您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
简单的两个步骤即可实现分页功能
<script src="<%=basePath%>/resources/js/jquery-1.7.1.min.js"></script>
<script src="<%=basePath%>/resources/js/jquery.loehpagerv1.0.js"></script>
<script type="text/JavaScript">
//回调里面进行业务处理
function loehpagercallback(data) {
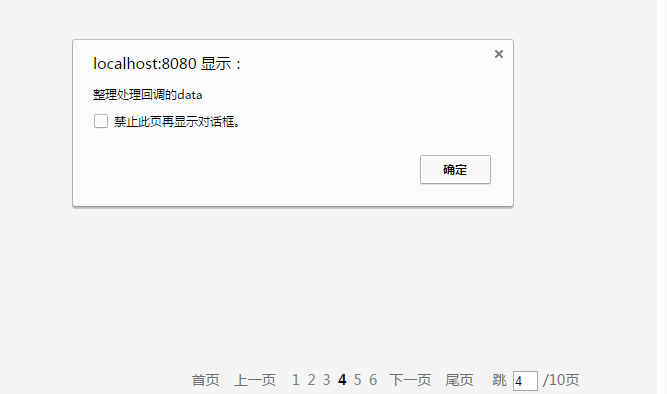
alert('这里处理回调的data');
}
$(function() {
$('#customerPager').LoehPagerPlugin({
'color': 'gray',
'fontSize': '15px',
'totalCount':<%=totalpage%>,
'pageSize':'15',
'ajaxCallBack':'loehpagercallback',
'ajaxRequestParameter':'name=leohpager&age=10',
'ajaxOriginalParameter':'name=leohpager&age=10',
'ajaxUrl':'<%=basePath%>/ipload?path=data'
});
});
</script>
<html>
<body>
<div id="customerPager" > </div>
</body>
</html>
totalCount':<%=totalpage%>:总页是第一次加载页面时查询出的分页表的总页数。
'ajaxCallBack':'loehpagercallback':这里设置回调方法,你可以将方法名修改任意你在调用页定义的js方法
'ajaxRequestParameter':'name=leohpager&age=10':
'ajaxOriginalParameter':'name=leohpager&age=10',
上面两个参数,第一个是ajax请求数据时的参数,它是由第二个参数拼接上当前选择的页面组合而成。
版本1.0,简单的几句代码既可以实现分页功能,后续有时间会继续更新。

以上所述是小编给大家介绍的jQuery Ajax自定义分页组件(jquery.loehpagerv1.0)实例详解,希望对大家有所帮助,如果打有任何疑问欢迎给我留言,小编会及时回复大家的。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。