您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JS怎么实现图片拖拽排序的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在多种平台下运行,拥有着跨平台特性;3、js属于一种弱类型脚本语言,对使用的数据类型未做出严格的要求,能够进行类型转换,简单又容易上手;4、js语言安全性高,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据的丢失;5、基于对象的脚本语言,js不仅可以创建对象,也能使用现有的对象。
由HTML5的拖放API,实现的简易图片拖放效果。
一、HTML5拖放API的知识点
首先我们得知道元素怎么才可以被拖放,需要设置它们的draggable属性,其中img和a标签的dragable属性默认是true,不需要我们手动设置。
拖放API的监听事件如下:
dragstart: 源对象拖拽开始;
drag: 源对象拖拽的过程中;
dragend: 源对象拖拽结束;
dragenter: 进入过程对象区域;
dragover: 在过程对象区域内移动;
dragleave: 离开过程对象区域;
drop: 源对象拖放到目标区域。
对于这几个事件,我们要结合需求利用preventDefault()取消它的默认行为。
在拖放事件中,提供dataTransfer用于在源对象与目标对象之间传递数据,dataTransfer一般通过e.dataTransfer调用,dataTransfer的方法如下:
setData(format, data)
getData(format);
clearData()。
以上是一些基础知识,与其听我BB,不如去打开MDN,再敲几行代码岂不是美滋滋。
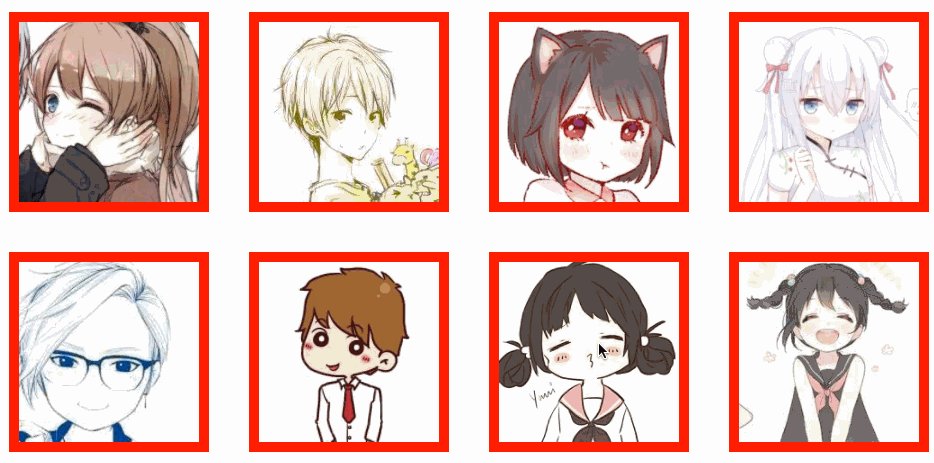
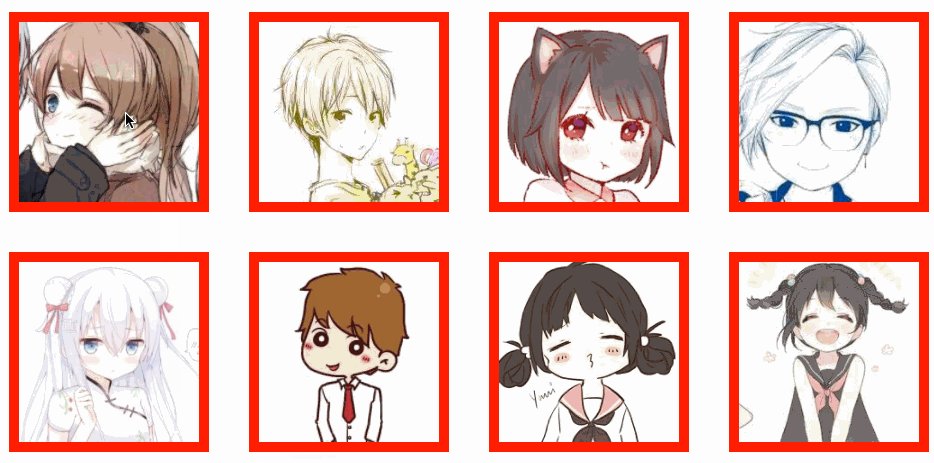
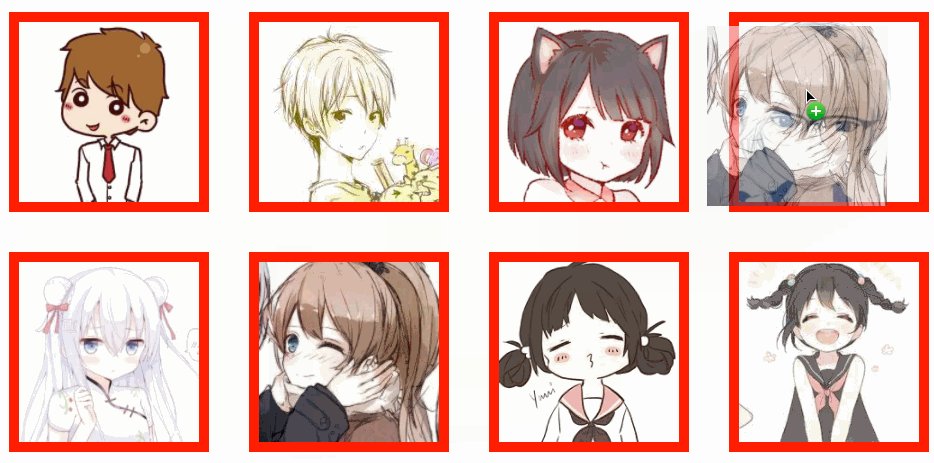
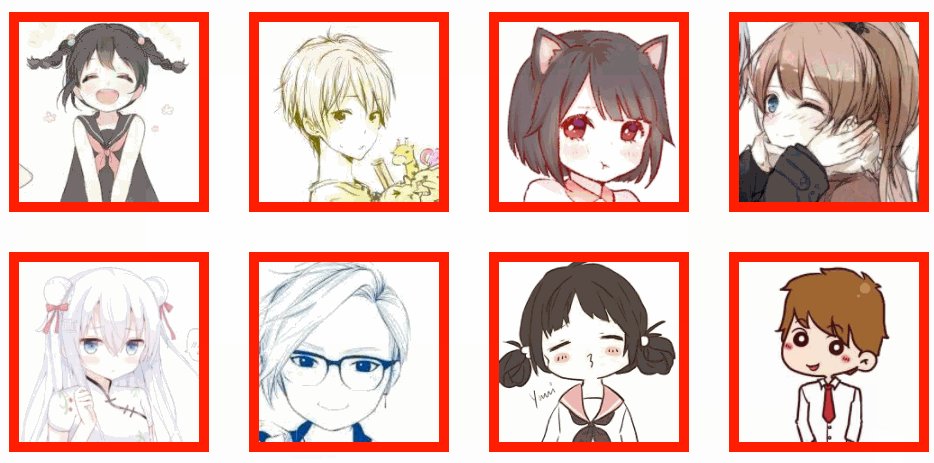
二、简易的图片拖拽排序。
先放效果图吧:

首先看看我们的dom结构
<!-- 部分标签 --> div#drag-wrap div(class="item" id="wrap1") img(id="img1") ... ...
我们需要监听的事件:
const dragCon = document.getElementById('drag-wrap');
dragCon.addEventListener('dragstart', startDrag, false);
/**
* 这里一定要阻止dragover的默认行为,不然触发不了drop
*/
dragCon.addEventListener('dragover', function (e) {
e.preventDefault();
}, false);
dragCon.addEventListener('drop', exchangeElement, false);在dragstart事件中,我们需要记住需要交换的子元素和父元素:
function startDrag(e) {
e.dataTransfer.setData('Text', e.target.id + ';' + e.target.parentElement.id);
}最重要的就是在drop事件中处理我们交换元素的逻辑和一些边缘条件的判断。
function exchangeElement(e) {
e.preventDefault();
const el = e.target;
let PE, //要插入位置的父元素
CE; //需要交换的元素
if (el.tagName.toLowerCase() !== 'div') { PE = el.parentElement;
CE = el;
} else {
PE = el;
CE = el.querySelector('img');
}
/**
* 判断不在控制范围内
*/
if (!PE.classList.contains('item')) {
return;
}
const data = e.dataTransfer.getData('Text').split(';');
//交换元素
document.getElementById(data[1]).appendChild(CE);
PE.appendChild(document.getElementById(data[0]));
}其实如果你充分利用几个阶段的事件,做出的效果会更精致。
感谢各位的阅读!关于“JS怎么实现图片拖拽排序”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。