您好,登录后才能下订单哦!
这篇文章主要介绍VUE如何使用vuex模拟实现新闻点赞功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
回顾新闻详细页
很早我们的新闻详情页是在news-detail.vue 组件里,获取服务器数据,然后把数据保持到组件的data 里,既然我们已经用到了vuex,学习了它的state,我们就应该想到把返回的数据交给state 来存储。
1.首先在Vuex.Store 实例化的时候:
state:{
user_name:"",
newslist:[],
newsdetail:{}
},增加一个newsdetail 对象,newslist 数组是我们前面用来保存新闻列表数据的。
2.下面就要看在news-detail.vue 组件里,怎么请求数据,然后交给newsdatail :
<script>
export default{
// 创建的时候[生命周期里]
created(){
this.$http.get("http://localhost/newsdetail.php?id="+this.$route.params.newsid).then(function(res){
this.$store.state.newsdetail = res.body;
},function(res){
// 处理请求失败
});
},
}
</script>通过this.$store.state.newsdetail = res.body; 就把服务器返回的新闻详细数据保存起来了。
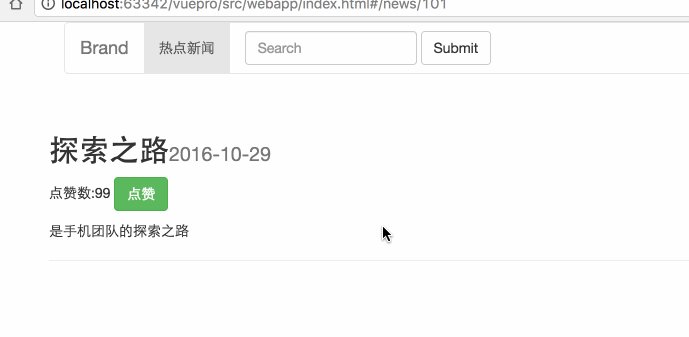
3.那么模板上怎么展示?
<div class="page-header">
<h3>{{this.$store.state.newsdetail.title}}<small>{{this.$store.state.newsdetail.pubtime}}</small></h3>
<p>点赞数:{{this.$store.state.newsdetail.agree}} <button class="btn btn-success">点赞</button></p>
<p>{{this.$store.state.newsdetail.desc}}</p>
</div>
这里我们要来实现一个点赞功能
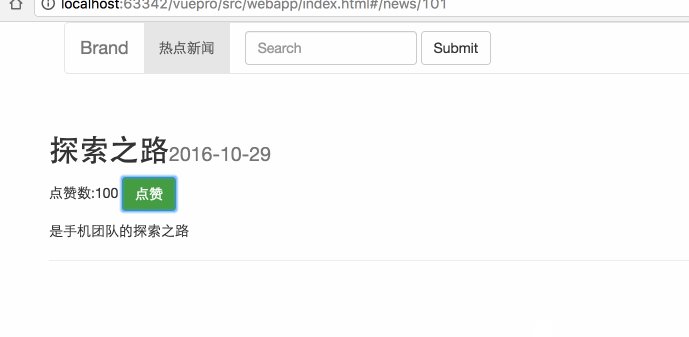
点击“点赞”按钮,就更改点击数。
其实就是更改newsdetail 里的agree 属性。
本文参考文档:https://vuefe.cn/vuex/actions.html
import Vuex from 'vuex';
Vue.use(Vuex);
const vuex_store = new Vuex.Store({
state:{
user_name:"",
newslist:[],
newsdetail:{}
},
mutations:{
showUserName(state){
alert(state.user_name);
},
setAgree(state,agreeNum){
state.newsdetail.agree = agreeNum;
}
},
actions:{
agree(context,newsid){
// 进行请求,获取点赞后的agree字段属性值
Vue.http.post("http://localhost/agree.php",{newsid:newsid},{emulateJSON:true}).then(function (res) {
// 处理业务
// 调用上面setAgree方法更新点赞数
context.commit("setAgree",res.body.agree);
},function(){})
}
},
getters:{
getNews(state){
return state.newslist.filter(function (news) {
return !news.isdeleted;
})
}
}
})在actions 里定义了一个方法agree 发送网络请求,获取最新的点赞数。
同时mutations 里定义了一个setAgree 方法,用来同步页面上的点赞数。
agree(context,newsid){
// 进行请求,获取点赞后的agree字段属性值
Vue.http.post("http://localhost/agree.php",{newsid:newsid},{emulateJSON:true}).then(function (res) {
// 处理业务
// 调用上面setAgree方法更新点赞数
context.commit("setAgree",res.body.agree);
},function(){})
}重点说明:这里发送http请求,和组件里不一样,需要注意。
那么,组件里怎么调用这里的agree 方法呢?
<button class="btn btn-success" @click="submitAgree">点赞</button>
methods:{
submitAgree(){
// 组件了调用actions里定义的agree方法
this.$store.dispatch("agree",this.$store.state.newsdetail.id)
}
}news-detail.vue 组件全部代码:
<template>
<div class="news-detail">
<div class="row">
<div class="page-header">
<h3>{{this.$store.state.newsdetail.title}}<small>{{this.$store.state.newsdetail.pubtime}}</small></h3>
<p>点赞数:{{this.$store.state.newsdetail.agree}} <button class="btn btn-success" @click="submitAgree">点赞</button></p>
<p>{{this.$store.state.newsdetail.desc}}</p>
</div>
</div>
</div>
</template>
<script>
export default{
// 创建的时候[生命周期里]
created(){
this.$http.get("http://localhost/newsdetail.php?id="+this.$route.params.newsid).then(function(res){
this.$store.state.newsdetail = res.body;
},function(res){
// 处理请求失败
});
},
methods:{
submitAgree(){
// 组件了调用actions里定义的agree方法
this.$store.dispatch("agree",this.$store.state.newsdetail.id)
}
}
}
</script>
后端程序增加点赞数,这里就不赘述了。只需返回一个json对象:
{"status":"success","agree":100}以上是“VUE如何使用vuex模拟实现新闻点赞功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。