您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下bootstrap的timepicker在angular中如何实现取值并转化为时间戳,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
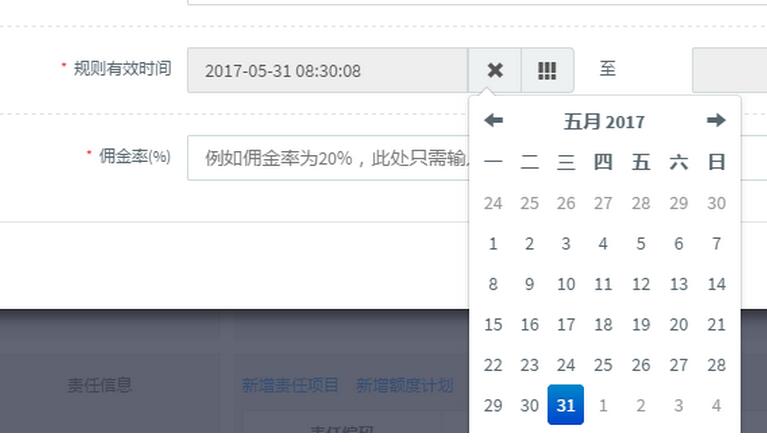
页面上的时间格式是这样的:

文件引入
'/bootstrap-datetimepicker.min.css', '/bootstrap-datetimepicker.min.js', '/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<div class="input-group date form_datetime" data-date-format="yyyy-mm-dd hh:ii:ss" data-link-field="dtp_input1" id="effStartDate"> //设置时间格式为 yyyy-mm-dd hh:ii:ss 。设置ID为 effStartDate <input class="form-control" size="16" type="text" value="" readonly> <span class="input-group-addon"> <span class="glyphicon glyphicon-remove"></span> </span> <span class="input-group-addon"> <span class="glyphicon glyphicon-th"></span> </span> </div>
js:
var dateFrom = $("#effStartDate input").val();//设置一个ID,取到bootstrap timepicker的值
$scope.effStartDate=new Date(dateFrom.substring(0,19).replace(/-/g,'/')).getTime()/1000;//转化为时间戳以上是“bootstrap的timepicker在angular中如何实现取值并转化为时间戳”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。