жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іvueдёӯVirtual Domе®һзҺ°snabbdomи§ЈеҜҶзҡ„зӨәдҫӢеҲҶжһҗзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
vueеңЁе®ҳж–№ж–ҮжЎЈдёӯжҸҗеҲ°дёҺreactзҡ„жёІжҹ“жҖ§иғҪеҜ№жҜ”дёӯпјҢеӣ дёәе…¶дҪҝз”ЁдәҶsnabbdomиҖҢжңүжӣҙдјҳејӮзҡ„жҖ§иғҪгҖӮ
JavaScript ејҖй”ҖзӣҙжҺҘдёҺжұӮз®—еҝ…иҰҒ DOM ж“ҚдҪңзҡ„жңәеҲ¶зӣёе…ігҖӮе°Ҫз®Ў Vue е’Ң React йғҪдҪҝз”ЁдәҶ Virtual Dom е®һзҺ°иҝҷдёҖзӮ№пјҢдҪҶ Vue зҡ„ Virtual Dom е®һзҺ°пјҲеӨҚеҲ»иҮӘ snabbdomпјүжҳҜжӣҙеҠ иҪ»йҮҸеҢ–зҡ„пјҢеӣ жӯӨд№ҹе°ұжҜ” React зҡ„е®һзҺ°жӣҙй«ҳж•ҲгҖӮ
зңӢеҲ°зҒ«еҲ°дёҚиЎҢзҡ„еӣҪдә§еүҚз«ҜжЎҶжһ¶vueд№ҹеңЁз”ЁеҲ«дәәзҡ„ Virtual DomејҖжәҗж–№жЎҲпјҢжҳҜдёҚжҳҜеҫҲеҘҪеҘҮsnabbdomжңүдҪ•ејәеӨ§д№ӢеӨ„е‘ўпјҹдёҚиҝҮжӯЈејҸи§ЈеҜҶsnabbdomд№ӢеүҚпјҢе…Ҳз®ҖеҚ•д»Ӣз»ҚдёӢVirtual DomгҖӮ
д»Җд№ҲжҳҜVirtual Dom
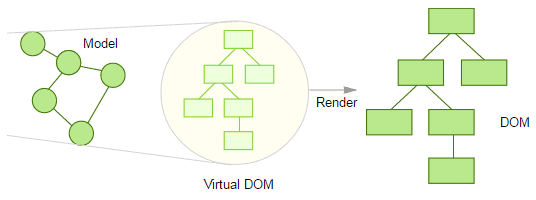
Virtual DomеҸҜд»ҘзңӢеҒҡдёҖжЈөжЁЎжӢҹдәҶDOMж ‘зҡ„JavaScriptж ‘пјҢе…¶дё»иҰҒжҳҜйҖҡиҝҮvnode,е®һзҺ°дёҖдёӘж— зҠ¶жҖҒзҡ„组件пјҢеҪ“组件зҠ¶жҖҒеҸ‘з”ҹжӣҙж–°ж—¶пјҢ然еҗҺи§ҰеҸ‘Virtual Domж•°жҚ®зҡ„еҸҳеҢ–пјҢ然еҗҺйҖҡиҝҮVirtual Domе’Ңзңҹе®һDOMзҡ„жҜ”еҜ№пјҢеҶҚеҜ№зңҹе®һDOMжӣҙж–°гҖӮеҸҜд»Ҙз®ҖеҚ•и®ӨдёәVirtual DomжҳҜзңҹе®һDOMзҡ„зј“еӯҳгҖӮ
дёәд»Җд№Ҳз”ЁVirtual Dom
жҲ‘们зҹҘйҒ“пјҢеҪ“жҲ‘们еёҢжңӣе®һзҺ°дёҖдёӘе…·жңүеӨҚжқӮзҠ¶жҖҒзҡ„з•Ңйқўж—¶пјҢеҰӮжһңжҲ‘们еңЁжҜҸдёӘеҸҜиғҪеҸ‘з”ҹеҸҳеҢ–зҡ„组件дёҠйғҪз»‘е®ҡдәӢ件пјҢз»‘е®ҡеӯ—ж®өж•°жҚ®пјҢйӮЈд№ҲеҫҲеҝ«з”ұдәҺзҠ¶жҖҒеӨӘеӨҡпјҢжҲ‘们йңҖиҰҒз»ҙжҠӨзҡ„дәӢ件е’Ңеӯ—ж®өе°Ҷдјҡи¶ҠжқҘи¶ҠеӨҡпјҢд»Јз Ғд№ҹдјҡи¶ҠжқҘи¶ҠеӨҚжқӮпјҢдәҺжҳҜпјҢжҲ‘们жғіжҲ‘们еҸҜдёҚеҸҜд»Ҙе°Ҷи§Ҷеӣҫе’ҢзҠ¶жҖҒеҲҶејҖжқҘпјҢеҸӘиҰҒи§ҶеӣҫеҸ‘з”ҹеҸҳеҢ–пјҢеҜ№еә”зҠ¶жҖҒд№ҹеҸ‘з”ҹеҸҳеҢ–пјҢ然еҗҺзҠ¶жҖҒеҸҳеҢ–пјҢжҲ‘们еҶҚйҮҚз»ҳж•ҙдёӘи§Ҷеӣҫе°ұеҘҪдәҶгҖӮ
иҝҷж ·зҡ„жғіжі•иҷҪеҘҪпјҢдҪҶжҳҜд»Јд»·еӨӘй«ҳдәҶпјҢдәҺжҳҜжҲ‘们еҸҲжғіпјҢиғҪдёҚиғҪеҸӘжӣҙж–°зҠ¶жҖҒеҸ‘з”ҹеҸҳеҢ–зҡ„и§ҶеӣҫпјҹдәҺжҳҜVirtual Domеә”иҝҗиҖҢз”ҹпјҢзҠ¶жҖҒеҸҳеҢ–е…ҲеҸҚйҰҲеҲ°Virtual DomдёҠпјҢVirtual DomеңЁжүҫеҲ°жңҖе°Ҹжӣҙж–°и§ҶеӣҫпјҢжңҖеҗҺжү№йҮҸжӣҙж–°еҲ°зңҹе®һDOMдёҠпјҢд»ҺиҖҢиҫҫеҲ°жҖ§иғҪзҡ„жҸҗеҚҮгҖӮ
йҷӨжӯӨд№ӢеӨ–пјҢд»Һ移жӨҚжҖ§дёҠзңӢпјҢVirtual DomиҝҳеҜ№зңҹе®һdomеҒҡдәҶдёҖж¬ЎжҠҪиұЎпјҢиҝҷж„Ҹе‘ізқҖVirtual DomеҜ№еә”зҡ„еҸҜд»ҘдёҚжҳҜжөҸи§ҲеҷЁзҡ„DOMпјҢиҖҢжҳҜдёҚеҗҢи®ҫеӨҮзҡ„组件пјҢжһҒеӨ§зҡ„ж–№дҫҝдәҶеӨҡе№іеҸ°зҡ„дҪҝз”ЁгҖӮеҰӮжһңжҳҜиҰҒе®һзҺ°еүҚеҗҺз«ҜеҗҢжһ„зӣҙеҮәж–№жЎҲпјҢдҪҝз”ЁVirtual Domзҡ„жЎҶжһ¶е®һзҺ°иө·жқҘжҳҜжҜ”иҫғз®ҖеҚ•зҡ„пјҢеӣ дёәеңЁжңҚеҠЎз«Ҝзҡ„Virtual Domи·ҹжөҸи§ҲеҷЁDOMжҺҘеҸЈе№¶жІЎжңүз»‘е®ҡе…ізі»гҖӮ
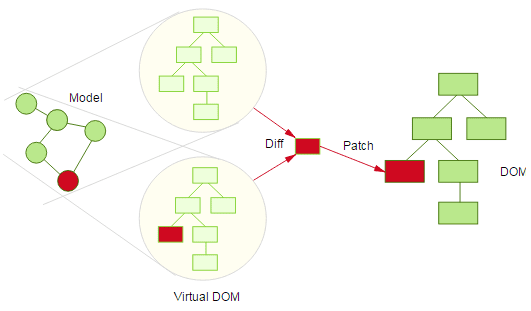
еҹәдәҺVirtual DOM зҡ„ж•°жҚ®жӣҙж–°дёҺUIеҗҢжӯҘжңәеҲ¶:

еҲқе§ӢжёІжҹ“ж—¶пјҢйҰ–е…Ҳе°Ҷж•°жҚ®жёІжҹ“дёә Virtual DOMпјҢ然еҗҺз”ұ Virtual DOM з”ҹжҲҗ DOMгҖӮ

ж•°жҚ®жӣҙж–°ж—¶пјҢжёІжҹ“еҫ—еҲ°ж–°зҡ„ Virtual DOMпјҢдёҺдёҠдёҖж¬Ўеҫ—еҲ°зҡ„ Virtual DOM иҝӣиЎҢ diffпјҢеҫ—еҲ°жүҖжңүйңҖиҰҒеңЁ DOM дёҠиҝӣиЎҢзҡ„еҸҳжӣҙпјҢ然еҗҺеңЁ patch иҝҮзЁӢдёӯеә”з”ЁеҲ° DOM дёҠе®һзҺ°UIзҡ„еҗҢжӯҘжӣҙж–°гҖӮ
Virtual DOM дҪңдёәж•°жҚ®з»“жһ„пјҢйңҖиҰҒиғҪеҮҶзЎ®ең°иҪ¬жҚўдёәзңҹе®һ DOMпјҢ并且方дҫҝиҝӣиЎҢеҜ№жҜ”гҖӮ
д»Ӣз»Қе®ҢVirtual DOMпјҢжҲ‘们еә”иҜҘеҜ№snabbdomзҡ„еҠҹз”ЁжңүдёӘи®ӨиҜҶдәҶпјҢдёӢйқўе…·дҪ“и§Јеү–дёӢsnabbdomиҝҷеҸӘвҖңе°Ҹйә»йӣҖвҖқгҖӮ
snabbdom
vnode
DOM йҖҡеёёиў«и§ҶдёәдёҖжЈөж ‘пјҢе…ғзҙ еҲҷжҳҜиҝҷжЈөж ‘дёҠзҡ„иҠӮзӮ№пјҲnodeпјүпјҢиҖҢ Virtual DOM зҡ„еҹәзЎҖпјҢе°ұжҳҜ Virtual Node дәҶгҖӮ
Snabbdom зҡ„ Virtual Node еҲҷжҳҜзәҜж•°жҚ®еҜ№иұЎпјҢйҖҡиҝҮ vnode жЁЎеқ—жқҘеҲӣе»әпјҢеҜ№иұЎеұһжҖ§еҢ…жӢ¬пјҡ
sel
data
children
text
elm
key
еҸҜд»ҘзңӢеҲ° Virtual Node з”ЁдәҺеҲӣе»әзңҹе®һиҠӮзӮ№зҡ„ж•°жҚ®еҢ…жӢ¬пјҡ
е…ғзҙ зұ»еһӢ
е…ғзҙ еұһжҖ§
е…ғзҙ зҡ„еӯҗиҠӮзӮ№
жәҗз Ғпјҡ
//VNodeеҮҪж•°пјҢз”ЁдәҺе°Ҷиҫ“е…ҘиҪ¬еҢ–жҲҗVNode
/**
*
* @param sel йҖүжӢ©еҷЁ
* @param data з»‘е®ҡзҡ„ж•°жҚ®
* @param children еӯҗиҠӮзӮ№ж•°з»„
* @param text еҪ“еүҚtextиҠӮзӮ№еҶ…е®№
* @param elm еҜ№зңҹе®һdom elementзҡ„еј•з”Ё
* @returns {{sel: *, data: *, children: *, text: *, elm: *, key: undefined}}
*/
function vnode(sel, data, children, text, elm) {
var key = data === undefined ? undefined : data.key;
return { sel: sel, data: data, children: children,
text: text, elm: elm, key: key };
}snabbdom并没жңүзӣҙжҺҘжҡҙйңІvnodeеҜ№иұЎз»ҷжҲ‘们用пјҢиҖҢжҳҜдҪҝз”ЁhеҢ…иЈ…еҷЁпјҢhзҡ„дё»иҰҒеҠҹиғҪжҳҜеӨ„зҗҶеҸӮж•°:
h(sel,[data],[children],[text]) => vnode
д»Һsnabbdomзҡ„typescriptзҡ„жәҗз ҒеҸҜд»ҘзңӢеҮәпјҢе…¶е®һе°ұжҳҜиҝҷеҮ з§ҚеҮҪж•°йҮҚиҪҪпјҡ
export function h(sel: string): VNode; export function h(sel: string, data: VNodeData): VNode; export function h(sel: string, text: string): VNode; export function h(sel: string, children: Array<VNode | undefined | null>): VNode; export function h(sel: string, data: VNodeData, text: string): VNode; export function h(sel: string, data: VNodeData, children: Array<VNode | undefined | null>): VNode;
patch
еҲӣе»әvnodeеҗҺпјҢжҺҘдёӢжқҘе°ұжҳҜи°ғз”Ёpatchж–№жі•е°ҶVirtual DomжёІжҹ“жҲҗзңҹе®һDOMдәҶгҖӮpatchжҳҜsnabbdomзҡ„initеҮҪж•°иҝ”еӣһзҡ„гҖӮ
snabbdom.initдј е…Ҙmodulesж•°з»„пјҢmoduleз”ЁжқҘжү©еұ•snabbdomеҲӣе»әеӨҚжқӮdomзҡ„иғҪеҠӣгҖӮ
дёҚеӨҡиҜҙдәҶзӣҙжҺҘдёҠpatchзҡ„жәҗз Ғпјҡ
return function patch(oldVnode, vnode) {
var i, elm, parent;
//и®°еҪ•иў«жҸ’е…Ҙзҡ„vnodeйҳҹеҲ—пјҢз”ЁдәҺжү№и§ҰеҸ‘insert
var insertedVnodeQueue = [];
//и°ғз”Ёе…ЁеұҖpreй’©еӯҗ
for (i = 0; i < cbs.pre.length; ++i) cbs.pre[i]();
//еҰӮжһңoldvnodeжҳҜdomиҠӮзӮ№пјҢиҪ¬еҢ–дёәoldvnode
if (isUndef(oldVnode.sel)) {
oldVnode = emptyNodeAt(oldVnode);
}
//еҰӮжһңoldvnodeдёҺvnodeзӣёдјјпјҢиҝӣиЎҢжӣҙж–°
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode, insertedVnodeQueue);
} else {
//еҗҰеҲҷпјҢе°ҶvnodeжҸ’е…ҘпјҢ并е°Ҷoldvnodeд»Һе…¶зҲ¶иҠӮзӮ№дёҠзӣҙжҺҘеҲ йҷӨ
elm = oldVnode.elm;
parent = api.parentNode(elm);
createElm(vnode, insertedVnodeQueue);
if (parent !== null) {
api.insertBefore(parent, vnode.elm, api.nextSibling(elm));
removeVnodes(parent, [oldVnode], 0, 0);
}
}
//жҸ’е…Ҙе®ҢеҗҺпјҢи°ғз”Ёиў«жҸ’е…Ҙзҡ„vnodeзҡ„insertй’©еӯҗ
for (i = 0; i < insertedVnodeQueue.length; ++i) {
insertedVnodeQueue[i].data.hook.insert(insertedVnodeQueue[i]);
}
//然еҗҺи°ғз”Ёе…ЁеұҖдёӢзҡ„postй’©еӯҗ
for (i = 0; i < cbs.post.length; ++i) cbs.post[i]();
//иҝ”еӣһvnodeз”ЁдҪңдёӢж¬Ўpatchзҡ„oldvnode
return vnode;
};е…ҲеҲӨж–ӯж–°ж—§иҷҡжӢҹdomжҳҜеҗҰжҳҜзӣёеҗҢеұӮзә§vnodeпјҢжҳҜжүҚжү§иЎҢpatchVnodeпјҢеҗҰеҲҷеҲӣе»әж–°domеҲ йҷӨж—§domпјҢеҲӨж–ӯжҳҜеҗҰзӣёеҗҢvnodeжҜ”иҫғз®ҖеҚ•:
function sameVnode(vnode1, vnode2) {
//еҲӨж–ӯkeyеҖје’ҢйҖүжӢ©еҷЁ
return vnode1.key === vnode2.key && vnode1.sel === vnode2.sel;
}patchж–№жі•йҮҢйқўе®һзҺ°дәҶsnabbdom дҪңдёәдёҖдёӘй«ҳж•Ҳvirtual domеә“зҡ„жі•е®қвҖ”й«ҳж•Ҳзҡ„diffз®—жі•пјҢеҸҜд»Ҙз”ЁдёҖеј еӣҫзӨәж„Ҹпјҡ

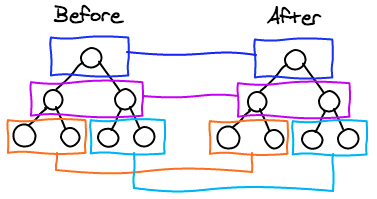
diffз®—жі•зҡ„ж ёеҝғжҳҜжҜ”иҫғеҸӘдјҡеңЁеҗҢеұӮзә§иҝӣиЎҢ, дёҚдјҡи·ЁеұӮзә§жҜ”иҫғгҖӮиҖҢдёҚжҳҜйҖҗеұӮйҖҗеұӮжҗңзҙўйҒҚеҺҶзҡ„ж–№ејҸпјҢж—¶й—ҙеӨҚжқӮеәҰе°ҶдјҡиҫҫеҲ° O(n^3)зҡ„зә§еҲ«пјҢд»Јд»·йқһеёёй«ҳпјҢиҖҢеҸӘжҜ”иҫғеҗҢеұӮзә§зҡ„ж–№ејҸж—¶й—ҙеӨҚжқӮеәҰеҸҜд»ҘйҷҚдҪҺеҲ°O(n)гҖӮ
patchVnodeеҮҪж•°зҡ„дё»иҰҒдҪңз”ЁжҳҜд»Ҙжү“иЎҘдёҒзҡ„ж–№ејҸеҺ»жӣҙж–°domж ‘гҖӮ
function patchVnode(oldVnode, vnode, insertedVnodeQueue) {
var i, hook;
//еңЁpatchд№ӢеүҚпјҢе…Ҳи°ғз”Ёvnode.dataзҡ„prepatchй’©еӯҗ
if (isDef(i = vnode.data) && isDef(hook = i.hook) && isDef(i = hook.prepatch)) {
i(oldVnode, vnode);
}
var elm = vnode.elm = oldVnode.elm, oldCh = oldVnode.children, ch = vnode.children;
//еҰӮжһңoldvnodeе’Ңvnodeзҡ„еј•з”ЁзӣёеҗҢпјҢиҜҙжҳҺжІЎеҸ‘з”ҹд»»дҪ•еҸҳеҢ–зӣҙжҺҘиҝ”еӣһпјҢйҒҝе…ҚжҖ§иғҪжөӘиҙ№
if (oldVnode === vnode) return;
//еҰӮжһңoldvnodeе’ҢvnodeдёҚеҗҢпјҢиҜҙжҳҺvnodeжңүжӣҙж–°
//еҰӮжһңvnodeе’ҢoldvnodeдёҚзӣёдјјеҲҷзӣҙжҺҘз”Ёvnodeеј•з”Ёзҡ„DOMиҠӮзӮ№еҺ»жӣҝд»Јoldvnodeеј•з”Ёзҡ„ж—§иҠӮзӮ№
if (!sameVnode(oldVnode, vnode)) {
var parentElm = api.parentNode(oldVnode.elm);
elm = createElm(vnode, insertedVnodeQueue);
api.insertBefore(parentElm, elm, oldVnode.elm);
removeVnodes(parentElm, [oldVnode], 0, 0);
return;
}
//еҰӮжһңvnodeе’ҢoldvnodeзӣёдјјпјҢйӮЈд№ҲжҲ‘们иҰҒеҜ№oldvnodeжң¬иә«иҝӣиЎҢжӣҙж–°
if (isDef(vnode.data)) {
//йҰ–е…Ҳи°ғз”Ёе…ЁеұҖзҡ„updateй’©еӯҗпјҢеҜ№vnode.elmжң¬иә«еұһжҖ§иҝӣиЎҢжӣҙж–°
for (i = 0; i < cbs.update.length; ++i) cbs.update[i](oldVnode, vnode);
//然еҗҺи°ғз”Ёvnode.dataйҮҢйқўзҡ„updateй’©еӯҗ,еҶҚж¬ЎеҜ№vnode.elmжӣҙж–°
i = vnode.data.hook;
if (isDef(i) && isDef(i = i.update)) i(oldVnode, vnode);
}
//еҰӮжһңvnodeдёҚжҳҜtextиҠӮзӮ№
if (isUndef(vnode.text)) {
//еҰӮжһңvnodeе’ҢoldVnodeйғҪжңүеӯҗиҠӮзӮ№
if (isDef(oldCh) && isDef(ch)) {
//еҪ“Vnodeе’Ңoldvnodeзҡ„еӯҗиҠӮзӮ№дёҚеҗҢж—¶пјҢи°ғз”ЁupdatechilrenеҮҪж•°пјҢdiffеӯҗиҠӮзӮ№
if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue);
}
//еҰӮжһңvnodeжңүеӯҗиҠӮзӮ№пјҢoldvnodeжІЎеӯҗиҠӮзӮ№
else if (isDef(ch)) {
//oldvnodeжҳҜtextиҠӮзӮ№пјҢеҲҷе°Ҷelmзҡ„textжё…йҷӨ
if (isDef(oldVnode.text)) api.setTextContent(elm, '');
//并添еҠ vnodeзҡ„children
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue);
}
//еҰӮжһңoldvnodeжңүchildrenпјҢиҖҢvnodeжІЎchildrenпјҢеҲҷ移йҷӨelmзҡ„children
else if (isDef(oldCh)) {
removeVnodes(elm, oldCh, 0, oldCh.length - 1);
}
//еҰӮжһңvnodeе’ҢoldvnodeйғҪжІЎchidlrenпјҢдё”vnodeжІЎtextпјҢеҲҷеҲ йҷӨoldvnodeзҡ„text
else if (isDef(oldVnode.text)) {
api.setTextContent(elm, '');
}
}
//еҰӮжһңoldvnodeзҡ„textе’Ңvnodeзҡ„textдёҚеҗҢпјҢеҲҷжӣҙж–°дёәvnodeзҡ„text
else if (oldVnode.text !== vnode.text) {
api.setTextContent(elm, vnode.text);
}
//patchе®ҢпјҢи§ҰеҸ‘postpatchй’©еӯҗ
if (isDef(hook) && isDef(i = hook.postpatch)) {
i(oldVnode, vnode);
}
}patchVnodeе°Ҷж–°ж—§иҷҡжӢҹDOMеҲҶдёәеҮ з§Қжғ…еҶөпјҢжү§иЎҢжӣҝжҚўtextContentиҝҳжҳҜupdateChildrenгҖӮ
updateChildrenжҳҜе®һзҺ°diffз®—жі•зҡ„дё»иҰҒең°ж–№пјҡ
function updateChildren(parentElm, oldCh, newCh, insertedVnodeQueue) {
var oldStartIdx = 0, newStartIdx = 0;
var oldEndIdx = oldCh.length - 1;
var oldStartVnode = oldCh[0];
var oldEndVnode = oldCh[oldEndIdx];
var newEndIdx = newCh.length - 1;
var newStartVnode = newCh[0];
var newEndVnode = newCh[newEndIdx];
var oldKeyToIdx;
var idxInOld;
var elmToMove;
var before;
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) {
oldStartVnode = oldCh[++oldStartIdx]; // Vnode might have been moved left
}
else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx];
}
else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx];
}
else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx];
}
else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue);
oldStartVnode = oldCh[++oldStartIdx];
newStartVnode = newCh[++newStartIdx];
}
else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue);
oldEndVnode = oldCh[--oldEndIdx];
newEndVnode = newCh[--newEndIdx];
}
else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue);
api.insertBefore(parentElm, oldStartVnode.elm, api.nextSibling(oldEndVnode.elm));
oldStartVnode = oldCh[++oldStartIdx];
newEndVnode = newCh[--newEndIdx];
}
else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue);
api.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm);
oldEndVnode = oldCh[--oldEndIdx];
newStartVnode = newCh[++newStartIdx];
}
else {
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx);
}
idxInOld = oldKeyToIdx[newStartVnode.key];
if (isUndef(idxInOld)) {
api.insertBefore(parentElm, createElm(newStartVnode, insertedVnodeQueue), oldStartVnode.elm);
newStartVnode = newCh[++newStartIdx];
}
else {
elmToMove = oldCh[idxInOld];
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createElm(newStartVnode, insertedVnodeQueue), oldStartVnode.elm);
}
else {
patchVnode(elmToMove, newStartVnode, insertedVnodeQueue);
oldCh[idxInOld] = undefined;
api.insertBefore(parentElm, elmToMove.elm, oldStartVnode.elm);
}
newStartVnode = newCh[++newStartIdx];
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].elm;
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx, insertedVnodeQueue);
}
else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx);
}
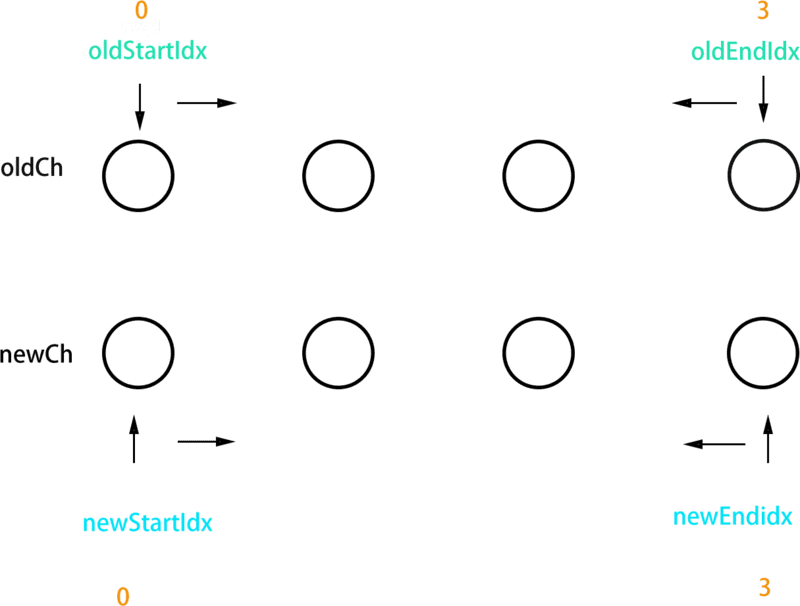
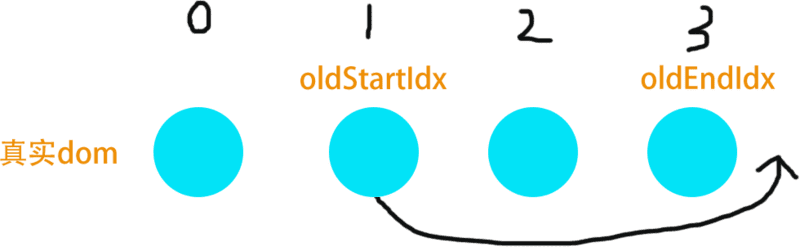
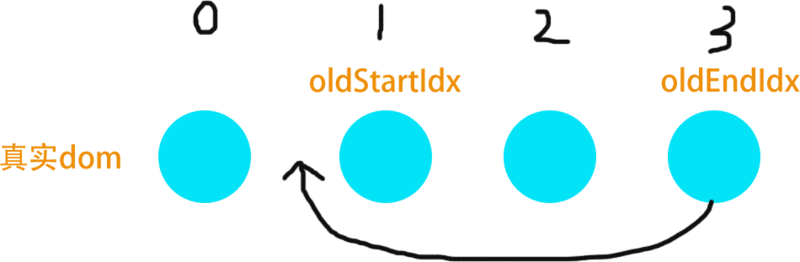
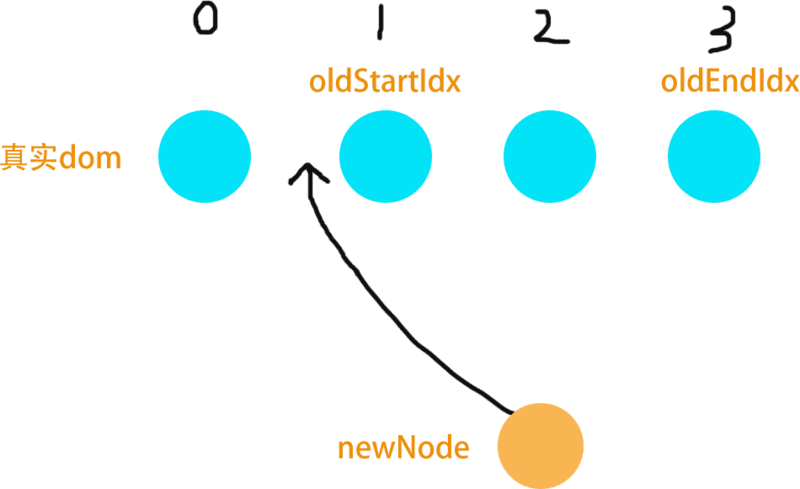
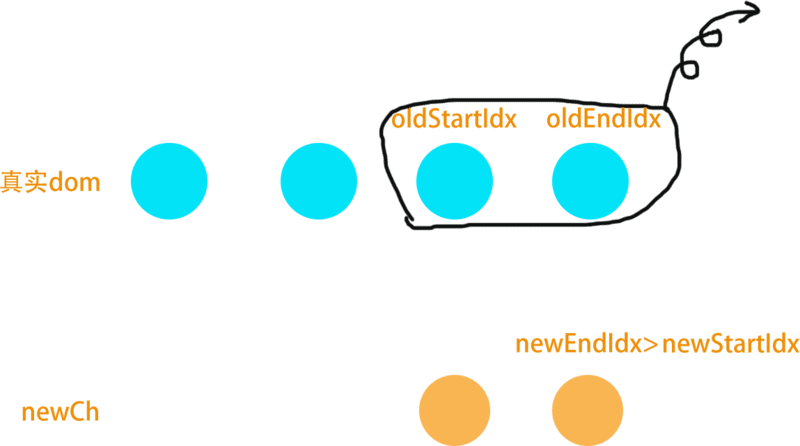
}updateChildrenзҡ„д»Јз ҒжҜ”иҫғжңүйҡҫеәҰпјҢеҖҹеҠ©еҮ еј еӣҫжҜ”иҫғеҘҪзҗҶи§Јдәӣпјҡ

иҝҮзЁӢеҸҜд»ҘжҰӮжӢ¬дёәпјҡoldChе’ҢnewChеҗ„жңүдёӨдёӘеӨҙе°ҫзҡ„еҸҳйҮҸStartIdxе’ҢEndIdxпјҢе®ғ们зҡ„2дёӘеҸҳйҮҸзӣёдә’жҜ”иҫғпјҢдёҖе…ұжңү4з§ҚжҜ”иҫғж–№ејҸгҖӮеҰӮжһң4з§ҚжҜ”иҫғйғҪжІЎеҢ№й…ҚпјҢеҰӮжһңи®ҫзҪ®дәҶkeyпјҢе°ұдјҡз”ЁkeyиҝӣиЎҢжҜ”иҫғпјҢеңЁжҜ”иҫғзҡ„иҝҮзЁӢдёӯпјҢеҸҳйҮҸдјҡеҫҖдёӯй—ҙйқ пјҢдёҖж—ҰStartIdx>EndIdxиЎЁжҳҺoldChе’ҢnewChиҮіе°‘жңүдёҖдёӘе·Із»ҸйҒҚеҺҶе®ҢдәҶпјҢе°ұдјҡз»“жқҹжҜ”иҫғгҖӮ
е…·дҪ“зҡ„diffеҲҶжһҗпјҡ
еҜ№дәҺдёҺsameVnode(oldStartVnode, newStartVnode)е’ҢsameVnode(oldEndVnode,newEndVnode)дёәtrueзҡ„жғ…еҶөпјҢдёҚйңҖиҰҒеҜ№domиҝӣиЎҢ移еҠЁгҖӮ
жңү3з§ҚйңҖиҰҒdomж“ҚдҪңзҡ„жғ…еҶөпјҡ
1.еҪ“oldStartVnodeпјҢnewEndVnodeзӣёеҗҢеұӮзә§ж—¶пјҢиҜҙжҳҺoldStartVnode.elи·‘еҲ°oldEndVnode.elзҡ„еҗҺиҫ№дәҶгҖӮ

2.еҪ“oldEndVnodeпјҢnewStartVnodeзӣёеҗҢеұӮзә§ж—¶пјҢиҜҙжҳҺoldEndVnode.elи·‘еҲ°дәҶnewStartVnode.elзҡ„еүҚиҫ№гҖӮ

3.newChдёӯзҡ„иҠӮзӮ№oldChйҮҢжІЎжңүпјҢе°Ҷж–°иҠӮзӮ№жҸ’е…ҘеҲ°oldStartVnode.elзҡ„еүҚиҫ№гҖӮ

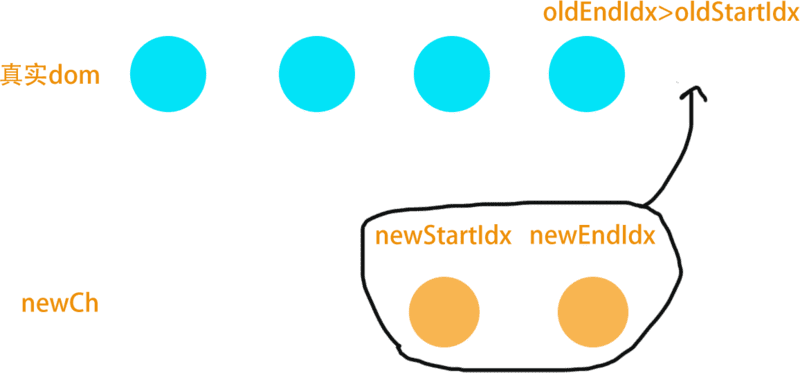
еңЁз»“жқҹж—¶пјҢеҲҶдёәдёӨз§Қжғ…еҶөпјҡ
1.oldStartIdx > oldEndIdxпјҢеҸҜд»Ҙи®ӨдёәoldChе…ҲйҒҚеҺҶе®ҢгҖӮеҪ“然д№ҹжңүеҸҜиғҪnewChжӯӨж—¶д№ҹжӯЈеҘҪе®ҢжҲҗдәҶйҒҚеҺҶпјҢз»ҹдёҖйғҪеҪ’дёәжӯӨзұ»гҖӮжӯӨж—¶newStartIdxе’ҢnewEndIdxд№Ӣй—ҙзҡ„vnodeжҳҜж–°еўһзҡ„пјҢи°ғз”ЁaddVnodesпјҢжҠҠ他们全йғЁжҸ’иҝӣbeforeзҡ„еҗҺиҫ№пјҢbeforeеҫҲеӨҡж—¶еҖҷжҳҜдёәnullзҡ„гҖӮaddVnodesи°ғз”Ёзҡ„жҳҜinsertBeforeж“ҚдҪңdomиҠӮзӮ№пјҢжҲ‘们зңӢзңӢinsertBeforeзҡ„ж–ҮжЎЈпјҡparentElement.insertBefore(newElement, referenceElement)еҰӮжһңreferenceElementдёәnullеҲҷnewElementе°Ҷиў«жҸ’е…ҘеҲ°еӯҗиҠӮзӮ№зҡ„жң«е°ҫгҖӮеҰӮжһңnewElementе·Із»ҸеңЁDOMж ‘дёӯпјҢnewElementйҰ–е…Ҳдјҡд»ҺDOMж ‘дёӯ移йҷӨгҖӮжүҖд»ҘbeforeдёәnullпјҢnewElementе°Ҷиў«жҸ’е…ҘеҲ°еӯҗиҠӮзӮ№зҡ„жң«е°ҫгҖӮ

2.newStartIdx > newEndIdxпјҢеҸҜд»Ҙи®ӨдёәnewChе…ҲйҒҚеҺҶе®ҢгҖӮжӯӨж—¶oldStartIdxе’ҢoldEndIdxд№Ӣй—ҙзҡ„vnodeеңЁж–°зҡ„еӯҗиҠӮзӮ№йҮҢе·Із»ҸдёҚеӯҳеңЁдәҶпјҢи°ғз”ЁremoveVnodesе°Ҷе®ғ们д»ҺdomйҮҢеҲ йҷӨгҖӮ

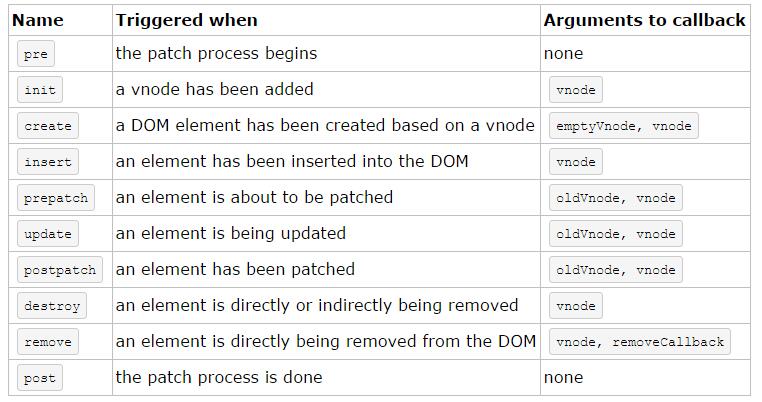
hook
shabbdomдё»иҰҒжөҒзЁӢзҡ„д»Јз ҒеңЁдёҠйқўе°ұд»Ӣз»Қе®ҢжҜ•дәҶпјҢеңЁдёҠйқўзҡ„д»Јз ҒдёӯеҸҜиғҪзңӢдёҚеҮәжқҘеҰӮжһңиҰҒеҲӣе»әжҜ”иҫғеӨҚжқӮзҡ„domпјҢжҜ”еҰӮжңүattributeгҖҒpropsгҖҒeventlistenerзҡ„domжҖҺд№ҲеҠһпјҹеҘҘз§ҳе°ұеңЁдёҺshabbdomеңЁеҗ„дёӘдё»иҰҒзҡ„зҺҜиҠӮжҸҗдҫӣдәҶй’©еӯҗгҖӮй’©еӯҗж–№жі•дёӯеҸҜд»Ҙжү§иЎҢжү©еұ•жЁЎеқ—пјҢattributeгҖҒpropsгҖҒeventlistenerзӯүеҸҜд»ҘйҖҡиҝҮжү©еұ•жЁЎеқ—е®һзҺ°гҖӮ
еңЁжәҗз ҒдёӯеҸҜд»ҘзңӢеҲ°hookжҳҜеңЁsnabbdomеҲқе§ӢеҢ–зҡ„ж—¶еҖҷжіЁеҶҢзҡ„гҖӮ
var hooks = ['create', 'update', 'remove', 'destroy', 'pre', 'post'];
var h_1 = require("./h");
exports.h = h_1.h;
var thunk_1 = require("./thunk");
exports.thunk = thunk_1.thunk;
function init(modules, domApi) {
var i, j, cbs = {};
var api = domApi !== undefined ? domApi : htmldomapi_1.default;
for (i = 0; i < hooks.length; ++i) {
cbs[hooks[i]] = [];
for (j = 0; j < modules.length; ++j) {
var hook = modules[j][hooks[i]];
if (hook !== undefined) {
cbs[hooks[i]].push(hook);
}
}
}snabbdomеңЁе…ЁеұҖдёӢжңү6з§Қзұ»еһӢзҡ„й’©еӯҗпјҢи§ҰеҸ‘иҝҷдәӣй’©еӯҗж—¶пјҢдјҡи°ғз”ЁеҜ№еә”зҡ„еҮҪж•°еҜ№иҠӮзӮ№зҡ„зҠ¶жҖҒиҝӣиЎҢжӣҙж”№йҰ–е…ҲжҲ‘们жқҘзңӢзңӢжңүе“Әдәӣй’©еӯҗд»ҘеҸҠе®ғ们и§ҰеҸ‘зҡ„ж—¶й—ҙпјҡ

жҜ”еҰӮеңЁpatchзҡ„д»Јз ҒдёӯеҸҜд»ҘзңӢеҲ°и°ғз”ЁдәҶpreй’©еӯҗ
return function patch(oldVnode, vnode) {
var i, elm, parent;
var insertedVnodeQueue = [];
for (i = 0; i < cbs.pre.length; ++i)
cbs.pre[i]();
if (!isVnode(oldVnode)) {
oldVnode = emptyNodeAt(oldVnode);
}жҲ‘们жүҫдёҖдёӘжҜ”иҫғз®ҖеҚ•зҡ„classжЁЎеқ—жқҘзңӢдёӢе…¶жәҗз Ғпјҡ
function updateClass(oldVnode, vnode) {
var cur, name, elm = vnode.elm, oldClass = oldVnode.data.class, klass = vnode.data.class;
if (!oldClass && !klass)
return;
if (oldClass === klass)
return;
oldClass = oldClass || {};
klass = klass || {};
for (name in oldClass) {
if (!klass[name]) {
elm.classList.remove(name);
}
}
for (name in klass) {
cur = klass[name];
if (cur !== oldClass[name]) {
elm.classList[cur ? 'add' : 'remove'](name);
}
}
}
exports.classModule = { create: updateClass, update: updateClass };
Object.defineProperty(exports, "__esModule", { value: true });
exports.default = exports.classModule;
},{}]},{},[1])(1)
});еҸҜд»ҘзңӢеҮәcreateе’Ңupdateй’©еӯҗж–№жі•и°ғз”Ёзҡ„ж—¶еҖҷпјҢеҸҜд»Ҙжү§иЎҢclassжЁЎеқ—зҡ„updateClassпјҡд»ҺelmдёӯеҲ йҷӨvnodeдёӯдёҚеӯҳеңЁзҡ„жҲ–иҖ…еҖјдёәfalseзҡ„зұ»гҖӮ
е°Ҷvnodeдёӯж–°зҡ„classж·»еҠ еҲ°elmдёҠеҺ»гҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңvueдёӯVirtual Domе®һзҺ°snabbdomи§ЈеҜҶзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ