жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
еӨ§е®¶йғҪзҹҘйҒ“зҹҘйҒ“еҺҹз”ҹзҡ„ resize дәӢ件еҸӘиғҪдҪңз”ЁдәҺ defaultView еҚі window дёҠпјҢйӮЈд№ҲжҲ‘们еә”иҜҘйҖҡиҝҮд»Җд№Ҳж ·зҡ„ж–№ејҸжқҘзӣ‘еҗ¬е…¶д»–е…ғзҙ зҡ„еӨ§е°Ҹж”№еҸҳе‘ўпјҹ笔иҖ…жңҖиҝ‘еӯҰд№ еҸ‘зҺ°дәҶдёҖз§ҚзҘһеҘҮзҡ„ж–№жі•пјҢйҖҡиҝҮ scroll дәӢ件жқҘй—ҙжҺҘе®һзҺ° resize дәӢ件зҡ„зӣ‘еҗ¬пјҢжң¬ж–Үе°ҶеҜ№иҝҷз§Қж–№ејҸиҝӣиЎҢеҺҹзҗҶзҡ„еү–жһҗдёҺд»Јз Ғе®һзҺ°гҖӮ
еҺҹзҗҶ
йҰ–е…ҲпјҢжҲ‘们е…ҲжқҘзңӢдёҖдёӢ scroll дәӢ件жҳҜе№Іеҳӣзҡ„гҖӮ
The scroll event is fired when the document view or an element has been scrolled.
еҪ“ж–ҮжЎЈи§ҶеӣҫжҲ–иҖ…е…ғзҙ ж»ҡеҠЁзҡ„ж—¶еҖҷдјҡи§ҰеҸ‘ scroll дәӢ件гҖӮ
д№ҹе°ұжҳҜиҜҙе…ғзҙ ж»ҡеҠЁзҡ„ж—¶еҖҷдјҡи§ҰеҸ‘иҝҷдёӘдәӢ件пјҢйӮЈд№Ҳд»Җд№Ҳж—¶еҖҷе…ғзҙ дјҡж»ҡеҠЁпјҹеҪ“е…ғзҙ еӨ§дәҺе…¶зҲ¶зә§е…ғзҙ пјҢдё”зҲ¶зә§е…ғзҙ е…Ғи®ёе…¶ж»ҡеҠЁзҡ„ж—¶еҖҷпјҢиҜҘе…ғзҙ еҸҜд»ҘиҝӣиЎҢж»ҡеҠЁгҖӮжҚўеҸҘиҜқиҜҙпјҢе…ғзҙ еҸҜд»Ҙж»ҡеҠЁж„Ҹе‘ізқҖзҲ¶еӯҗе…ғзҙ еӨ§е°ҸдёҚдёҖиҮҙпјҢиҝҷжҳҜиҝҷдёӘж–№жі•зҡ„ж ёеҝғгҖӮ
йӮЈд№ҲжҲ‘们йңҖиҰҒи®©е…ғзҙ еӨ§е°ҸеҸ‘з”ҹж”№еҸҳж—¶пјҢдҪҝеҫ— scrollLeft жҲ–иҖ… scrollTop еҸ‘з”ҹж”№еҸҳпјҢд»ҺиҖҢи§ҰеҸ‘ scroll дәӢ件пјҢиҝӣдёҖжӯҘеҫ—зҹҘе…¶еӨ§е°ҸеҸ‘з”ҹдәҶж”№еҸҳгҖӮ
зӣ‘еҗ¬е…ғзҙ еҸҳеӨ§
е…ғзҙ еҸҳеӨ§зҡ„ж—¶еҖҷпјҢжҲ‘们еҸҜд»ҘзңӢеҲ°жӣҙеӨҡпјҢе…¶еҶ…йғЁеҸҜж»ҡеҠЁеҢәеҹҹе°Ҷж…ўж…ўеҮҸе°ҸпјҢдҪҶиҝҷ并дёҚдјҡйҖ жҲҗж»ҡеҠЁжқЎдҪҚзҪ®зҡ„ж”№еҸҳпјҢдҪҶеҪ“е…ғзҙ еӨ§еҲ°и®©ж»ҡеҠЁжқЎж¶ҲеӨұзҡ„ж—¶еҖҷдјҡи®© scrollLeft жҲ–иҖ… scrollTop еҸҳжҲҗ 0пјҢиҝҷж ·жҲ‘们е°ұзҹҘйҒ“дәҶе…ғзҙ еҸҳеӨ§дәҶпјҢеӣ жӯӨжҲ‘们其е®һеҸӘйңҖиҰҒ 1px жқҘеҲӨж–ӯпјҢе…¶еӣҫзӨәеҰӮдёӢпјҡ

зӣ‘еҗ¬е…ғзҙ еҸҳе°Ҹ
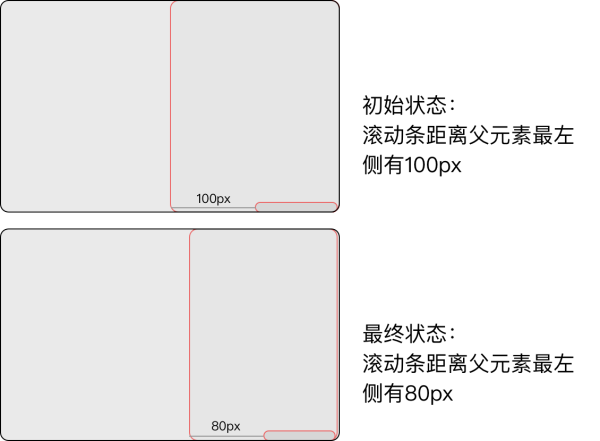
еҪ“е…ғзҙ еҸҳе°Ҹзҡ„ж—¶еҖҷпјҢеҸҜж»ҡеҠЁеҢәеҹҹдјҡеҸҳеӨ§пјҢж»ҡеҠЁжқЎзҡ„дҪҚзҪ®е…¶е®һ并дёҚдјҡиҝӣиЎҢж”№еҸҳпјҢиҝҷйҮҢйҮҮеҸ–зҡ„еҒҡжі•жҳҜпјҢи®©еҸҜж»ҡеҠЁеҢәеҹҹе’ҢзҲ¶е…ғзҙ жҲҗдёҖе®ҡзҡ„жҜ”дҫӢдёҖиө·зј©е°ҸпјҢи®©зҲ¶е…ғзҙ жқҘжҢӨеҺӢж»ҡеҠЁеҢәеҹҹпјҢд»ҺиҖҢй—ҙжҺҘж”№еҸҳж»ҡеҠЁжқЎ scrollLeft жҲ–иҖ… scrollTop зҡ„еӨ§е°ҸпјҢж–Үеӯ—жҸҸиҝ°еҸҜиғҪдёҚжҳҜеҫҲжё…жҘҡпјҢжҲ‘们зңӢдёӢеӣҫпјҡ

йҖҡиҝҮд»ҘдёҠдёӨз§Қж–№ејҸпјҢжҲ‘们еҸҜд»Ҙе°ұеҸҜд»ҘиҺ·еҫ— resize дәӢ件гҖӮ
е®һзҺ°
йҰ–е…ҲпјҢдёәдәҶдёҚеҪұе“ҚеҺҹжңүзҡ„е…ғзҙ пјҢжҲ‘们еә”еҪ“еҲӣе»әдёҖдёӘе’ҢиҰҒзӣ‘еҗ¬е…ғзҙ зӯүеӨ§зҡ„е…ғзҙ пјҢ并еҜ№е…¶иҝӣиЎҢзӣёе…іж“ҚдҪңпјҢ然еҗҺжҲ‘们йңҖиҰҒдёӨдёӘеӯҗе…ғзҙ жқҘеҲҶеҲ«зӣ‘еҗ¬е…ғзҙ еҸҳеӨ§е’Ңе…ғзҙ еҸҳе°ҸдёӨдёӘжғ…еҶөгҖӮеӣ жӯӨжһ„йҖ еҰӮдёӢзҡ„ HTML з»“жһ„пјҡ
<div class="resize-triggers"> <div class="expand-trigger"> <div></div> </div> <div class="contract-trigger"></div> </div>
他们еҜ№еә”зҡ„ CSS еҰӮдёӢпјҡ
.resize-triggers {
visibility: hidden;
opacity: 0;
}
.resize-triggers,
.resize-triggers > div,
.contract-trigger:before {
content: " ";
display: block;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
overflow: hidden;
}
.resize-triggers > div {
overflow: auto;
}
.contract-triggers:before {
width: 200%;
height: 200%;
}
е…¶дёӯ .expand-triggers зҡ„еӯҗе…ғзҙ е®Ҫй«ҳеә”еҪ“дҝқжҢҒеӨ§дәҺзҲ¶е…ғзҙ 1pxпјҢдё”дёӨдёӘи§ҰеҸ‘еҷЁйғҪеә”еҪ“дҝқжҢҒеңЁжңҖеҸідёӢи§’зҡ„зҠ¶жҖҒпјҢеӣ жӯӨжҲ‘们еҸҜд»Ҙе®һзҺ°еҰӮдёӢзҡ„зҠ¶жҖҒйҮҚзҪ®еҮҪж•°пјҢ并еңЁеҲқе§ӢеҢ–е’ҢжҜҸж¬Ўж»ҡеҠЁдәӢ件зҡ„ж—¶еҖҷи°ғз”Ёпјҡ
/**
* йҮҚзҪ®и§ҰеҸ‘еҷЁ
* @param element иҰҒеӨ„зҗҶзҡ„е…ғзҙ
*/
const resetTrigger = function(element) {
const trigger = element.__resizeTrigger__; // иҰҒйҮҚзҪ®зҡ„и§ҰеҸ‘еҷЁ
const expand = trigger.firstElementChild; // 第дёҖдёӘеӯҗе…ғзҙ пјҢз”ЁжқҘзӣ‘еҗ¬еҸҳеӨ§
const contract = trigger.lastElementChild; // жңҖеҗҺдёҖдёӘеӯҗе…ғзҙ пјҢз”ЁжқҘзӣ‘еҗ¬еҸҳе°Ҹ
const expandChild = expand.firstElementChild; // 第дёҖдёӘеӯҗе…ғзҙ зҡ„第дёҖдёӘеӯҗе…ғзҙ пјҢз”ЁжқҘзӣ‘еҗ¬еҸҳеӨ§
contract.scrollLeft = contract.scrollWidth; // ж»ҡеҠЁеҲ°жңҖеҸі
contract.scrollTop = contract.scrollHeight; // ж»ҡеҠЁеҲ°жңҖдёӢ
expandChild.style.width = expand.offsetWidth + 1 + 'px'; // дҝқжҢҒе®ҪеәҰеӨҡ1px
expandChild.style.height = expand.offsetHeight + 1 + 'px'; // дҝқжҢҒй«ҳеәҰеӨҡ1px
expand.scrollLeft = expand.scrollWidth; // ж»ҡеҠЁеҲ°жңҖеҸі
expand.scrollTop = expand.scrollHeight; // ж»ҡеҠЁеҲ°жңҖеҸі
};
жҲ‘们еҸҜд»Ҙз”ЁеҰӮдёӢеҮҪж•°жЈҖжөӢе…ғзҙ еӨ§е°ҸжҳҜеҗҰеҸ‘з”ҹдәҶж”№еҸҳпјҡ
/**
* жЈҖжөӢи§ҰеҸ‘еҷЁзҠ¶жҖҒ
* @param element иҰҒжЈҖжҹҘзҡ„е…ғзҙ
* @returns {boolean} жҳҜеҗҰж”№еҸҳдәҶеӨ§е°Ҹ
*/
const checkTriggers = function(element) {
// е®ҪеәҰжҲ–й«ҳеәҰдёҚдёҖиҮҙе°ұиҝ”еӣһtrue
return element.offsetWidth !== element.__resizeLast__.width || element.offsetHeight !== element.__resizeLast__.height;
};
жңҖз»ҲпјҢжҲ‘们еҸҜд»Ҙе®һзҺ°з®ҖеҚ•зҡ„дәӢ件зӣ‘еҗ¬зҡ„ж·»еҠ пјҡ
/**
* ж·»еҠ еӨ§е°Ҹжӣҙж”№зӣ‘еҗ¬
* @param element иҰҒзӣ‘еҗ¬зҡ„е…ғзҙ
* @param fn еӣһи°ғеҮҪж•°
*/
export const addResizeListener = function(element, fn) {
if (isServer) return; // жңҚеҠЎеҷЁз«ҜзӣҙжҺҘиҝ”еӣһ
if (attachEvent) { // еӨ„зҗҶдҪҺзүҲжң¬ie
element.attachEvent('onresize', fn);
} else {
if (!element.__resizeTrigger__) { // еҰӮжһңжІЎжңүи§ҰеҸ‘еҷЁ
if (getComputedStyle(element).position === 'static') {
element.style.position = 'relative'; // е°Ҷstaticж”№дёәrelative
}
createStyles();
element.__resizeLast__ = {}; // еҲқе§ӢеҢ–и§ҰеҸ‘еҷЁжңҖеҗҺзҡ„зҠ¶жҖҒ
element.__resizeListeners__ = []; // еҲқе§ӢеҢ–и§ҰеҸ‘еҷЁзҡ„зӣ‘еҗ¬еҷЁ
const resizeTrigger = element.__resizeTrigger__ = document.createElement('div'); // еҲӣе»әи§ҰеҸ‘еҷЁ
resizeTrigger.className = 'resize-triggers';
resizeTrigger.innerHTML = '<div class="expand-trigger"><div></div></div><div class="contract-trigger"></div>';
element.appendChild(resizeTrigger); // ж·»еҠ и§ҰеҸ‘еҷЁ
resetTrigger(element); // йҮҚзҪ®и§ҰеҸ‘еҷЁ
element.addEventListener('scroll', scrollListener, true); // зӣ‘еҗ¬ж»ҡеҠЁдәӢ件
/* Listen for a css animation to detect element display/re-attach */
// зӣ‘еҗ¬CSSеҠЁз”»жқҘжЈҖжөӢе…ғзҙ жҳҫзӨәжҲ–иҖ…йҮҚж–°ж·»еҠ
if (animationStartEvent) { // еҠЁз”»ејҖе§Ӣ
resizeTrigger.addEventListener(animationStartEvent, function(event) { // еўһеҠ еҠЁз”»ејҖе§Ӣзҡ„дәӢ件зӣ‘еҗ¬
if (event.animationName === RESIZE_ANIMATION_NAME) { // еҰӮжһңжҳҜеӨ§е°Ҹж”№еҸҳдәӢ件
resetTrigger(element); // йҮҚзҪ®и§ҰеҸ‘еҷЁ
}
});
}
}
element.__resizeListeners__.push(fn); // еҠ е…ҘиҜҘеӣһи°ғ
}
};
д»ҘеҸҠеҰӮдёӢзҡ„еҮҪж•°жқҘ移йҷӨдәӢ件зӣ‘еҗ¬пјҡ
/**
* 移йҷӨеӨ§е°Ҹж”№еҸҳзҡ„зӣ‘еҗ¬
* @param element иў«зӣ‘еҗ¬зҡ„е…ғзҙ
* @param fn еҜ№еә”зҡ„еӣһи°ғеҮҪж•°
*/
export const removeResizeListener = function(element, fn) {
if (attachEvent) { // еӨ„зҗҶie
element.detachEvent('onresize', fn);
} else {
element.__resizeListeners__.splice(element.__resizeListeners__.indexOf(fn), 1); // 移йҷӨеҜ№еә”зҡ„еӣһи°ғеҮҪж•°
if (!element.__resizeListeners__.length) { // еҰӮжһңе…ЁйғЁж—¶й—ҙ被移йҷӨ
element.removeEventListener('scroll', scrollListener); // 移йҷӨж»ҡеҠЁзӣ‘еҗ¬
element.__resizeTrigger__ = !element.removeChild(element.__resizeTrigger__); // 移йҷӨеҜ№еә”зҡ„и§ҰеҸ‘еҷЁпјҢдҪҶдҝқеӯҳдёӢжқҘ
}
}
};
е…¶д»–
е…¶дёӯжңүйғЁеҲҶеҶ…е®№жҳҜз”ЁжқҘдјҳеҢ–зҡ„пјҢ并дёҚеҪұе“ҚеҹәзЎҖеҠҹиғҪпјҢеҰӮеҜ№жңҚеҠЎеҷЁжёІжҹ“гҖҒе®ўжҲ·з«ҜжёІжҹ“зҡ„еҢәеҲҶпјҢеҜ№ IE зҡ„зү№ж®ҠеӨ„зҗҶпјҢд»ҘеҸҠйҖҡиҝҮ opacity зҡ„еҠЁз”»жқҘи§ЈеҶі chrome дёҠзҡ„bugгҖӮ
еҘҪдәҶпјҢд»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңиғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ