您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
最近做的一个项目,从后台查询到日期数据传到前台JS中遍历之后显示的是以"14"开头的毫秒数,刚开始想用"simpleDateFormat"类处理,结果显示都不显示了。后来查了一下资料,感觉其实很简单,下面 把自己的方法分享给大家以供参考。
1.显示的毫秒数

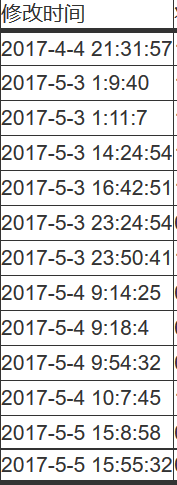
2.处理之前的样式

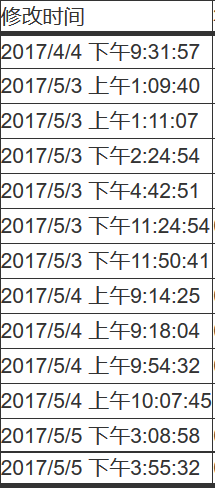
3.处理之后的样式

Date.prototype.toLocaleString = function() {
return this.getFullYear() + "-" + (this.getMonth() + 1) + "-" + this.getDate() + " " + this.getHours() + ":" + this.getMinutes() + ":" + this.getSeconds();
};
success:function(data){
var Str="";
var length = data.length;
for(var i=0;i<length;i++){
//Str += '<tr><td>'+data[i].roleId+'</td><td>'+data[i].roleName+'</td><td>'+data[i].remarks+'</td><td>'+data[i].createBy+'</td><td>'+data[i].createDate+'</td><td>'+data[i].updateBy+'</td><td>'+data[i].updateDate+'</td><td>'+data[i].status+'</td></tr>';
Date.prototype.toLocaleString = function() {
return this.getFullYear() + "-" + (this.getMonth() + 1) + "-" + this.getDate() + " " + this.getHours() + ":" + this.getMinutes() + ":" + this.getSeconds();
};
Str += "<tr>" +
"<td class=\"tbody_check\">" +
"<span class=\"check\">" +
"<input type=\"checkbox\" value=\""+data[i].roleId+"\" name=\"checkbox\">" +
"</span>" +
"</td>" +
"<td>" +data[i].roleId+"</td>" +
"<td>" +data[i].roleName+"</td>" +
"<td>" +data[i].remarks+"</td>" +
"<td>" +data[i].createBy+"</td>" +
"<td>" +new Date(data[i].createDate).toLocaleString()+"</td>" +
"<td>" +data[i].updateBy+"</td>" +
"<td>" +new Date(data[i].updateDate).toLocaleString()+"</td>" +
"<td>" +data[i].status+"</td>" +
"</tr>";
}
$("#rolelist").html(Str);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。