您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关Bootstrap中Table使用整理之工具栏的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、启用默认支持的工具栏
/*
* data-search 是否显示搜索框
* data-show-refresh 是否像是刷新按钮,注:刷新操作会重新请求数据,并带着请求参数
* data-show-toggle 是否显示面板切换按钮
* data-show-columns 是否显示列控制按钮
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"></table>
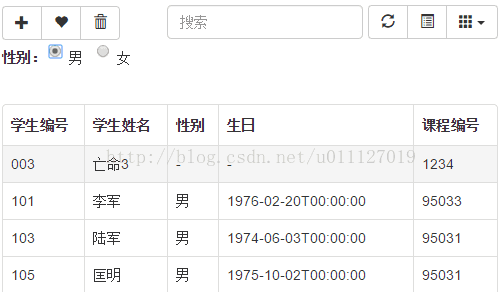
二、扩展工具栏使用
/* * data-toolbar 用于指定id的div扩展工具栏,这种方式类似EaseUI中的datagird * queryParams 请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果 queryParamsType = 'limit' ,返回参数必须包含 limit, offset, search, sort, order 否则, 需要包含: pageSize, pageNumber, searchText, sortName, sortOrder. 返回false将会终止请求 */ var $table1= $('#table1').bootstrapTable({ columns: [ { field: 'sno', title: '学生编号' }, { field: 'sname', title: '学生姓名' }, { field: 'ssex', title: '性别' }, { field: 'sbirthday', title: '生日' }, { field: 'class', title: '课程编号' }, ], url: '@Url.Action("GetStudent","DataOne")', queryParams: function (params) { params.name = '张三丰'; //特别说明,返回的参数的值为空,则当前参数不会发送到服务器端 params.sex = $('input[name="sex"]:checked').val(); return params; } }); //刷新方法 $('#heartBtn').click(function () { ////刷新处理,指定query 的参数,注:此地方指定的参数,仅在当次刷新时使用 //$table1.bootstrapTable('refresh', { // query: { // name: '张三' // } //}); $table1.bootstrapTable('refresh'); }); <table id="table1" data-classes="table table-hover " data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-toolbar="#toolbar"></table> <div id="toolbar"> <div class="btn-group"> <button class="btn btn-default"> <i class="glyphicon glyphicon-plus"></i> </button> <button class="btn btn-default"> <i class="glyphicon glyphicon-heart" id="heartBtn"></i> </button> <button class="btn btn-default"> <i class="glyphicon glyphicon-trash"></i> </button> </div> <div class="form-group"> <label class="control-label">性别:</label> <label class="radio-inline"> <input type="radio" name="sex" value="男" /> 男 </label> <label class="radio-inline"> <input type="radio" name="sex" value="女" /> 女 </label> </div> </div>

关于“Bootstrap中Table使用整理之工具栏的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。