您好,登录后才能下订单哦!
小编给大家分享一下微信小程序中如何获取当前位置经纬度以及地图显示,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度。
微信小程序的主体部分包括:

新增页面需要在app.json进行配置:
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
通过在视图层调用bindtap与逻辑层中的方法匹配--实现页面跳转:
视图层
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
逻辑层
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}通过在视图层调用bindtap与逻辑层中的方法匹配--实现方法调用:
视图层
<button bindtap="mapViewTap" >查看地图</button> <button bindtap="chooseMapViewTap" >选择位置</button>
逻辑层
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}有关地图位置的三个接口:
(1) wx.getLocation(OBJECT) 获取当前的地理位置、速度
success返回参数:
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accuracy | 位置的精确度 |
(2) wx.openLocation(OBJECT) 使用微信内置地图查看位置
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| latitude | Float | 是 | 纬度,范围为-90~90,负数表示南纬 |
| longitude | Float | 是 | 经度,范围为-180~180,负数表示西经 |
| scale | INT | 否 | 缩放比例,范围5~18,默认为18 |
| name | String | 否 | 位置名 |
| address | String | 否 | 地址的详细说明 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
(3) wx.chooseLocation(OBJECT) 打开地图选择位置
success返回参数:
| name | 位置名称 |
| address | 详细地址 |
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
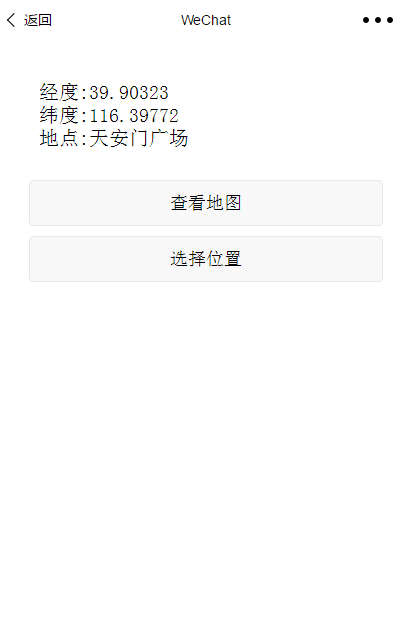
实现效果
利用getLocation获取当前位置的经纬度坐标,openLocation打开微信内置地图查看


利用chooseLocation选取位置,并将位置信息的经纬度实时响应显示


注意事项:
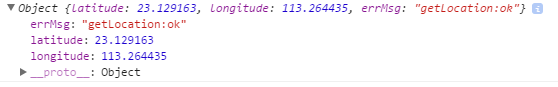
(1) 利用getLocation()获得的地图参数信息只有两个

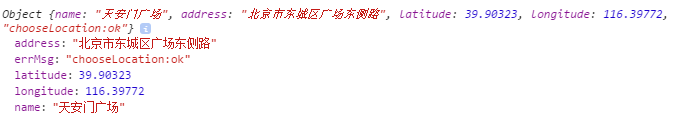
利用chooselocation返回的参数如下:

(2) this.setData修改json里面的值
逻辑层中的json数据可以通过WXML文件{{json}}显示出来:

以上是“微信小程序中如何获取当前位置经纬度以及地图显示”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。