您好,登录后才能下订单哦!
这篇文章主要为大家展示了“微信小程序中相对定位和绝对定位的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中相对定位和绝对定位的示例分析”这篇文章吧。
详解微信小程序 相对定位和绝对定位
相对定位:元素是相对自身进行定位,参照物是自己。
绝对定位:元素是相对离它最近的一个已定位的父级元素进行定位
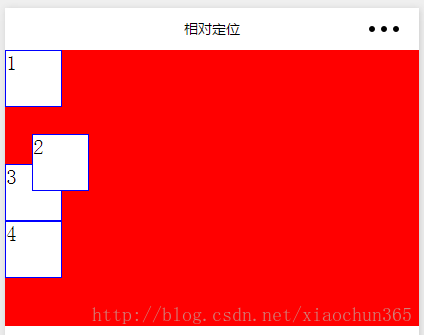
相对定位:
position:relative; /*启用相对定位*/
left:150rpx; /*相对于自己往右偏离150*/
top:50rpx; /*相对于自己往下偏离150*/

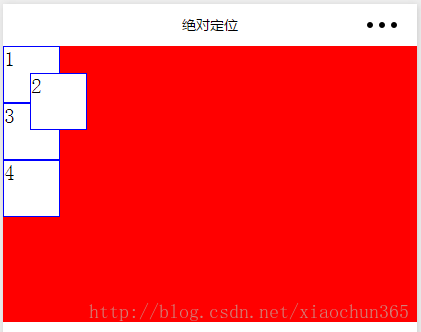
绝对定位:
position: absolute;
left: 50rpx;
top: 50rpx;
(父级元素一定要是已定位)

以上是“微信小程序中相对定位和绝对定位的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。