您好,登录后才能下订单哦!
这篇文章主要为大家展示了“webpack之webpack.config.js配置文件的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“webpack之webpack.config.js配置文件的示例分析”这篇文章吧。
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件。执行如下命令
npm install html-webpack-plugin --save-dev
在项目app目录下建立component.js文件,写入如下代码
export default (text='hello world')=>{
const element=document.createElement('div');
element.innerHTML=text;
return element;
}在根目录下创建webpack.config.js文件
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin');
const PATHS={
app:path.join(__dirname,'app'),
build:path.join(__dirname,'build'),
};
module.exports = {
entry: {
app:PATHS.app,
},
output: {
path:PATHS.build,
filename: "[name].js"
},
plugins: [
new HtmlWebpackPlugin({
title: 'webpack demo',
})
]
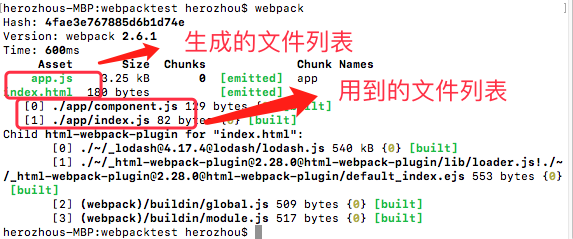
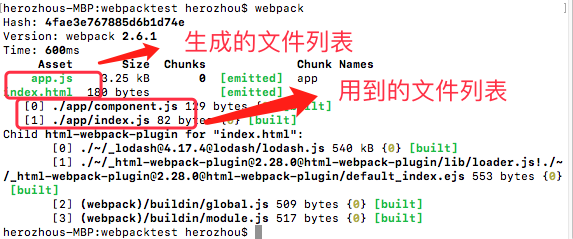
};打开命令行,切换到项目目录下,执行webpack命令。

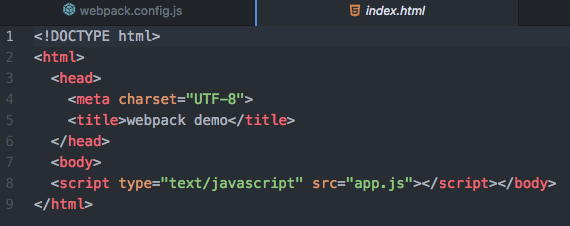
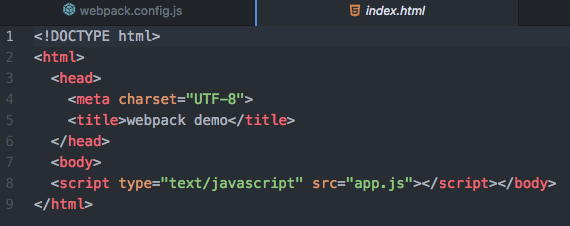
这就代表着打包成功,看下我们多出的index.html文件。

首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件。执行如下命令
npm install html-webpack-plugin --save-dev
在项目app目录下建立component.js文件,写入如下代码
export default (text='hello world')=>{
const element=document.createElement('div');
element.innerHTML=text;
return element;
}在根目录下创建webpack.config.js文件
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin');
const PATHS={
app:path.join(__dirname,'app'),
build:path.join(__dirname,'build'),
};
module.exports = {
entry: {
app:PATHS.app,
},
output: {
path:PATHS.build,
filename: "[name].js"
},
plugins: [
new HtmlWebpackPlugin({
title: 'webpack demo',
})
]
};打开命令行,切换到项目目录下,执行webpack命令。

这就代表着打包成功,看下我们多出的index.html文件。

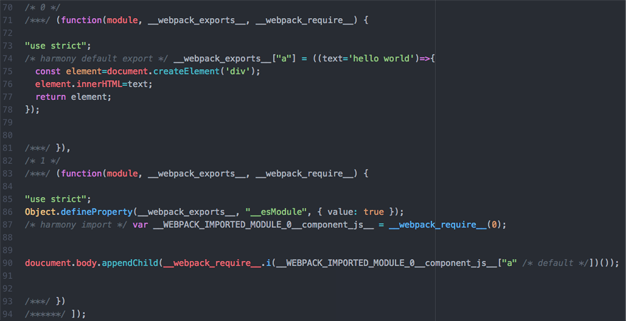
看下我们的build/app.js

可以看到我们的index.js代码和component.js经过了webpack特殊的处理。
用浏览器打开index.html可以看到如下效果

即为成功。
以上是“webpack之webpack.config.js配置文件的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。