жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңJavaScriptиҝҗеҠЁжЎҶжһ¶жҖҺд№Ҳи§ЈеҶійҳІжҠ–еҠЁй—®йўҳгҖҒжӮ¬жө®еҜ№иҒ”вҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңJavaScriptиҝҗеҠЁжЎҶжһ¶жҖҺд№Ҳи§ЈеҶійҳІжҠ–еҠЁй—®йўҳгҖҒжӮ¬жө®еҜ№иҒ”вҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
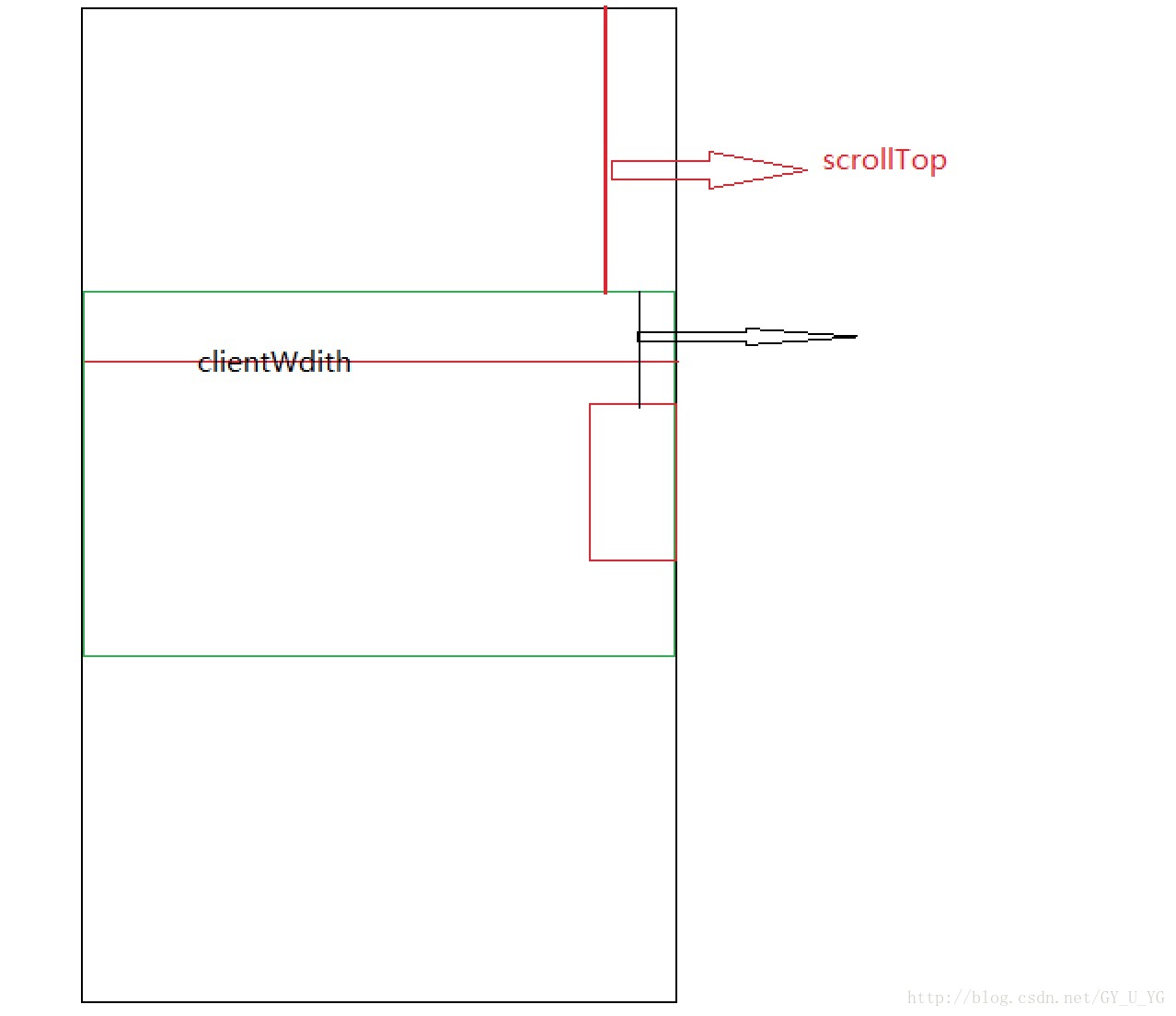
scrollTopпјҡжңүж—¶еҖҷзҪ‘йЎөеҫҲй•ҝпјҢе…¶й«ҳеәҰеӨ§дәҺжҳҫзӨәеҷЁй«ҳеәҰпјҢдјҡдә§з”ҹж»ҡеҠЁпјҢйӮЈд№ҲеңЁй«ҳеәҰж–№еҗ‘дёҠпјҢвҖңж»ҡиө°вҖқзҡ„йғЁеҲҶе°ұжҳҜscrollTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
offsetTopпјҡжӯӨеұһжҖ§еҸҜд»ҘиҺ·еҸ–е…ғзҙ зҡ„дёҠеӨ–зјҳи·қзҰ»жңҖиҝ‘йҮҮз”Ёе®ҡдҪҚзҲ¶е…ғзҙ еҶ…еЈҒзҡ„и·қзҰ»пјҢеҰӮжһңзҲ¶е…ғзҙ дёӯжІЎжңүйҮҮз”Ёе®ҡдҪҚзҡ„пјҢеҲҷжҳҜиҺ·еҸ–дёҠеӨ–иҫ№зјҳи·қзҰ»ж–ҮжЎЈеҶ…еЈҒзҡ„и·қзҰ»гҖӮжүҖи°“зҡ„е®ҡдҪҚе°ұжҳҜpositionеұһжҖ§еҖјдёәrelativeгҖҒabsoluteжҲ–иҖ…fixedгҖӮ

еӣҫдёӯпјҢй»‘иүІжЎҶжҳҜзҪ‘йЎөж–ҮжЎЈпјҢе…¶й«ҳеәҰпјҡdocument.documentElement.scrollHeight;
з»ҝиүІжЎҶжҳҜеҪ“еүҚеҸҜи§Ғзҡ„е®ўжҲ·еҢәйғЁеҲҶпјҲдёҚеҢ…жӢ¬е·Ҙе…·жқЎпјҢзҠ¶жҖҒж Ҹд№Ӣзұ»зҡ„пјүпјҢзәўиүІж–№жЎҶжҳҜиҰҒеӣәе®ҡеңЁе®ўжҲ·еҢәжӯЈдёӯеӨ®зҡ„еҜ№иҒ”пјҢеҒҮеҰӮзҪ‘йЎөй«ҳеәҰеҫҲй«ҳпјҢз”ЁжҲ·дёҚеҒңзҡ„ж»ҡеҠЁпјҢиҰҒжұӮеҜ№иҒ”д»Ҙзј“еҶІиҝҗеҠЁзҡ„еҪўејҸдҝқжҢҒеңЁе®ўжҲ·еҢәеҸідҫ§дёӯеӨ®пјҢпјҲpostion:fixed;еҸҜд»ҘеҒҡеҲ°пјҢиҖҢдё”йқһеёёзЁіе®ҡзҡ„еҒҡеҲ°пјҢж»ҡеҠЁзҪ‘йЎөпјҢdivзә№дёқдёҚеҠЁзҡ„з„ҠеңЁйӮЈйҮҢпјүгҖӮ
дҪҶжҲ‘们жғіи®©е®ғиҝҗеҠЁжҖ§зҡ„жңҖеҗҺиҗҪи„ҡеңЁзӣ®ж ҮдҪҚзҪ®пјҡ
1пјҡеҸҜд»ҘзӣҙжҺҘи®Ўз®—еҘҪдҪҚзҪ®пјҢзЎ¬иөӢеҖјпјӣ
2пјҡзј“еҶІиҝҗеҠЁеҲ°зӣ®ж ҮдҪҚзҪ®пјҢж•Ҳжһңжӣҙжҹ”е’ҢгҖӮ
дёҖиҲ¬дёҚ用第дёҖз§ҚзЎ¬жқҘпјҢеӣ дёәи§Ҷи§үж•ҲжһңеҫҲе·®пјҢеҫҲз”ҹзЎ¬гҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>иҝҗеҠЁжЎҶжһ¶пјҲдәҢпјү</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#div1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body >
<div id="div1"></div>
<script type="text/javascript">
var oDiv = document.getElementById('div1');
var timer = null;
window.onscroll = function() {
//жҜҸж¬Ўж»ҡеҠЁзҪ‘йЎөпјҢйғҪиҰҒйҮҚж–°и®Ўз®—зӣ®ж ҮеҖјпјҢеҪ“еүҚеҖје°ұжҳҜoffsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop;
//дёӢйқўжҳҜзЎ¬иөӢеҖј,и®Ўз®—еҘҪдҪҚзҪ®еҗҺпјҢзӣҙжҺҘе°ҶеҖјд»ҳз»ҷstyle.top,еӨӘз”ҹзЎ¬
//oDiv.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - oDiv.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == oDiv.offsetTop) {
clearInterval(timer);
} else {
oDiv.style.top = oDiv.offsetTop + speed + 'px';
document.title = iTarget + ',' + oDiv.offsetTop;
}
}, 30);
}
</script>
</body>
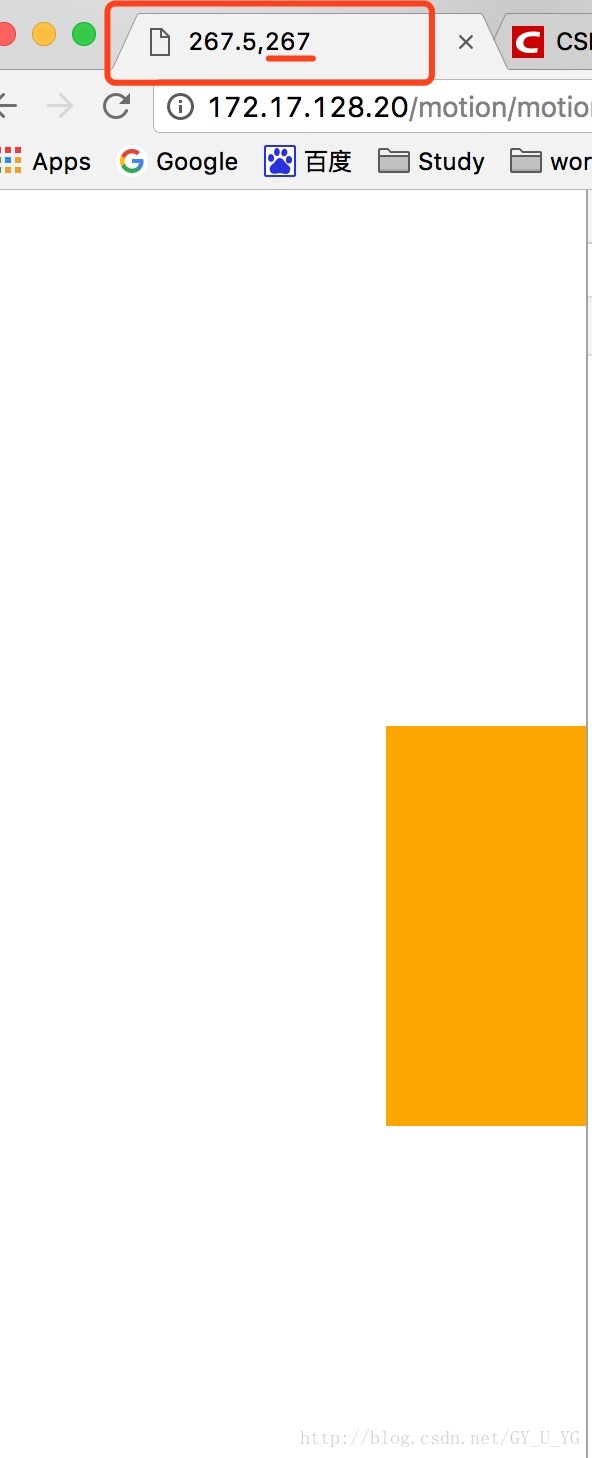
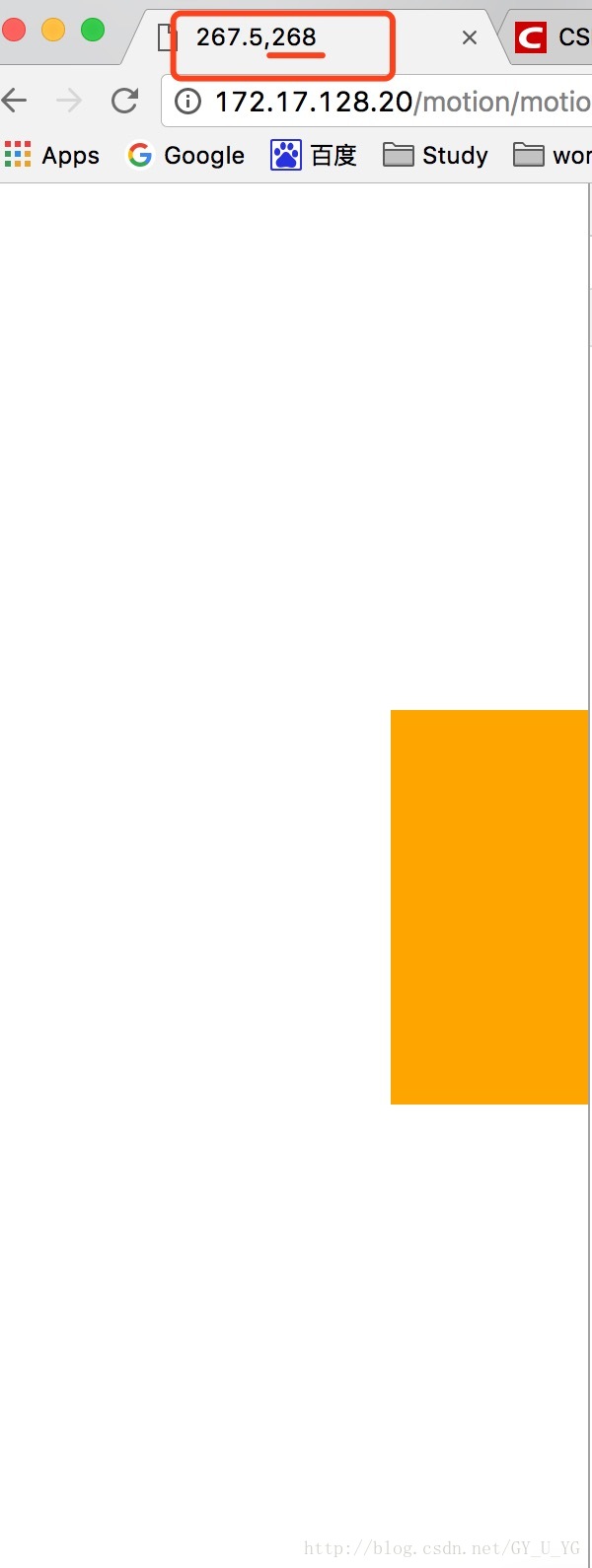
</html>иҝҗиЎҢз»“жһңеҚҙжңүй—®йўҳпјҢеҜ№иҒ”дёҚеҒңең°жҠ–еҠЁпјҢдёҖдёҠдёҖдёӢзҡ„жҠ–еҠЁпјҢд№ҹе°ұжҳҜoffsetTopдёҚеҒңзҡ„жқҘеӣһеҸҳеҢ–пјҢеҰӮдёӢдёӨдёӘеӣҫжүҖзӨәпјҡ


и§ӮеҜҹдёҠйқўдёӨдёӘеӣҫпјҢзңӢtitleпјҢи®Ўз®—еҮәжқҘзҡ„зӣ®ж ҮеҖјжҳҜе°Ҹж•°пјҡ267.5pxпјҢд№ҹе°ұжҳҜеҜ№иҒ”жңҖеҗҺеә”иҜҘеҒңз•ҷзҡ„style.topеҖјпјҢspeed = (267.5 - 267)/10 вҖ“> 1 , и·Ё1pxеҲ° 268пјҢ
speed = (267.5 - 268)/10 вҖ“> -1пјҢйҖҖ1pxпјҢеҲ°267пјҢе§Ӣз»ҲеҲ°дёҚдәҶ267.5зҡ„зӣ®ж ҮеҖјпјҢдёҠдёҖзҜҮж–Үз« дёӯи®©йҖҹеәҰеҸӘиғҪеҸ–ж•ҙпјҢ并且计算жңәд№ҹдёҚиө°е°Ҹж•°дёӘpxпјҢжүҖд»Ҙе§Ӣз»ҲеҲ°дёҚдәҶ267.5пјҢе°ұиҝҷд№ҲеғөжҢҒзқҖпјҡи·ЁдёҖжӯҘпјҢиҝҮдәҶпјҢйҖҖдёҖжӯҘпјҢзӢ дәҶпјҒжқҘеӣһжҠ–еҠЁпјҒ
жҖҺд№Ҳи§ЈеҶіпјҢеҫҲз®ҖеҚ•пјҢдёҚе…Ғи®ёзӣ®ж ҮеҖјжҳҜдёӘе°Ҹж•°пјҡеҸ–ж•ҙпјҒ
var target = (document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop;
ж”№дёәпјҡ
var target = parseInt((document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop);
д»ҘдёҠжҳҜвҖңJavaScriptиҝҗеҠЁжЎҶжһ¶жҖҺд№Ҳи§ЈеҶійҳІжҠ–еҠЁй—®йўҳгҖҒжӮ¬жө®еҜ№иҒ”вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ