您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了vue.js全局API之nextTick怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
官方介绍:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
就是DOM更新完成之后执行的方法,并且超级方便的事情是回调函数中的this会绑定到最新的vue实例上。
代码示例如下:
<p ref="mgs">{{mgs}}</p>
<button @click="updateDom">点击更新DOM</button>data:function () {
return {
mgs:"DOM"
}
}updateDom:function () {
this.mgs = "update Dom";
console.log(this.$refs.mgs.innerHTML);
this.$nextTick(function () {
console.log(this.$refs.mgs.innerHTML);
})
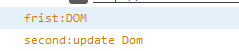
}点击更新按钮,调用updateDom,首先给mgs重新赋值,此时打印页面中p标签对应的内容,以及nextTick中也打印相应的内容,结果如下:

从结果可以看出,this.mgs = “update Dom”;执行之后,DOM并没有直接更新,而nextTick是等到DOM更新完成之后进行回调,回调函数中的this已经是更新过的vue
感谢你能够认真阅读完这篇文章,希望小编分享的“vue.js全局API之nextTick怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。