жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңJavaScrptзҡ„йқўеҗ‘еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁJavaScrptзҡ„йқўеҗ‘еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқJavaScrptзҡ„йқўеҗ‘еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еҜ№иұЎзҡ„еҲӣе»әпјҡ
1 еҲӣе»әдёҖдёӘйқўеҗ‘еҜ№иұЎ
var obj = new Object();
obj.name = 'haha';
obj.showName = function(){
alert(obj.name);
}
obj.showName();зјәзӮ№пјҡеҪ“жҲ‘们жғіеҲӣе»әеӨҡдёӘйқўеҗ‘еҜ№иұЎзҡ„ж—¶еҖҷпјҢйҮҚеӨҚд»Јз ҒиҝҮеӨҡпјҢйңҖиҰҒе°ҒиЈ…пјҢжүҖд»ҘжңүдәҶе·ҘеҺӮж–№жі•гҖӮ
2 е·ҘеҺӮж–№ејҸ
function CreatePerson(name){
var obj = new Object(); //еҺҹж–ҷ
obj.name = name; //еҠ е·Ҙ
obj.showName = function(){
alert(this.name);
}
return obj;//еҮәеҺӮ
}
var p1 = CreatePerson('haha');
p1.showName();
var p2 = CreatePerson('hehe');
p2.showName();
//е…¶е®һе°ұжҳҜз®ҖеҚ•зҡ„е°ҒиЈ…еҮҪж•°пјҢж•ҙдёӘиҝҮзЁӢеғҸе·ҘеҺӮзҡ„жөҒж°ҙзәҝпјҢжүҖд»ҘеҸ«е·ҘеҺӮж–№ејҸзјәзӮ№пјҡж— жі•иҜҶеҲ«еҲӣе»әзҡ„еҜ№иұЎзҡ„зұ»еһӢгҖӮеӣ дёәе…ЁйғЁйғҪжҳҜObjectпјҢжІЎжңүеҢәеҲҶеәҰпјҢдёҚеғҸDateгҖҒArrayзӯүпјҢеӣ жӯӨеҮәзҺ°дәҶжһ„йҖ еҮҪж•°жЁЎејҸгҖӮ
3 жһ„йҖ еҮҪж•°жЁЎејҸ
function CreatePerson(name){
this.name = name;
this.showName = function(){
alert(this.name);
}
}
var p1 =new CreatePerson('haha');
p1.showName();
var p2 = new CreatePerson('hehe');
p2.showName();жҲ‘们йҖҡиҝҮиҝҷдәҢдёӘж–№йқўжқҘж”№еҸҳпјҡ
1 еҮҪж•°еҗҚйҰ–еӯ—жҜҚеӨ§еҶҷ
иҝҷжҳҜдёәдәҶеҢәеҲ«дәҺжҷ®йҖҡзҡ„еҮҪж•°пјҢжһ„йҖ еҮҪж•°жң¬иә«е…¶е®һе°ұжҳҜжҷ®йҖҡзҡ„еҮҪж•°пјҢеҸӘжҳҜжҲ‘们专门用е®ғжқҘе®һзҺ°дәҶжһ„йҖ зҡ„еҠҹиғҪпјҢжүҖд»Ҙдё“й—Ёиө·дәҶдёҖдёӘеҗҚеӯ—еҸ«жһ„йҖ еҮҪж•°пјҢд»»дҪ•еҮҪж•°йғҪеҸҜд»ҘжҲҗдёәжһ„йҖ еҮҪж•°пјҢиҝҷеҸ–еҶідәҺдҪ и°ғз”ЁеҮҪж•°зҡ„ж–№ејҸпјҢеҪ“дҪҝз”ЁдәҶNewзҡ„ж–№ејҸи°ғз”Ёе°ұжҲҗдәҶжһ„йҖ еҮҪж•°гҖӮ
2 New е…ій”®еӯ—и°ғз”Ё
и°ғз”ЁеҮҪж•°зҡ„ж—¶еҖҷз”ЁдәҶ Newе…ій”®еӯ—пјҢйӮЈд№ҲNewеҲ°еә•еҒҡдәҶд»Җд№Ҳпјҹз”ЁдёҚз”ЁNewжңүд»Җд№ҲеҢәеҲ«пјҹеҶҚжқҘзңӢдёӢйқўзҡ„дҫӢеӯҗ
function CreatePerson(name){
this.name = name;
this.showName = function(){
alert(this.name);
};
console.log(this);
}
new CreatePerson('haha'); //CreatePerson
CreatePerson('haha'); //windowжҲ‘们дјҡеҸ‘зҺ°еҪ“з”ЁNewеҺ»и°ғз”ЁдёҖдёӘеҮҪж•°зҡ„ж—¶еҖҷпјҢthisзҡ„жҢҮеҗ‘дјҡдёҚдёҖж ·гҖӮе…¶е®һNewдё»иҰҒеҒҡдәҶдёӢйқўиҝҷдәӣдәӢпјҢдёҚиҝҮдёӢйқўеҶҷзҡ„еҸӘжҳҜеӨ§жҰӮзҡ„иЎҢдёәпјҢ并дёҚжҳҜеҶ…йғЁжәҗз ҒгҖӮ
function CreatePerson(name){
var obj = {}; //еЈ°жҳҺдёҖдёӘз©әеҜ№иұЎobj
obj._proto_= CreatePerson.prototype;
//жҠҠиҝҷдёӘеҜ№иұЎзҡ„_proto_еұһжҖ§жҢҮеҗ‘жһ„йҖ еҮҪж•°зҡ„еҺҹеһӢеҜ№иұЎ,иҝҷж ·objе°ұеҸҜд»Ҙи°ғз”ЁCreatePersonеҺҹеһӢеҜ№иұЎдёӢзҡ„жүҖжңүж–№жі• пјҢиҝҷйҮҢеҺҹеһӢе…ҲзҹҘйҒ“з»“и®әпјҢдёӢйқўдјҡи®ІгҖӮ
CreatePerson.apply(obj); //з”Ёapplyж–№жі•и®©thisжҢҮеҗ‘objеҜ№иұЎ
this.name = name; //objеҜ№иұЎж·»еҠ еұһжҖ§пјҢж–№жі•
this.showName = function(){
alert(this.name);
};
return obj;//иҝ”еӣһиҝҷдёӘеҜ№иұЎ
}еҮҪж•°жһ„йҖ жЁЎејҸеӯҳеңЁзҡ„й—®йўҳпјҡ
alert(p1.showName==p2.showName);//false
зјәзӮ№пјҡеҸҜи§ҒиҝҷдёӨдёӘеҜ№иұЎе№¶дёҚжҳҜе…ұз”ЁдёҖдёӘж–№жі•пјҢжҜҸnewдёҖж¬ЎпјҢзі»з»ҹйғҪдјҡж–°еҲӣе»әдёҖдёӘеҶ…еӯҳпјҢиҝҷдёӨдёӘеҜ№иұЎеҗ„иҮӘжңүеҗ„иҮӘзҡ„ең°зӣҳпјҢдҪҶ他们具жңүзӣёеҗҢзҡ„еҠҹиғҪпјҢиҝҳдёҚе…ұз”ЁпјҢиӮҜе®ҡдёҚжҳҜжҲ‘们жүҖеёҢжңӣзҡ„гҖӮжүҖд»Ҙе°ұжңүдәҶдёӢдёҖз§Қж–№жі•пјҢеҺҹеһӢ+жһ„йҖ жЁЎејҸ
4 еҺҹеһӢ+жһ„йҖ жЁЎејҸ
еҺҹеһӢпјҡжҜҸдёӘеҮҪж•°йғҪжңүдёҖдёӘprototypeеұһжҖ§пјҢе®ғжҳҜдёҖдёӘеҜ№иұЎпјҢд№ҹз§°дҪңеҺҹеһӢеҜ№иұЎпјҢжҲ‘们еҸҜд»ҘжҠҠж–№жі•е’ҢеұһжҖ§еҶҷеңЁе®ғдёҠйқўпјҲдёҚиҝҮеҺҹеһӢеҜ№иұЎдёҚд»…д»…жңүжҲ‘们еҶҷзҡ„еұһжҖ§е’Ңж–№жі•пјҢиҝҳжңүеҲ«зҡ„пјҢдёӢйқўдјҡд»Ӣз»ҚпјүпјҢиҖҢйҖҡиҝҮиҝҷдёӘеҮҪж•°еҲӣе»әеҮәжқҘзҡ„е®һдҫӢеҜ№иұЎпјҢйғҪиғҪе…ұдә«иҝҷдёӘеҺҹеһӢеҜ№иұЎдёӢзҡ„ж–№жі•е’ҢеұһжҖ§гҖӮжүҖд»ҘжҲ‘们еҸӘйңҖиҰҒжҠҠжғіиҰҒе…ұдә«зҡ„дёңиҘҝж”ҫеңЁеҮҪж•°зҡ„prototypeдёӢпјҢдёҚжғіе…ұдә«зҡ„дёңиҘҝйҖҡиҝҮжһ„йҖ еҮҪж•°жқҘеҲӣе»әе°ұеҸҜд»ҘдәҶгҖӮ
зңӢдёӘж —еӯҗпјҲеҺҹеһӢ+жһ„йҖ пјү
function CreatePerson(name){
this.name = name;
}
CreatePerson.prototype.showName = function(){
alert(this.name);
}
var p1 =new CreatePerson('haha');
p1.showName();
var p2 = new CreatePerson('hehe');
p2.showName();
alert(p1.showName==p2.showName);//trueжөӢиҜ•дёәtrueпјҢеҸҜи§ҒshowName()ж–№жі•жҳҜе…ұдә«зҡ„пјҢд№ҹе°ұжҳҜиҜҙ他们е…ұз”ЁдёҖдёӘеҶ…еӯҳпјҢжӣҙиҝӣдёҖжӯҘзҡ„иҜҙе®ғ们еӯҳеңЁеј•з”Ёе…ізі»пјҢд№ҹе°ұжҳҜиҜҙдҪ жӣҙж”№дәҶp1зҡ„showNameд№ҹдјҡеҪұе“Қp2зҡ„showNameгҖӮ
_proto_еұһжҖ§:
еҗҢдёҖдёӘеҮҪж•°йҖ еҮәжқҘзҡ„е®һдҫӢеҜ№иұЎиғҪе…ұдә«иҝҷдёӘеҮҪж•°зҡ„prototypeдёӢзҡ„ж–№жі•е’ҢеұһжҖ§пјҢдҪҶжҳҜе®ғжҳҜеҰӮдҪ•еҒҡеҲ°зҡ„е‘ўпјҹиҝҷйҮҢиҰҒеҮәеңәзҡ„е°ұжҳҜ_proto_еұһжҖ§.
жҜҸдёӘе®һдҫӢеҢ–еҜ№иұЎйғҪжңү_proto_еұһжҖ§пјҢе®ғжҳҜдёҖдёӘжҢҮй’ҲпјҢжҢҮеҗ‘еҮҪж•°зҡ„prototypeпјҢд№ҹе°ұжҳҜдҝқеӯҳдәҶе®ғзҡ„ең°еқҖгҖӮпјҲJSдёӯд»»дҪ•еҜ№иұЎзҡ„еҖјйғҪжҳҜдҝқеӯҳеңЁе ҶеҶ…еӯҳдёӯпјҢжҲ‘们声жҳҺзҡ„еҸҳйҮҸеҸӘжҳҜдёҖдёӘжҢҮй’ҲпјҢдҝқеӯҳдәҶиҝҷдёӘеҜ№иұЎзҡ„е®һйҷ…ең°еқҖпјҢжүҖд»ҘжңүдәҶең°еқҖе°ұиғҪжүҫеҲ°еҜ№иұЎпјүпјҢ
жүҖд»ҘжҖ»еҫ—жқҘиҜҙпјҢжҜҸдёӘе®һдҫӢеҢ–еҜ№иұЎйғҪжңү_proto_еұһжҖ§пјҢдҝқеӯҳдәҶжһ„йҖ еҮҪж•°зҡ„еҺҹеһӢеҜ№иұЎзҡ„ең°еқҖпјҢйҖҡиҝҮиҝҷдёӘеұһжҖ§е°ұеҸҜд»ҘжӢҘжңүеҺҹеһӢеҜ№иұЎдёӢзҡ„жүҖжңүеұһжҖ§е’Ңж–№жі•пјҢ_proto_еұһжҖ§е®һйҷ…е°ұжҳҜе®һдҫӢеҢ–еҜ№иұЎе’ҢеҺҹеһӢеҜ№иұЎд№Ӣй—ҙзҡ„иҝһжҺҘ
еҺҹеһӢй“ҫпјҡ
жҜҸдёӘеҮҪж•°йғҪеҸҜд»ҘжҲҗдёәжһ„йҖ еҮҪж•°пјҢжҜҸдёӘеҮҪж•°йғҪжңүеҺҹеһӢеҜ№иұЎпјҢжҜҸдёӘеҺҹеһӢеҜ№иұЎд№ҹеҸҜд»ҘжҳҜдёҖдёӘе®һдҫӢеҢ–еҜ№иұЎпјҢжҜ”еҰӮпјҢдҪ еҲӣе»әдәҶдёҖдёӘеҮҪж•°fun,е®ғжҳҜжһ„йҖ еҮҪж•°functionзҡ„е®һдҫӢеҢ–еҜ№иұЎпјҢиҖҢfunctionзҡ„еҺҹеһӢеҜ№иұЎпјҢеҸҲжҳҜObjectзҡ„е®һдҫӢеҜ№иұЎгҖӮжүҖд»ҘfunжңүдёӘ_proto_еұһжҖ§еҸҜд»Ҙи®ҝй—®еҲ°functionзҡ„еҺҹеһӢеҜ№иұЎ,functionеҺҹеһӢеҜ№иұЎд№ҹжҳҜдёӘе®һдҫӢеҜ№иұЎпјҢд№ҹжңүдёӘ_proto_еұһжҖ§,еҸҜд»Ҙи®ҝй—®еҲ°Objectзҡ„еҺҹеһӢеҜ№иұЎпјҢжүҖд»ҘйҖҡиҝҮ_proto_еұһжҖ§пјҢе°ұеҪўжҲҗдәҶдёҖжқЎеҺҹеһӢй“ҫгҖӮжҜҸдёӘе®һдҫӢеҢ–еҜ№иұЎйғҪеҸҜд»Ҙи®ҝй—®еҲ°й“ҫеӯҗдёҠж–№зҡ„ж–№жі•е’ҢеұһжҖ§пјҢжүҖд»ҘfunжҳҜеҸҜд»Ҙи®ҝй—®ObjectеҺҹеһӢеҜ№иұЎдёӢзҡ„ж–№жі•е’ҢеұһжҖ§зҡ„гҖӮе®һйҷ…дёҠжүҖжңүеҜ№иұЎйғҪеҸҜд»Ҙи®ҝй—®еҲ°Objectзҡ„еҺҹеһӢеҜ№иұЎгҖӮ
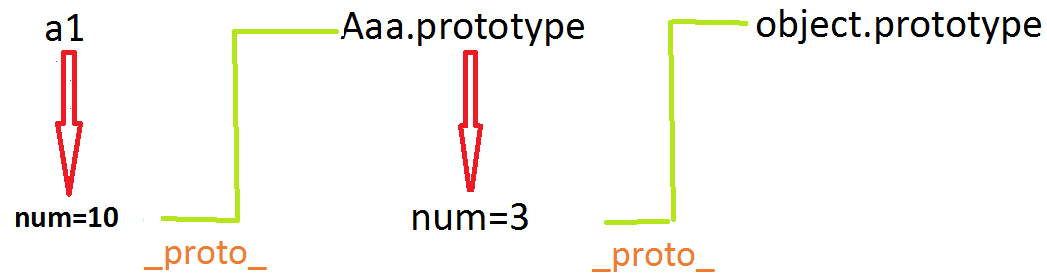
еҺҹеһӢй“ҫзҡ„и®ҝ问规еҲҷпјҡе…ҲеңЁиҮӘиә«зҡ„дёӢйқўеҜ»жүҫпјҢеҶҚеҺ»дёҖзә§дёҖзә§зҡ„еҫҖеҺҹеһӢй“ҫдёҠжүҫгҖӮ
еҰӮдёӢпјҡ
function Aaa(){}
Aaa.prototype.num = 3;
var a1 = new Aaa();
a1.num =10;
alert(a1.num); //10
еҺҹеһӢеҜ№иұЎпјҡ
еҺҹеһӢеҜ№иұЎдёӢеҸҜиғҪжңүдёүз§ҚеұһжҖ§пјҡ
1 еҺҹеһӢеҜ№иұЎжүҖеёҰж–№жі•е’ҢеұһжҖ§ 2 constructor 3_proto_еұһжҖ§
constructor:жһ„йҖ еҮҪж•°еұһжҖ§пјҢжҜҸдёӘеҮҪж•°зҡ„еҺҹеһӢеҜ№иұЎйғҪжңүзҡ„й»ҳи®ӨеұһжҖ§пјҢжҢҮеҗ‘еҮҪж•°гҖӮ
жҜҸдёӘе®һдҫӢеҢ–еҜ№иұЎжң¬иә«жҳҜжІЎжңүconstructorеұһжҖ§зҡ„пјҢ他们дёӢйқўй»ҳи®ӨеҸӘжңүдёҖдёӘ_proto_еұһжҖ§,з”ЁжқҘиҝһжҺҘеҺҹеһӢеҜ№иұЎпјҢиҖҢе’Ңжһ„йҖ еҮҪж•°жң¬иә«жҳҜжІЎжңүзӣҙжҺҘзҡ„иҒ”зі»зҡ„гҖӮжүҖд»Ҙе®ғзҡ„constructorжҳҜи®ҝй—®зҡ„еҺҹеһӢеҜ№иұЎдёҠзҡ„гҖӮжүҖд»ҘеҪ“еҺҹеһӢеҜ№иұЎзҡ„constructorеҸҳеҢ–дәҶпјҢе®һдҫӢеҢ–еҜ№иұЎзҡ„constructorд№ҹдјҡж”№еҸҳгҖӮдҪҶжҳҜеҰӮжһңиҝҷдёӘеҜ№иұЎжң¬иә«ж—ўжҳҜеҺҹеһӢеҜ№иұЎпјҢеҸҲжҳҜе®һдҫӢеҢ–еҜ№иұЎпјҢйӮЈе°ұжӢҘжңүдәҶconstructorеұһжҖ§пјҢж— йңҖд»ҺеҺҹеһӢеҜ№иұЎдёҠйқўи®ҝй—®гҖӮ**
зңӢдёӢйқўзҡ„дҫӢеӯҗпјҢжқҘйӘҢиҜҒжҲ‘们жүҖиҜҙзҡ„пјҡ
function CreatePerson(name){
this.name = name;
}
CreatePerson.prototype.showName = function(){
console.log(this.name);
};
var p1 =new CreatePerson('haha');
p1.showName();
console.log(p1.constructor); // CreatePerson жқҘиҮӘCreatePerson.prototype
console.log(CreatePerson.prototype);
// {showName:{},constructor:CreatePerson,__proto__:Object.prototype}
//еҸҜи§ҒпјҢеҺҹеһӢеҜ№иұЎдҝқеӯҳдәҶ
1 иҮӘиә«ж·»еҠ зҡ„ж–№жі•пјҢ
2 жһ„йҖ еҮҪж•°constructor
3 _proto_(е’ҢдёҠдёҖеұӮжһ„йҖ еҮҪж•°еҺҹеһӢеҜ№иұЎзҡ„иҝһжҺҘ)
console.log(CreatePerson.prototype.__proto__===Object.prototype);
// true иҝҷдёӘеҺҹеһӢеҜ№иұЎжң¬иә«еҸҲжҳҜobjectзҡ„е®һдҫӢеҢ–еҜ№иұЎпјҢжүҖжңү_proto_жҢҮеҗ‘Objectзҡ„еҺҹеһӢеҜ№иұЎ
console.log(CreatePerson.prototype.__proto__===Object);
// false еҸҜи§ҒжҳҜе’Ңжһ„йҖ еҮҪж•°дёӢеҺҹеһӢеҜ№иұЎзҡ„иҝһжҺҘпјҢдёҚжҳҜжһ„йҖ еҮҪж•°
console.log(CreatePerson.prototype.constructor);
//CreatePerson CreatePerson.prototypeжҳҜObjectе®һдҫӢеҢ–еҜ№иұЎ,д№ҹжҳҜеҺҹеһӢеҜ№иұЎпјҢжүҖд»ҘиҮӘиә«жӢҘжңүconstructorеұһжҖ§
console.log(Object.prototype.__proto__);
// null еҺҹеһӢй“ҫзҡ„з»ҲзӮ№жҳҜnull
console.log(CreatePerson.__proto__); //function.prototype
// CreatePersonжң¬иә«ж—ўжҳҜжһ„йҖ еҮҪж•°еҸҲжҳҜfunctionзҡ„е®һдҫӢеҢ–еҜ№иұЎпјҢжӢҘжңү_proto_еұһжҖ§пјҢжҢҮеҗ‘functionзҡ„еҺҹеһӢеҜ№иұЎ
console.log(CreatePerson.constructor);
// function 继жүҝиҮӘfunction.prototype
console.log(CreatePerson.prototype instanceof CreatePerson )
//йӘҢиҜҒжҳҜеҗҰеңЁдёҖжқЎеҺҹеһӢй“ҫдёҠ falseеӯ—йқўйҮҸжі•е®ҡд№үеҺҹеһӢпјҡ
дёәдәҶеҲӣе»әеҜ№иұЎзҡ„д»Јз Ғжӣҙж–№дҫҝпјҢдҪ дёҖе®ҡи§ҒиҝҮиҝҷж ·зҡ„д»Јз ҒпјҢе°ұжҳҜеӯ—йқўйҮҸжі•пјҡ
function Aaa(){}
Aaa.prototype = {
showName:function(){},
showSex:function(){}
};
var a1 = new Aaa();
console.log(Aaa.prototype);
//{showName:function(){},_proto_}
//дҪ дјҡеҸ‘зҺ°constructorдёҚи§ҒдәҶпјҢеӣ дёәиҝҷз§Қж–№ејҸзӣёеҪ“дәҺйҮҚж–°иөӢеҖјдәҶAaa.prototype
console.log(Aaa.prototype.constructor);
//Object еӣ дёәиҮӘиә«жІЎжңүдәҶconstructorеұһжҖ§пјҢе°ұеҺ»дёҠзә§еҺҹеһӢеҜ№иұЎжүҫпјҢжүҫеҲ°дәҶObject
console.log(a1.constructor );
//Object д№ҹеҸҳдәҶпјҢйӘҢиҜҒдәҶе®ғжҳҜи®ҝй—®зҡ„еҺҹеһӢеҜ№иұЎдёҠзҡ„еӣ жӯӨжҲ‘们еңЁеҶҷзҡ„ж—¶еҖҷйңҖиҰҒдҝ®жӯЈдёҖдёӢеҺҹеһӢзҡ„жҢҮеҗ‘пјҡ
function Aaa(){}
Aaa.prototype = {
constructor:Aaa,
num1:function(){alert(10);}
}
var a1 = new Aaa();
a1.constructor // AaaеҲ°жӯӨпјҢе…ідәҺвҖңJavaScrptзҡ„йқўеҗ‘еҜ№иұЎзҹҘиҜҶзӮ№ж•ҙзҗҶвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ