您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关如何安装与使用protractor,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
npm protractor
npm install -g protractor
npm install protractor的依赖项
基于第二步下载到的文件,在命令行里面进入到nodejs ->protractor的目录
npm install
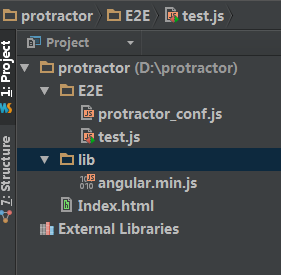
test工程
包括一个简单的angular的页面,一个配置文件和一个测试文件

配置文件protractor_conf.js代码:
/**
* Created by Administrator on 2015/4/24.
*/
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Spec patterns are relative to the current working directly when
// protractor is called.
specs: ['test.js'],
// Options to be passed to Jasmine-node.
jasmineNodeOpts: {
showColors: true,
defaultTimeoutInterval: 30000
}
};test.js文件代码
/**
* Created by Administrator on 2015/4/24.
*/
describe('angularjs homepage', function () {
it('should greet the named user', function () {
browser.get('http://localhost:63342/protractor/Index.html');
element(by.id('userName')).sendKeys(' Sparrow');
browser.sleep(4000);
});
});Index.html的代码
<!DOCTYPE html>
<html data-ng-app="protractor">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div data-ng-controller="myAppController">
{{userName}}
<input id="userName" data-ng-model="userName" />
</div>
</body>
<script src="lib/angular.min.js"></script>
<script>
var app = angular.module('protractor',[]);
app.controller('myAppController',['$scope',function($scope){
$scope.userName = 'Jackey';
}]);
</script>
</html>以上就是如何安装与使用protractor,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。