您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下js如何使用i18n实现页面国际化,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
页面引用的插件
<script type="text/JavaScript" src="${path}/plugings/jQuery-easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${path}/js/jquery.i18n.properties.min.js"></script>以下是页面引用的js
/**
* 设置语言类型: 默认为中文
*/
var i18nLanguage = "zh-CN";
/*
设置一下网站支持的语言种类
zh-CN(中文简体)、en(英语)
*/
var webLanguage = ['zh-CN', 'en'];
//获取网站语言
function getWebLanguage(){
//1.cookie是否存在
if (jQuery.cookie("userLanguage")) {
i18nLanguage = jQuery.cookie("userLanguage");
console.log("language cookie is "+i18nLanguage);
} else {
//2.1 获取用户设置的浏览器语言
var navLanguage = getNavLanguage();
console.log("user set browser language is "+navLanguage);
if (navLanguage) {
// 判断是否在网站支持语言数组里
var charSize = $.inArray(navLanguage, webLanguage);
if (charSize > -1) {
i18nLanguage = navLanguage;
// 存到缓存中
jQuery.cookie("userLanguage ",navLanguage, {
expires : 7
});
};
} else{
console.log("not navigator");
return false;
}
}
}//国际化easyui中英文包
function changeEasyuiLanguage(languageName) {
// when login in China the language=zh-CN
var src =$.contextPath+"/plugings/jquery-easyui/locale/easyui-lang-"+languageName.replace('-','_')+".js";
console.log(src);
$.getScript(src);
};/**
* 执行页面i18n方法
* @return
* @author LH
*/
var execI18n = function(){
//获取网站语言(i18nLanguage,默认为中文简体)
getWebLanguage();
//国际化页面
jQuery.i18n.properties({
name : "common", //资源文件名称
path : $.contextPath+"/i18n/"+i18nLanguage+"/", //资源文件路径
mode : 'map', //用Map的方式使用资源文件中的值
language : i18nLanguage,
cache:false, //指定浏览器是否对资源文件进行缓存,默认false
encoding: 'UTF-8', //加载资源文件时使用的编码。默认为 UTF-8。
callback : function() {//加载成功后设置显示内容
//以下是将要国际化的文字内容
//退出
$("#logOut").html($.i18n.prop('logOut'));
//用户
$("#loginUser").html($.i18n.prop('loginUser'))
}
});
}/*页面执行加载执行*/
$(function(){
/*执行I18n翻译*/
execI18n();
console.log("网站语言: "+i18nLanguage);
//国际化easyui
changeEasyuiLanguage(i18nLanguage);
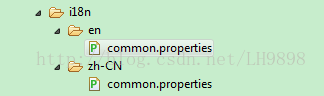
});国际化的文件存放路径,zh-CN表示简体中文;en表示英语;也可扩展其它语言,只要在i18n文件夹下添加对应的文件;key要一一对应,value则是文字的语言内容

中文的common.properties文件内容
login.userName=Username login.passWord=Password login.sub=Login login.reset=Reset login.anonymous=Anonymous
英文的common.properties文件内容
login.userName=Username login.passWord=Password login.sub=Login login.reset=Reset login.anonymous=Anonymous
以上是“js如何使用i18n实现页面国际化”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。