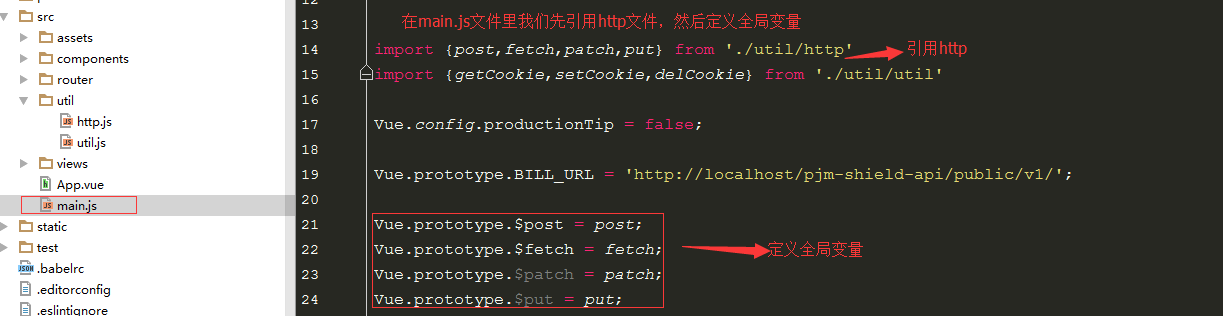
1гҖҒеңЁmain.jsж–Ү件йҮҢеј•з”Ёд№ӢеүҚеҶҷеҘҪзҡ„ж–Ү件пјҢжҲ‘зҡ„е‘ҪеҗҚдёәhttp.js

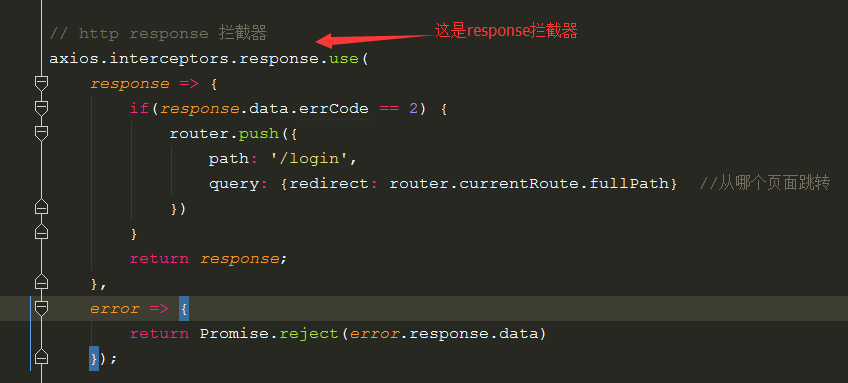
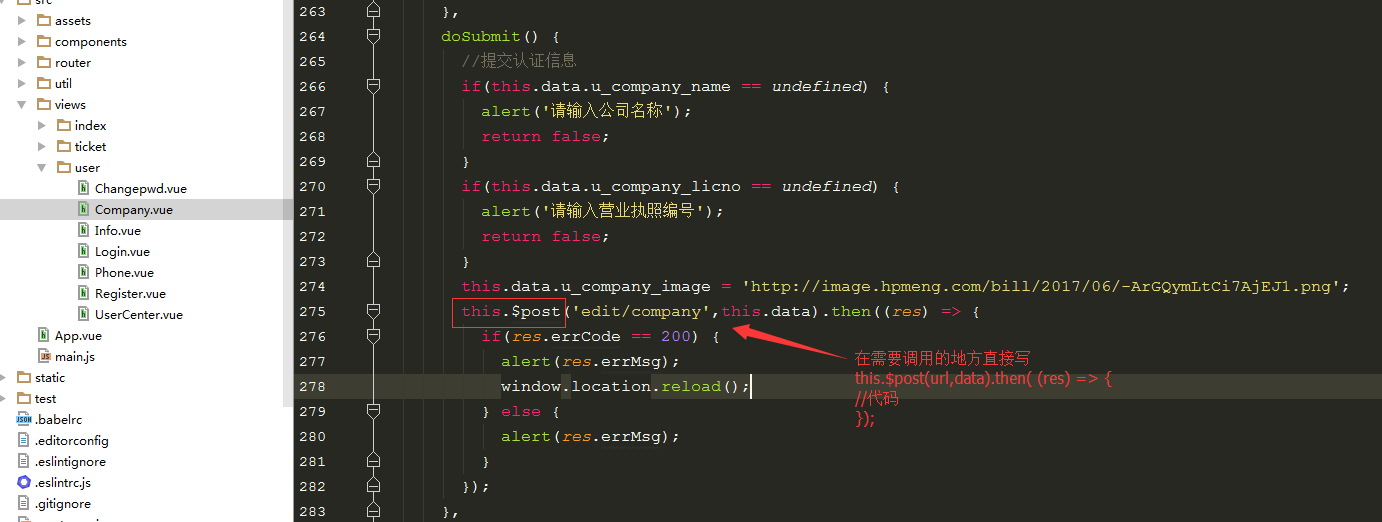
2гҖҒеңЁйңҖиҰҒзҡ„ең°ж–№д№Ӣй—ҙи°ғз”ЁпјҢеҰӮеӣҫжүҖзӨәпјҡ

иҜҙжҳҺпјҡ
GETи°ғз”Ёж–№жі•еҰӮдёӢпјҢе…¶дёӯurlжҳҜжҺҘеҸЈең°еқҖ
this.$get(url).then((res) {
//д»Јз Ғ
});
POSTи°ғз”Ёж–№жі•еҰӮдёӢпјҢе…¶дёӯurlжҳҜжҺҘеҸЈең°еқҖпјҢdataжҳҜиҜ·жұӮзҡ„ж•°жҚ®гҖӮ
this.$post(url,data).then({
//д»Јз Ғ
});
PATCHи°ғз”Ёж–№жі•еҰӮдёӢпјҢе…¶дёӯurlжҳҜжҺҘеҸЈең°еқҖпјҢdataжҳҜиҜ·жұӮзҡ„ж•°жҚ®
this.$patch(url,data).then({
//д»Јз Ғ
});
PUTи°ғз”Ёж–№жі•еҰӮдёӢпјҢе…¶дёӯurlжҳҜжҺҘеҸЈең°еқҖпјҢdataжҳҜиҜ·жұӮзҡ„ж•°жҚ®
this.$put(url,data).then({
//д»Јз Ғ
});
зңӢдәҶд»ҘдёҠеҶ…е®№пјҢжҳҜдёҚжҳҜеҫҲз®ҖеҚ•пјҢе…¶е®һд№ҹжІЎе•Ҙзҡ„пјҢдҪҶжҳҜе°ұжҳҜиҝҷдёӘй—®йўҳеҚЎдәҶжҲ‘еҘҪд№…пјҢеңЁзңӢзңӢзҪ‘дёҠзҡ„зӯ”жЎҲпјҢзңҹзҡ„жҳҜдёҚе ӘдёҖеҮ»гҖӮй—®йўҳи§ЈеҶідәҶпјҢеҶ…еҝғзңҹзҡ„еҘҪжҝҖеҠЁе•Ҡ O(вҲ©_вҲ©)Oе“ҲпјҒ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ