您好,登录后才能下订单哦!
从开通博客园到今天,有两个多月了。我发现之前没有开通博客记录自己所做的东西,真是后悔啊。
现在一点一点把自己所做的功能以博客的形式记录下来,一方面可以给大家分享,大家一起学习,同时自己也从新回顾一下。
这个图片放大,缩小和旋转,我采用canvas画布这个来做的,核心点就在js中去控制鼠标状态及事件。
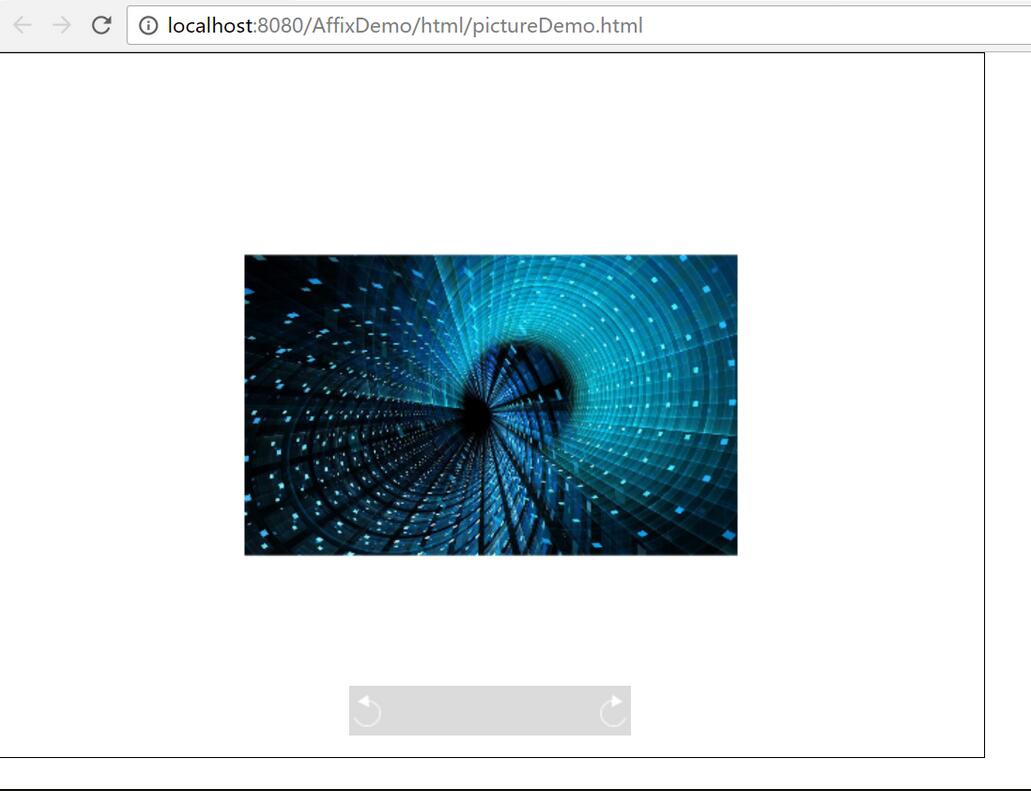
我先给大家展示一下效果图。

鼠标移到画布范围内就会出现下方的操作栏,每次以90度选择。
1.在引入js的时候一定要注意了,由于在使用画布canvas时,需要等图片加载完成后才可以执行画布里的内容。js要在最后引入。

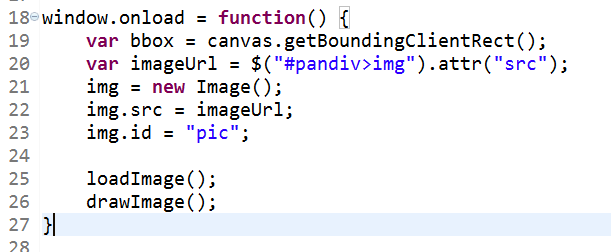
2.js中要在图片加载完成之后在方法

主要的地方就是这个啦,其它就是js方法了,我就不一一解释了,有js功底的能看懂,如果有地方不懂,或者需要改进的就在下面评论出来,大家一起学习。
下面我就贴出代码了,需要演示项目源码的小伙伴也评论出来,我把演示项目发出来。
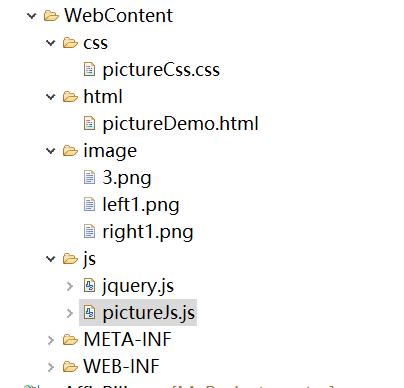
这是目录结构,也不需要什么jar包。image下面就是图片啦。

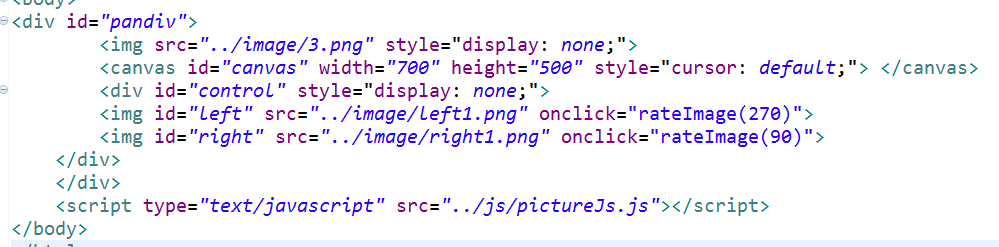
html页面代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../js/jquery.js"></script> <link rel="stylesheet" type="text/css" href="../css/pictureCss.css" rel="external nofollow" /> <link > </head> <body> <div id="pandiv"> <img src="../image/3.png" > <canvas id="canvas" width="700" height="500" > </canvas> <div id="control" > <img id="left" src="../image/left1.png" onclick="rateImage(270)"> <img id="right" src="../image/right1.png" onclick="rateImage(90)"> </div> </div> <script type="text/javascript" src="../js/pictureJs.js"></script> </body> </html>
css样式代码
@CHARSET "UTF-8";
* {
margin: 0px;
padding: 0px;
}
#pandiv {
width: 700px;
height: 500px;
}
#control {
background: #ccc;
opacity: 0.7;
width: 200px;
height: 30px;
display: none;
padding-top: 5px;
position: absolute;
left: 250px;
top: 450px;
}
#canvas {
border: 1px solid black;
}
#left {
float: left;
display: block;
}
#right {
float: right;
display: block;
}
核心重点js代码:
/**
*
*/
var canvas = document.getElementById("canvas");
var pandiv = document.getElementById("pandiv");
var cxt = canvas.getContext("2d");
var control = document.getElementById("control");
var imgScale = 1;
var img;
var imgX = 0;
var imgY = 0;
var currentRate = 0;
/**当前的旋转角度*/
var mouseDownLocation;
var isMouseDown = false;
window.onload = function() {
var bbox = canvas.getBoundingClientRect();
var imageUrl = $("#pandiv>img").attr("src");
img = new Image();
img.src = imageUrl;
img.id = "pic";
loadImage();
drawImage();
}
function reLoadImage() {
loadImage();
}
function loadImage() {
if (img.width <= canvas.width && img.height <= canvas.height) {
imgX = (canvas.width - img.width * imgScale) / 2
imgY = (canvas.height - img.height * imgScale) / 2;
} else {
var ratio = img.width / img.height;
widthTime = img.width / canvas.width;
heightTime = img.height / canvas.height;
if (widthTime > heightTime) {
img.width = canvas.width;
img.height = canvas.width / ratio;
} else {
img.height = canvas.height;
img.width = canvas.height * ratio;
}
imgX = (canvas.width - img.width * imgScale) / 2
imgY = (canvas.height - img.height * imgScale) / 2
}
}
//var backGroundColor = ['#223344', '#445566', '#667788', '#778899'];
//var backGroundColorIndex = 0;
function drawImage() {
var bbox = canvas.getBoundingClientRect();
//cxt.clearRect(0, 0, canvas.width, canvas.height);
cxt.clearRect(-200, -200, canvas.width * 2, canvas.height * 2);
// cxt.fillStyle = backGroundColor[backGroundColorIndex++ % backGroundColor.length];
//cxt.fillRect(0, 0, canvas.width, canvas.height);
cxt.drawImage(img, imgX, imgY, img.width * imgScale, img.height * imgScale);
}
// windowToCanvas此方法用于鼠标所在点的坐标切换到画布上的坐标
function windowToCanvas(canvas, x, y) {
var bbox = canvas.getBoundingClientRect();
return {
x : x - bbox.left - (bbox.width - canvas.width) / 2,
y : y - bbox.top - (bbox.height - canvas.height) / 2
};
}
function isPointInImageArea(point) {
return true;
//return (point.x > imgX && point.x < imgX + img.width * imgScale &&
//point.y > imgY && point.y < imgY + img.height * imgScale);
}
function isPointInCanvasArea(point) {
return true;
//var bbox = canvas.getBoundingClientRect();
//return (point.x > bbox.left && point.x < bbox.right && point.y > bbox.//top && point.y < bbox.bottom);
}
function isDivArea(point) {
return true;
//var bbox =pandiv.getBoundingClientRect();
//return (point.x > bbox.left && point.x < bbox.right && point.y > bbox.//top && point.y < bbox.bottom);
}
canvas.onmousewheel = canvas.onwheel = function(event) {
var pos = windowToCanvas(canvas, event.clientX, event.clientY);
event.wheelDelta = event.wheelDelta ? event.wheelDelta
: (event.deltaY * (-40));
if (event.wheelDelta > 0) {
//alert("放大");
if (isPointInImageArea(pos)) {
imgScale *= 2;
//imgX = imgX * 2 - pos.x;
// imgY = imgY * 2 - pos.y;
imgX = (canvas.width - img.width * imgScale) / 2
imgY = (canvas.height - img.height * imgScale) / 2
} else {
imgScale *= 2;
//imgX = (canvas.width - img.width * imgScale) / 2;
//imgY = (canvas.height - img.height * imgScale) / 2;
imgX = (canvas.width - img.width * imgScale) / 2
imgY = (canvas.height - img.height * imgScale) / 2
}
} else {
//alert("缩小");
if (isPointInImageArea(pos)) {
imgScale /= 2;
//imgX = imgX * 0.5 + pos.x * 0.5;
// imgY = imgY * 0.5 + pos.y * 0.5;
imgX = (canvas.width - img.width * imgScale) / 2
imgY = (canvas.height - img.height * imgScale) / 2
} else {
imgScale /= 2;
// imgX = (canvas.width - img.width * imgScale) / 2;
// imgY = (canvas.height - img.height * imgScale) / 2;
imgX = (canvas.width - img.width * imgScale) / 2
imgY = (canvas.height - img.height * imgScale) / 2
}
}
drawImage();
return false;
}
/**旋转angle度*/
function rateImage(angle) {
currentRate = (currentRate + angle) % 360;
cxt.clearRect(0, 0, canvas.width, canvas.height);
//cxt.save();
cxt.translate(canvas.width / 2, canvas.height / 2);
cxt.save();
cxt.rotate(angle * Math.PI / 180);
cxt.translate(-canvas.width / 2, -canvas.height / 2);
imgScale = 1;
reLoadImage();
drawImage();
//cxt.restore();
}
/**鼠标按下*/
pandiv.onmousedown = function(event) {
mouseDownLocation = windowToCanvas(canvas, event.clientX, event.clientY);
if (isPointInImageArea(mouseDownLocation)) {
isMouseDown = true;
document.title = 'mouse down';
}
}
/**鼠标弹起*/
document.body.onmouseup = function() {
isMouseDown = false;
canvas.style.cursor = "default";
document.title = 'mouse up';
}
/**鼠标移动*/
pandiv.onmousemove = function(event) {
if (isMouseDown) {
canvas.style.cursor = "move";
var newMouseLocation = windowToCanvas(canvas, event.clientX,
event.clientY);
if (isDivArea({
x : event.clientX,
y : event.clientY
})) {
var x = newMouseLocation.x - mouseDownLocation.x;
var y = newMouseLocation.y - mouseDownLocation.y;
mouseDownLocation = newMouseLocation;
/**根据角度,计算图片偏移*/
if (0 == currentRate) {
imgX += x;
imgY += y;
} else if (90 == currentRate) {
imgX += y;
imgY -= x;
} else if (180 == currentRate) {
imgX -= x;
imgY -= y;
} else if (270 == currentRate) {
imgX -= y;
imgY += x;
}
} else {
/** 鼠标移动至画布范围外,置鼠标弹起 */
isMouseDown = false;
canvas.style.cursor = "default";
document.title = 'mouse up';
}
drawImage();
}
}
pandiv.onmouseover = function() {
//alert("1");
control.style.display = "block";
}
canvas.onmouseout = function() {
//alert("1");
control.style.display = "none";
}
这就是实现这个图片旋转,放大,缩小的演示代码。
由于这几天在做一个切换图片的功能,点击上一页,下一页实现图片切换,这个功能以及快全部实现了,到时候我搭建一个框架的演示项目,来给大家展示图片切换上一张,下一张,也包括旋转,放大缩小功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。