您好,登录后才能下订单哦!
在最初使用webpack+vue时,看到vue里面各种语法,包括import,export,html和css的写作方式,我都能依葫芦画瓢地实现各种功能,但是为什么能这样写,一直不太理解,直到我了解了vue-loader。
vue-loader功能
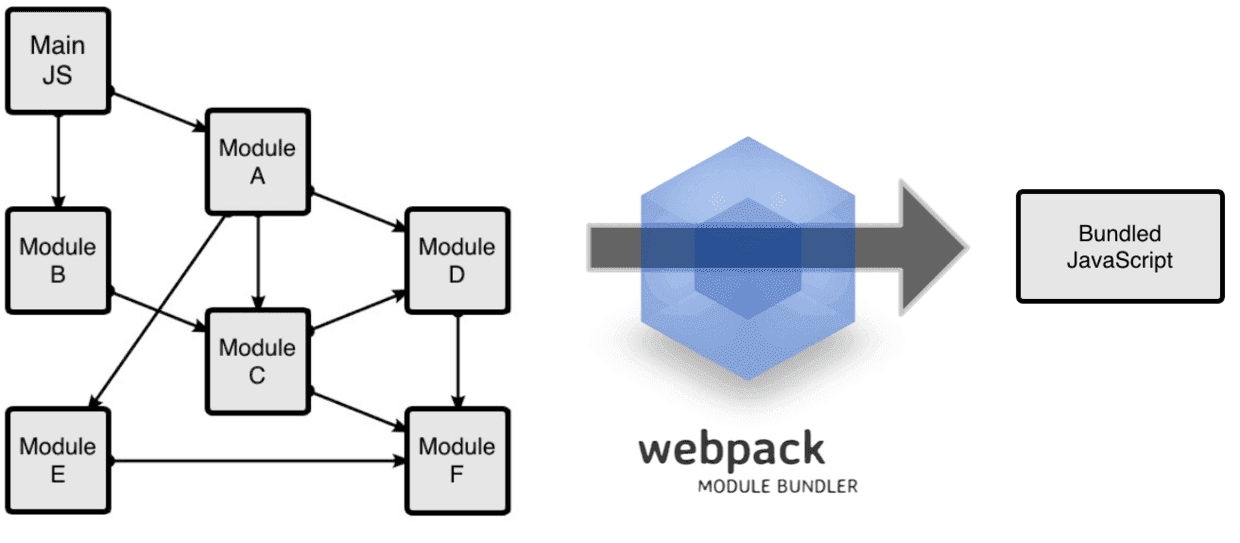
如图,webpack的功能就是将左侧用户编写的代码(只要有相应的loader,可以使用任何符合自己习惯的编写方式)转换成右侧浏览器能识别的js。
vue-loader就是告诉webpack如何将vue格式的文件转换成js。

vue组件格式
.vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>, <script> 和 <style>,还允许添加可选的自定义块:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>
vue-loader 会解析文件,提取每个语言块,如有必要会通过其它 loader 处理,最后将他们组装成一个 CommonJS 模块,module.exports 出一个 Vue.js 组件对象。
vue-loader 支持使用非默认语言,比如 CSS 预处理器,预编译的 HTML 模版语言,通过设置语言块的 lang 属性。例如,你可以像下面这样使用 SASS 语法编写样式:
<style lang="sass"> /* write SASS! */ </style>
Src 导入
如果喜欢分隔你的 .vue 文件到多个文件中,你可以通过 src 属性导入外部文件:
<template src="./template.html"></template> <style src="./style.css"></style> <script src="./script.js"></script>
需要注意的是 src 导入遵循和 require() 一样的规则,这意味着你相对路径需要以 ./ 开始,你还可以从 NPM 包中直接导入资源,例如:
<!-- import a file from the installed "todomvc-app-css" npm package --> <style src="todomvc-app-css/index.css">
在自定义块上同样支持 src 导入,例如:
<unit-test src="./unit-test.js"> </unit-test>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。