жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іwebpackжҖҺд№Ҳжү“еҢ…еҚ•йЎөйқўеј•з”Ёзҡ„jsпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
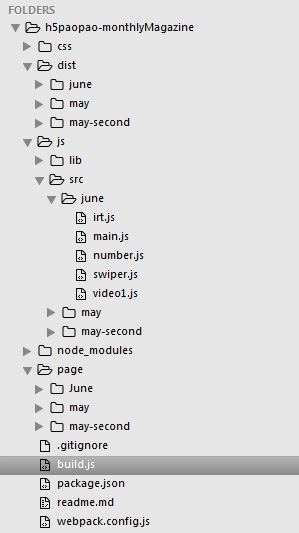
зӣ®еҪ•з»“жһ„еҰӮдёӢеӣҫжүҖзӨәпјҡ

webpackжү“еҢ…д»Јз ҒеҰӮдёӢпјҡ
var webpack = require('webpack');
var fs = require('fs');
var path = require('path');
var fse = require('fs-extra');
const debug = process.env.NODE_ENV !== 'production';
function entries(jsPath) {
var dirnames = fs.readdirSync(jsPath);
var entries = {}, entry;
for (var i = 0; i < dirnames.length; i++) {
var dirname, basename;
var jsList = [];
dirname = dirnames[i];
var files = fs.readdirSync(jsPath + '/' + dirname);
for (var j = 0; j < files.length; j++) {
entry = files[j];
basename = path.basename(entry, '.js');
jsList.push(path.join(jsPath, dirname, entry));
}
entries[path.join(dirname, 'app')] = jsList;
}
return entries;
}
var option = {
entry: entries(__dirname + '/js/src'),
output: {
path: __dirname + '/dist/',
filename: '[name].js'
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
}
var compiler = webpack(option);
compiler.run(function() {
fse.copy( __dirname + '/page/', __dirname + '/dist/');
console.log('success');
});е…ідәҺвҖңwebpackжҖҺд№Ҳжү“еҢ…еҚ•йЎөйқўеј•з”Ёзҡ„jsвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ