您好,登录后才能下订单哦!
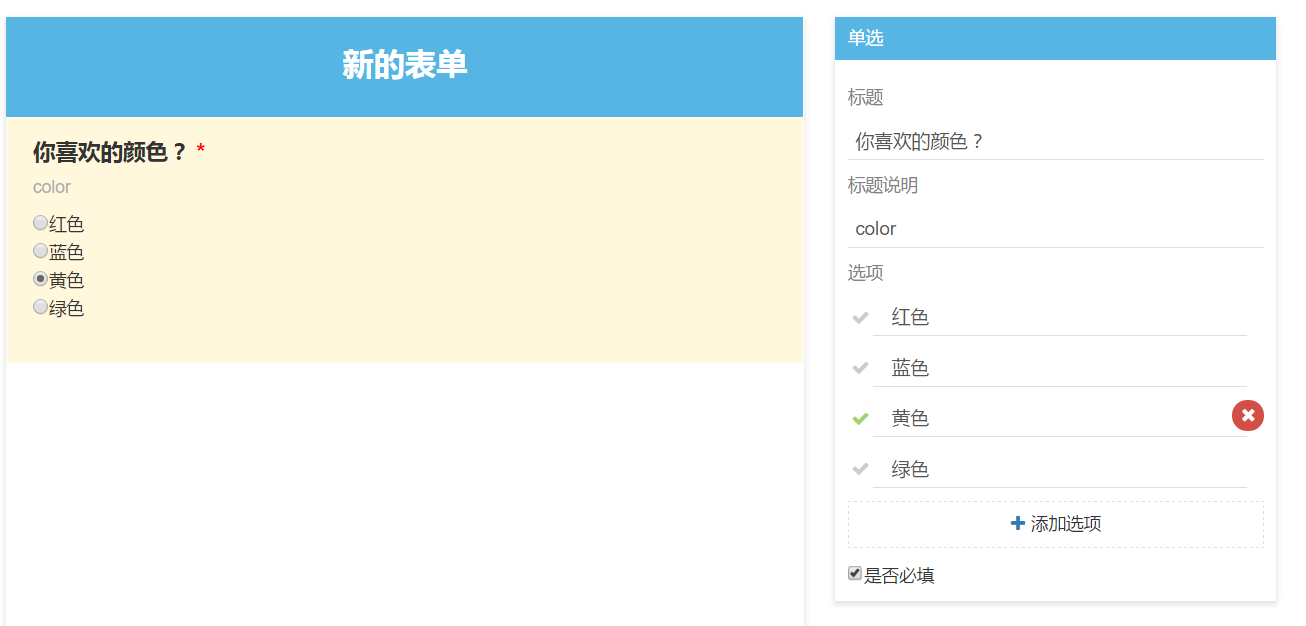
上一文,介绍了vue.js动态添加、删除绑定的radio选项,本文介绍如何选中radio的某一项

绑定的数据和上文的model是一致的,选中radio或者checkbox需要注意的是:
不管<input type='radio checked='true''> 你的checked属性值是true或者false,他都会选中。
选中不选中,不是看checked的属性值,而是看有没有checked这个属性,所以,动态选中,不用v-model,也不用checked='true',判断是否需要渲染checked这个属性就好了.
view 改一下:
"<input type='radio' :name='groupName' :checked='option.checked'>{{option.text}}"
:checked='option.checked' 如果option.checked为true,他就渲染checked这个属性,否则input元素没有这个属性。
这样绑定后,我们在vue的methods里面设置,把当前索引的radio绑定model的checked属性设置为true,其他的必须设置为false,这样才和上面的绑定对应,不然全是true了,绑定就会有问题了。
checkOption: function (e, optionIndex) {
$.each(vm.options, function (index, item) {
item.checked = false;
});
vm.options[optionIndex].checked = true;
}
以上所述是小编给大家介绍的vue.js选中动态绑定的radio的指定项,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。