жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҰ–е…Ҳе®һзҺ°ж»ҡеҠЁиҰҒеҖҹеҠ©onscrollдәӢ件еӨ„зҗҶзЁӢеәҸгҖӮ
ж— з©·ж»ҡеҠЁе°ұжҳҜж»‘еҠЁж»ҡеҠЁжқЎпјҢе®һзҺ°ж•°жҚ®еқ—зҡ„ж— з©·еҠ иҪҪгҖӮ
жҲ‘们д»ҘзҖ‘еёғжөҒзҡ„еёғеұҖжқҘе®һзҺ°ж— з©·еҠ иҪҪгҖӮзҖ‘еёғжөҒе°ұжҳҜдёҖдәӣзӯүе®ҪдёҚзӯүй«ҳзҡ„ж•°жҚ®еқ—еёғеұҖгҖӮеңЁж»ҡеҠЁжқЎдёӢжӢүж—¶пјҢе®ғдјҡиҝӣиЎҢеҠ иҪҪгҖӮйӮЈд№Ҳй—®йўҳе°ұжҳҜеңЁеҲӨж–ӯд»Җд№Ҳж—¶еҖҷеә”иҜҘеҠ иҪҪгҖӮ

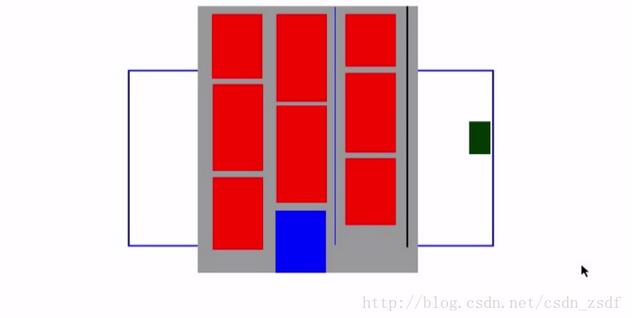
жҲ‘们йҰ–е…Ҳеә”иҜҘжҳҺзҷҪзҖ‘еёғжөҒеёғеұҖзҡ„зү№зӮ№гҖӮе®ғе°ҶдёӢдёҖдёӘеӣҫзүҮжҖ»жҳҜж”ҫеңЁеҪ“еүҚеҲ—ж•°жңҖдҪҺзҡ„йӮЈдёҖеҲ—гҖӮжүҖд»ҘеҪ“еҠ иҪҪжңҖеҗҺдёҖдёӘи“қиүІзҡ„еӣҫзүҮж—¶пјҢд№ҹе°ұж— з–‘жҳҜжңҖеҗҺдёҖдёӘеӣҫзүҮдәҶгҖӮжүҖд»ҘиҰҒеҲӨж–ӯиҜҘеӣҫзүҮеҠ иҪҪеҲ°д»Җд№ҲзЁӢеәҰжқҘи§ҰеҸ‘ж»ҡеҠЁдәӢ件гҖӮ
еӣҫдёҠзҒ°иүІзҡ„иЎЁзӨәйЎөйқўзҡ„еӨ§е°ҸпјҢеҗҺйқўи“қиүІиҫ№жЎҶиЎЁзӨәзӘ—еҸЈзҡ„еӨ§е°ҸгҖӮеҪ“жӢ–еҠЁж»ҡеҠЁжқЎж—¶пјҢзҒ°иүІйғЁеҲҶдёҠ移гҖӮжҲ‘们еёҢжңӣйЎөйқўжңҖеҗҺдёҖдёӘеӣҫзүҮпјҲи“қиүІеӣҫзүҮпјүеҠ иҪҪдёҖеҚҠж—¶и§ҰеҸ‘ж»ҡеҠЁдәӢ件гҖӮйӮЈд№Ҳе°ұиҰҒеҪўжҲҗеҸӮз…§гҖӮ
дёӢжқҘеҶҷд»Јз Ғпјҡ
//жЈҖжөӢжҳҜеҗҰе…·еӨҮж»ҡеҠЁжқЎеҠ иҪҪж•°жҚ®еқ—зҡ„жқЎд»¶
function checkScrollSlide(){
var oparent = document.getElementById('main');
var oBoxs = getByClass(oparent,'box');
var scrollH = document.body.scrollTop || document.documentElement.scrollTop + document.body.clientHeight || document.documentElement.clientHeight;
var lastBoxH = oBoxs[oBoxs.length - 1].offsetTop + Math.floor(oBoxs[oBoxs.length - 1].offsetHeight/2);
return (lastBoxH < scrollH )? true : false;
}
getClassжҳҜж №жҚ®зұ»еҗҚжҹҘжүҫе…ғзҙ йӣҶеҗҲзҡ„иҮӘе·ұеҶҷзҡ„еҮҪж•°пјҢеҫ…дјҡе„ҝдјҡйҷ„дёҠжәҗз Ғ
жҲ‘们иҰҒиҝӣиЎҢеҠ иҪҪзҡ„ж•°жҚ®еқ—зҡ„ж јејҸжҳҜиҝҷж ·зҡ„.жҜҸдёӘеӣҫзүҮиў«дёҖдёӘclass= picзҡ„divеҢ…иЈ№гҖӮжңҖеҗҺж•ҙдҪ“еұһдәҺзҲ¶е…ғзҙ main
<div id = "main"> <div class = "box"> <div class = "pic"> <img src = "images/0.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/1.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/2.jpg"> </div> </div> <div>
йҰ–е…ҲжҲ‘们иҰҒеҠ иҪҪзҡ„ж•°жҚ®еқ—еә”иҜҘжҳҜд»ҺеҗҺеҸ°дј иҝҮжқҘзҡ„пјҢеңЁиҝҷйҮҢжҲ‘们用jsonжЁЎжӢҹдёҖдёӢе°ұеҸҜд»Ҙпјҡ
var DataIn = {"data":[{"src":'0.jpg'},{"src":'1.jpg'},{"src":'2.jpg'},{"src":'3.jpg'},{"src":'4.jpg'},{"src":'5.jpg'}]};
жҜ”еҰӮиҝҷдёӘе°ұжҳҜеҗҺеҸ°дј иҝҮжқҘзҡ„ж•°жҚ®гҖӮ
дёҠйқўзҡ„еҮҪж•°иҝ”еӣһдёҖдёӘеёғе°”еҖјпјҢеҪ“дёәtrueж—¶пјҢи§ҰеҸ‘ж»ҡеҠЁдәӢ件гҖӮ
window.onscroll = function(){
var oparent = document.getElementById('main');
//еҪ“ж»Ўи¶іеҠ иҪҪжқЎд»¶ж—¶пјҢе°ұиҰҒеҗ‘йЎөйқўдёӯеҠ иҪҪж•°жҚ®еқ—
if(checkScrollSlide){
for(var i = 0; i< DataIn.data.length; i++){
var oBox = document.createElement('div');
oBox.className = 'box';
oparent.appendChild(oBox);
var opic = document.createElement('div');
opic.className = 'pic';
oBox.appendChild(opic);
var oImg = document.createElement('img');
oImg.src = './images/'+DataIn.data[i].src;
opic.appendChild(oImg);
}
waterFull('main','box');
}
}
}
йҷ„дёҠжәҗз Ғпјҡ
cssе’Ңhtml
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<script src = "./jswaterfll.js"></script>
<title>зҖ‘еёғжөҒеёғеұҖ</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#main{
position: relative;
}
.box{
/* display: inline-block;*/
padding: 15px 0px 0px 15px;
float: left;
}
.pic{
padding: 10px;
border-radius: 5px;
border:1px solid #ccc;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
</style>
</head>
<body>
<div id = 'main'>
<div class = "box">
<div class = "pic">
<img src = "images/3.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/20.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/21.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/2.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/3.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/5.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/6.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/7.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/8.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/9.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/10.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/11.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/17.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/18.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/19.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/5.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/6.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/7.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/8.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/11.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/12.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/13.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/14.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/15.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/16.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/17.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/18.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/19.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/20.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/21.jpg">
</div>
</div>
</div>
</body>
</html>
jsд»Јз Ғпјҡ
window.onload = function(){
waterFull('main','box');
var DataIn = {"data":[{"src":'0.jpg'},{"src":'1.jpg'},{"src":'2.jpg'},{"src":'3.jpg'},{"src":'4.jpg'},{"src":'5.jpg'}]};
window.onscroll = function(){
var oparent = document.getElementById('main');
if(checkScrollSlide){
for(var i = 0; i< DataIn.data.length; i++){
var oBox = document.createElement('div');
oBox.className = 'box';
oparent.appendChild(oBox);
var opic = document.createElement('div');
opic.className = 'pic';
oBox.appendChild(opic);
var oImg = document.createElement('img');
oImg.src = './images/'+DataIn.data[i].src;
opic.appendChild(oImg);
}
waterFull('main','box');
}
}
}
function waterFull(parent,children){
var oParent = document.getElementById(parent);
//var oBoxs = parent.querySelectorAll(".box");
var oBoxs = getByClass(oParent,children);
//и®Ўз®—ж•ҙдёӘйЎөйқўжҳҫзӨәзҡ„еҲ—ж•°
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
//и®ҫзҪ®mainзҡ„е®ҪеәҰпјҢ并且еұ…дёӯ
oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto';
//жүҫеҮәй«ҳеәҰжңҖе°Ҹзҡ„еӣҫзүҮпјҢе°ҶдёӢдёҖдёӘеӣҫзүҮж”ҫеңЁдёӢйқў
//е®ҡд№үдёҖдёӘж•°з»„пјҢеӯҳж”ҫжҜҸдёҖеҲ—зҡ„й«ҳеәҰпјҢеҲқе§ӢеҢ–еӯҳзҡ„жҳҜ第дёҖиЎҢзҡ„жүҖжңүеҲ—зҡ„й«ҳеәҰ
var arrH = [];
for(var i = 0; i< oBoxs.length ; i++){
if(i < cols){
arrH.push(oBoxs[i].offsetHeight);
}
else{
var minH = Math.min.apply(null,arrH);
var minIndex = getMinhIndex(arrH,minH);
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top= minH + 'px';
//oBoxs[i].style.left = minIndex * oBoxW + 'px';
oBoxs[i].style.left = oBoxs[minIndex].offsetLeft+'px';
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
function getByClass(parent,className){
var boxArr = new Array();//з”ЁжқҘиҺ·еҸ–жүҖжңүclassдёәboxзҡ„е…ғзҙ
oElement = parent.getElementsByTagName('*');
for (var i = 0; i <oElement.length; i++) {
if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}
//иҺ·еҸ–еҪ“еүҚжңҖе°ҸеҖјеҫ—дёӢж Ү
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}
//жЈҖжөӢжҳҜеҗҰе…·еӨҮж»ҡеҠЁжқЎеҠ иҪҪж•°жҚ®еқ—зҡ„жқЎд»¶
function checkScrollSlide(){
var oparent = document.getElementById('main');
var oBoxs = getByClass(oparent,'box');
var scrollH = document.body.scrollTop || document.documentElement.scrollTop + document.body.clientHeight || document.documentElement.clientHeight;
var lastBoxH = oBoxs[oBoxs.length - 1].offsetTop + Math.floor(oBoxs[oBoxs.length - 1].offsetHeight/2);
return (lastBoxH < scrollH )? true : false;
}
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ