您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JS怎么实现对象常量的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
前言
众所周知ES6新增的const关键字可以用来声明常量,但是它只对基本数据类型生效(Number、String、Boolean等),那如果我们想声明一个常量对象呢?该如何实现?
正题
一、先来看一下const方式来声明基本类型常量
代码:
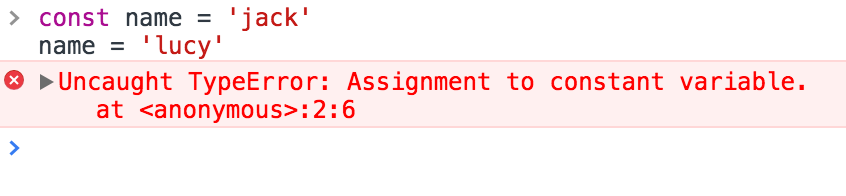
const name = 'jack' name = 'lucy' // 修改name常量
运行结果:

可以看到,控制台报错了,所以基本类型常量一旦声明复制,就不能在被修改
二、再来用const方式来声明复杂类型常量(即对象常量)
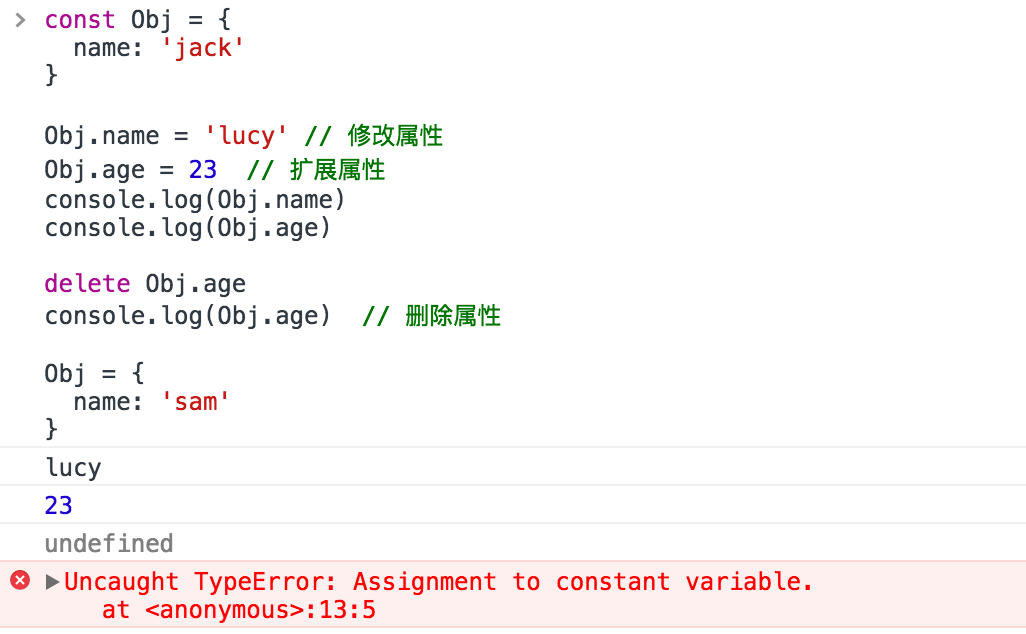
代码:
const Obj = {
name: 'jack'
}
Obj.name = 'lucy' // 修改属性
Obj.age = 23 // 扩展属性
console.log(Obj.name)
console.log(Obj.age)
delete Obj.age
console.log(Obj.age) // 删除属性
Obj = {
name: 'sam'
}运行结果:

结果表明:对象常量只是不允许修改引用地址,但是属性还是可以被修改、扩展和删除的
要想得到一个真正的对象常量,我们无非要做的就是以下三点:
1.对象的属性不得被扩展
2.对象的属性不得被删除
3.对象的属性不得被修改
(1) 首先,如何做的对象属性不会被扩展呢?我们可以用Object.preventExtensions方法做到这一点
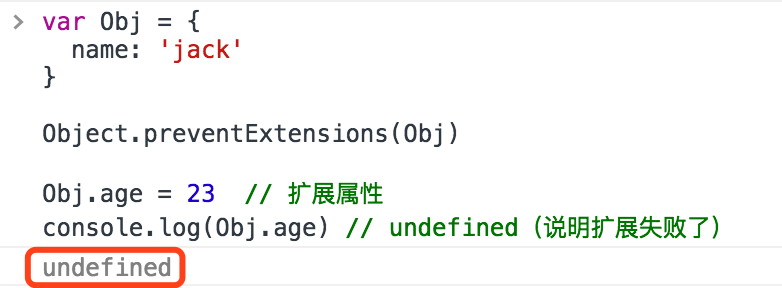
代码:
var Obj = {
name: 'jack'
}
Object.preventExtensions(Obj)
Obj.age = 23 // 扩展属性
console.log(Obj.age) // undefined(说明扩展失败了)运行结果:

(2) 接着,扩展的问题解决了,那如何实现属性不会被删除呢?不必担心,我们有Object.seal方法,该方法不仅可以保证对象的属性不会被扩展,而且还能防止属性被删除
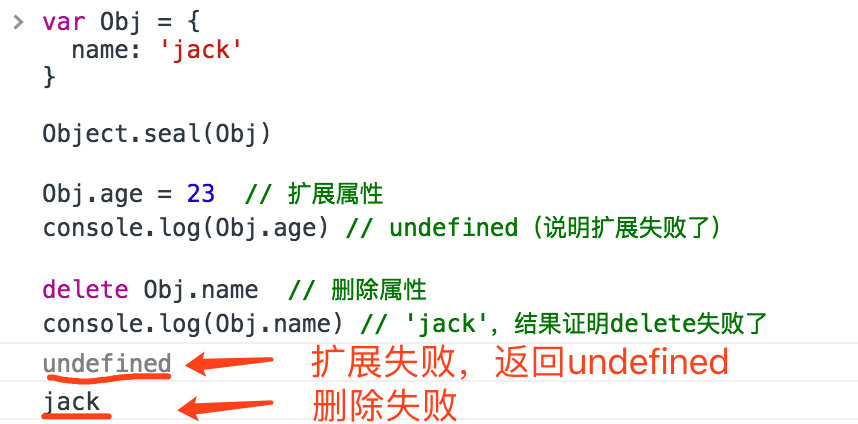
代码:
var Obj = {
name: 'jack'
}
Object.seal(Obj)
Obj.age = 23 // 扩展属性
console.log(Obj.age) // undefined(说明扩展失败了)
delete Obj.name // 删除属性
console.log(Obj.name) // 'jack'(说明删除失败了)运行结果:

(3) 扩展和删除的问题都已经得到了解决,就剩下属性不得被修改的问题了,那么我们清楚终极Boss:Object.freeze,它可以做的对象既不可被扩展和删除,而且还不被修改
代码:
var Obj = {
name: 'jack'
}
Object.freeze(Obj)
Obj.age = 23 // 扩展属性
console.log(Obj.age) // undefined(说明扩展失败了)
delete Obj.name // 删除属性
console.log(Obj.name) // 'jack'(说明删除失败了)
Obj.name = 'lucy' // 修改属性
console.log(Obj.name) // 'jack'(说明修改失败)运行截图:

/***************************分割线*******************************/
以上就是一步步的演示如何实现一个真正的对象常量,但是有如下两个问题:
1.如果我们调用了这三个方法中的任何一个,然后我们再去做它们所禁止的行为(preventExtensions禁止扩展属性,seal禁止删除属性,freeze禁止修改属性),那么,如果在严格模式下,程序会报错,所以我们要谨慎使用
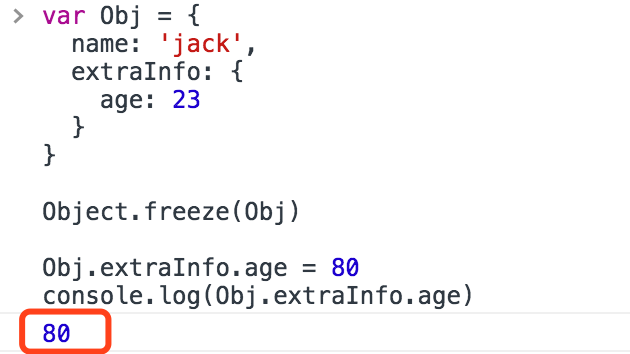
2.Object.freeze虽然实现了真正的对象常量,但是它的一切操作只在顶级对象属性上生效,下面的代码说明了这一问题
代码:
var Obj = {
name: 'jack',
extraInfo: {
age: 23
}
}
Object.freeze(Obj)
Obj.extraInfo.age = 80
console.log(Obj.extraInfo.age) // 80运行截图:

所以要想真正实现常量对象,我们需要以树的形式把对象的子孙对象都freeze,Object.freeze和递归可以解决该问题
// constantize实现递归freeze
var constantize = (obj) => {
Object.freeze(obj);
Object.keys(obj).forEach( (key, i) => {
if ( typeof obj[key] === 'object' ) {
constantize( obj[key] );
}
});
}
var Obj = {
name: 'jack',
extraInfo: {
age: 23
}
}
constantize(Obj)
Obj.extraInfo.age = 80
console.log(Obj.extraInfo.age) // 23感谢各位的阅读!关于“JS怎么实现对象常量”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。