жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңjQueryеёёи§ҒйқўиҜ•йўҳд№ӢDOMж“ҚдҪңзҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңjQueryеёёи§ҒйқўиҜ•йўҳд№ӢDOMж“ҚдҪңзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
йқўиҜ•йўҳдёҖпјҡJQдёӯhtml()гҖҒtext()е’Ңval()еҢәеҲ«пјҹ
йқўиҜ•йўҳдәҢпјҡJQдёӯfind()гҖҒhas()е’Ңfilter()еҢәеҲ«пјҹ
йқўиҜ•йўҳдёү: closet()е’Ңparents()еҢәеҲ«пјҹ
зӯ”жЎҲиҜ·еңЁж–ҮдёӯжҹҘжүҫ...
DOMж“ҚдҪңжңүдёүзұ»пјҡDOM-coreгҖҒHTML-DOM гҖҒCSS-DOM
дёҖгҖҒжҸ’е…ҘиҠӮзӮ№
жҲ‘们用зҡ„жңҖеӨҡзҡ„е°ұжҳҜappendе’ҢapendToпјҢе…¶е®һе…ұжңү8з§Қж–№жі•гҖӮ

жҸ’е…ҘиҠӮзӮ№
дәҢгҖҒеҲ йҷӨиҠӮзӮ№
remove() пјҡеҲ йҷӨиҠӮзӮ№пјҢ并еҲ йҷӨе…ғзҙ иҠӮзӮ№з»‘е®ҡзҡ„дәӢ件гҖӮ
empty() пјҡжё…з©әиҠӮзӮ№е…ғзҙ зҡ„еҶ…е®№пјҢзұ»дјј$().html(' ') гҖӮ
дёүгҖҒе…ӢйҡҶпјҲеӨҚеҲ¶пјүиҠӮзӮ№
$().clone() пјҢеҸӘеӨҚеҲ¶иҠӮзӮ№пјҢдёҚеӨҚеҲ¶ж–№жі•е’ҢдәӢ件гҖӮ
ж·»еҠ clone(true) пјҢдёҚд»…еӨҚеҲ¶иҠӮзӮ№пјҢд№ҹеӨҚеҲ¶ж–№жі•пјҢд№ҹеҸ«ж·ұеәҰе…ӢйҡҶгҖӮ
еӣӣгҖҒжӣҝжҚўиҠӮзӮ№
$('new').replaceWith('old') пјҢиҝ”еӣһnewе…ғзҙ гҖӮ
$('old').replaceAll('new') пјҢиҝ”еӣһoldе…ғзҙ гҖӮ
еҰӮжһңеңЁжӣҝжҚўд№ӢеүҚпјҢе·Ідёәе…ғзҙ з»‘е®ҡдәӢ件пјҢжӣҝжҚўеҗҺеҺҹжңүз»‘е®ҡдәӢ件е°Ҷдјҡиў«жӣҝжҚўзҡ„е…ғзҙ дёҖиө·ж¶ҲеӨұпјҢйңҖиҰҒеңЁж–°е…ғзҙ дёҠйҮҚж–°з»‘е®ҡдәӢ件гҖӮ
дә”гҖҒеҢ…иЈ№иҠӮзӮ№
$('span').wrapAll('<div>') пјҡе°ҶжүҖжңүе…ғзҙ з”ЁдёҖдёӘе…ғзҙ еҢ…иЈ№гҖӮ
wrap() пјҡе°ҶжүҖжңүе…ғзҙ еҚ•зӢ¬еҢ…иЈ№гҖӮ
wrapInnerпјҡеҢ…иЈ№е…ғзҙ еҶ…е®№гҖӮ
unwrap() пјҡеҲ йҷӨеҢ…иЈ№пјҢеҲ йҷӨзҲ¶е…ғзҙ пјҢдёҚеҢ…еҗ«bodyгҖӮ
е…ӯгҖҒйҒҚеҺҶиҠӮзӮ№
children() пјҡеҸӘиҖғиҷ‘еӯҗе…ғзҙ пјҢдёҚиҖғиҷ‘еҗҺд»Је…ғзҙ гҖӮ
next() пјҡеҗҢиҫҲзҙ§йӮ»еҗҺйқўдёҖдёӘе…ғзҙ гҖӮ
nextAll() пјҡеҗҢиҫҲзҙ§йӮ»еҗҺйқўжүҖжңүе…„ејҹе…ғзҙ гҖӮ
prev() пјҡеҗҢиҫҲзҙ§йӮ»еүҚдёҖдёӘе…„ејҹе…ғзҙ гҖӮ
prevAll() пјҡеҗҢиҫҲзҙ§йӮ»еүҚжүҖжңүе…„ејҹе…ғзҙ гҖӮ
siblings() пјҡеҗҢиҫҲжүҖжңүе…„ејҹе…ғзҙ гҖӮ
find('span') пјҡиҝ”еӣһиў«йҖүе…ғзҙ зҡ„еҗҺд»Је…ғзҙ пјҢжӢ¬еҸ·еҶ…еҝ…еЎ«еҶҷпјҢеҰӮжһңжҹҘжүҫжүҖжңүеҗҺд»ЈдҪҝз”Ё "*"пјҢиө·жҹҘжүҫдҪңз”ЁгҖӮ
filter('div') пјҡжҢҮе®ҡйҖүжӢ©еҷЁзҡ„xxе…ғзҙ пјҢжӢ¬еҸ·еҶ…еҝ…еЎ«еҶҷпјҢз¬ҰеҗҲжқЎд»¶зҡ„еҗҢзә§е…ғзҙ пјҢйқһеҗҺд»Је…ғзҙ пјҢиө·иҝҮж»ӨдҪңз”ЁгҖӮ
has(вҖҳdiv') пјҡз¬ҰеҗҲжқЎд»¶зҡ„еҗҺд»Је…ғзҙ пјҢдёҚеҢ…еҗ«иҮӘиә«пјҢжӢ¬еҸ·еҶ…еҝ…еЎ«еҶҷпјҢиө·иҝҮж»ӨдҪңз”ЁгҖӮ
parents() пјҡиҺ·еҸ–жүҖжңүзҘ–е…Ҳе…ғзҙ пјҢеҸӮж•°дёәзӯӣйҖүжқЎд»¶гҖӮ
closest(вҖҳ.new') пјҡз”ЁжқҘеҸ–еҫ—жңҖиҝ‘зҡ„еҢ№й…Қе…ғзҙ пјҢеҢ…жӢ¬иҮӘиә«гҖӮйҰ–йҖүжЈҖжҹҘиҮӘиә«жҳҜеҗҰз¬ҰеҗҲпјҢеҰӮжһңз¬ҰеҗҲиҝ”еӣһе…ғзҙ жң¬иә«пјӣеҰӮжһңдёҚеҢ№й…ҚпјҢеҗ‘дёҠжҹҘжүҫзҲ¶е…ғзҙ пјҢйҖҗзә§еҗ‘дёҠзӣҙеҲ°еҢ№й…ҚеҲ°йҖүжӢ©еҷЁзҡ„е…ғзҙ гҖӮеҰӮжһңд»Җд№ҲжІЎжүҫеҲ°пјҢиҝ”еӣһдёҖдёӘз©әзҡ„jqеҜ№иұЎгҖӮеҝ…йЎ»еЎ«еҶҷзӯӣйҖүжқЎд»¶пјҢдё”еҸӘиғҪжүҫеҲ°дёҖдёӘе…ғзҙ гҖӮ
parentsUntil() пјҡжҲӘжӯўеҲ°xxдҪҚзҪ®зҡ„зҘ–е…ҲиҠӮзӮ№гҖӮ
дёғгҖҒеұһжҖ§еҸҠж ·ејҸж“ҚдҪң
$().css() пјҡдҝ®ж”№cssж ·ејҸгҖӮи®ҫзҪ®еҗҺпјҢжҳҫзӨәдёәеҶ…иҒ”ж ·ејҸгҖӮ
$().attr('title') пјҡиҺ·еҸ–titleеұһжҖ§гҖӮ
$().removeAttr(title') пјҡеҲ йҷӨtitleеұһжҖ§гҖӮ
$().addClass(вҖҳnew') пјҡж·»еҠ classзҡ„еҗҚеӯ—пјҢдёҚжҳҜйҖүжӢ©еҷЁпјҢж•…дёҚжҳҜвҖң.newвҖқгҖӮ
$().removeClass(вҖҳnew') пјҡдёҺдёҠзӣёеҸҚгҖӮ
$().toggle() пјҡ
$().toggleClass() пјҡ
$().hasClass() пјҡеҲӨж–ӯжҹҗе…ғзҙ жҳҜеҗҰжңүжҹҗдёӘclassгҖӮ
е…«гҖҒеҶ…е®№ж“ҚдҪң
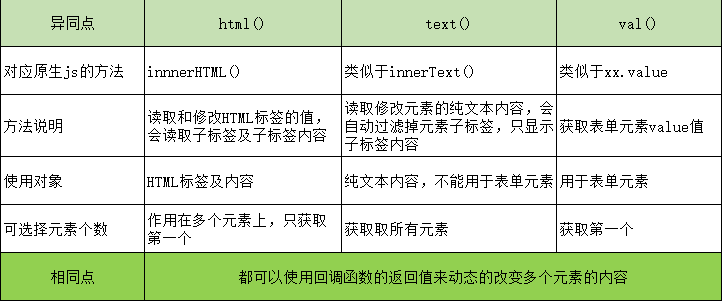
$().html() пјҡиҺ·еҸ–еҶ…е®№пјҢеҗ«htmlж ҮзӯҫпјҢеҸҜд»Ҙз”ЁдәҺXHTMLпјҢдҪҶдёҚиғҪз”ЁдәҺXMLгҖӮ
$().text() пјҡиҺ·еҸ–ж–Үжң¬еҶ…е®№пјҢдёҚеҗ«ж ҮзӯҫгҖӮеҸҜд»Ҙз”ЁдәҺXHTMLе’ҢXMLпјҢж”ҜжҢҒжүҖжңүжөҸи§ҲеҷЁпјҢеҺҹз”ҹinnerTextзҒ«зӢҗдёҚж”ҜжҢҒгҖӮ
$().val() пјҡиҺ·еҸ–иЎЁеҚ•е…ғзҙ зҡ„еҶ…е®№гҖӮ
дёӢйқўиҜҙиҜҙдёүиҖ…зҡ„ејӮеҗҢзӮ№пјҡ

ејӮеҗҢзӮ№
д№қгҖҒе…¶е®ғиҠӮзӮ№ж“ҚдҪң
$('div').slice(1,4) пјҢиҺ·еҸ–ж»Ўи¶іжқЎд»¶зҡ„divгҖӮ
$('div').add('p').css() ,иҮӘз”ұз»„еҗҲж·»еҠ ж ·ејҸпјҢз»ҷdivе’ҢpйғҪж·»еҠ е…¬жңүзҡ„ж ·ејҸгҖӮ
д»ҘдёҠжҳҜвҖңjQueryеёёи§ҒйқўиҜ•йўҳд№ӢDOMж“ҚдҪңзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ